DataTable don't change column width
DataTable don't change column width
I have My DataTable column width defined like this (i'm using angular 7)
private dtOption: any = {
"paging": true,
"ordering": true,
"info": true,
"searching": false,
"pageLength": 20,
"order": [[2, "asc"]],
"language": {
"sUrl": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Spanish.json"
},
"autoWidth": false,
"columnDefs": [
{ 'max-width': '3%', 'targets': 0 },
{ 'max-width': '3%', 'targets': 1 },
{ 'max-width': '15%', 'targets': 2 },
{ 'max-width': '5%', 'targets': 3 },
{ 'max-width': '10%', 'targets': 4 },
{ 'max-width': '10%', 'targets': 5 },
{ 'max-width': '10%', 'targets': 6 },
{ 'max-width': '3%', 'targets': 7 },
{ 'max-width': '10%', 'targets': 8 },
{ 'max-width': '3%', 'targets': 9 },
{ 'max-width': '10%', 'targets': 10 },
{ 'max-width': '10%', 'targets': 11 },
{ 'max-width': '3%', 'targets': 12 },
{ 'max-width': '4%', 'targets': 13 }
]
};
but many times I've have trying to fix my columns but it is imposible
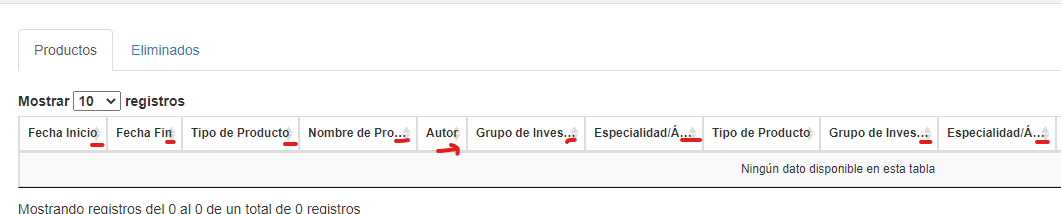
My data table has 12 columns. These columns are set with the auto width to "true"; I think it is relatively small. and it shouldn't show problems, but set autowidth to FALSE But continue set de column whit out change

Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Answers
this if from package
version datatables.net-dt version1.10.19",
jquery 3.3.1 ,
jquery-ui-dist 1.12.1
ngx-bootstrap 4.2.0
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Mr @colin this is my link to see what's happen with the **[code ](https://stackblitz.com/edit/datatableexample?file=src/app/app.component.ts "code **
I'm using:
datatables.net version1.10.19
jquery 3.3.1
jquery-ui-dist 1.12.1
ngx-bootstrap 4.2.0
angular 7
Thanks for the code but it doesn't appear to be initialising the table. We need to see the problem as it occurs so we can debug,
Colin