When using responsive plugins
When using responsive plugins
I am using a responsive plugin. However, when you click the previous size window, the width gap of the data table is broken. Why?
This discussion has been closed.
I am using a responsive plugin. However, when you click the previous size window, the width gap of the data table is broken. Why?
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Below that is the test code, but it shows my current problem.
Since I am new to datatables, the issue with responsiveness is very difficult for me.
I'm asking someone to help.
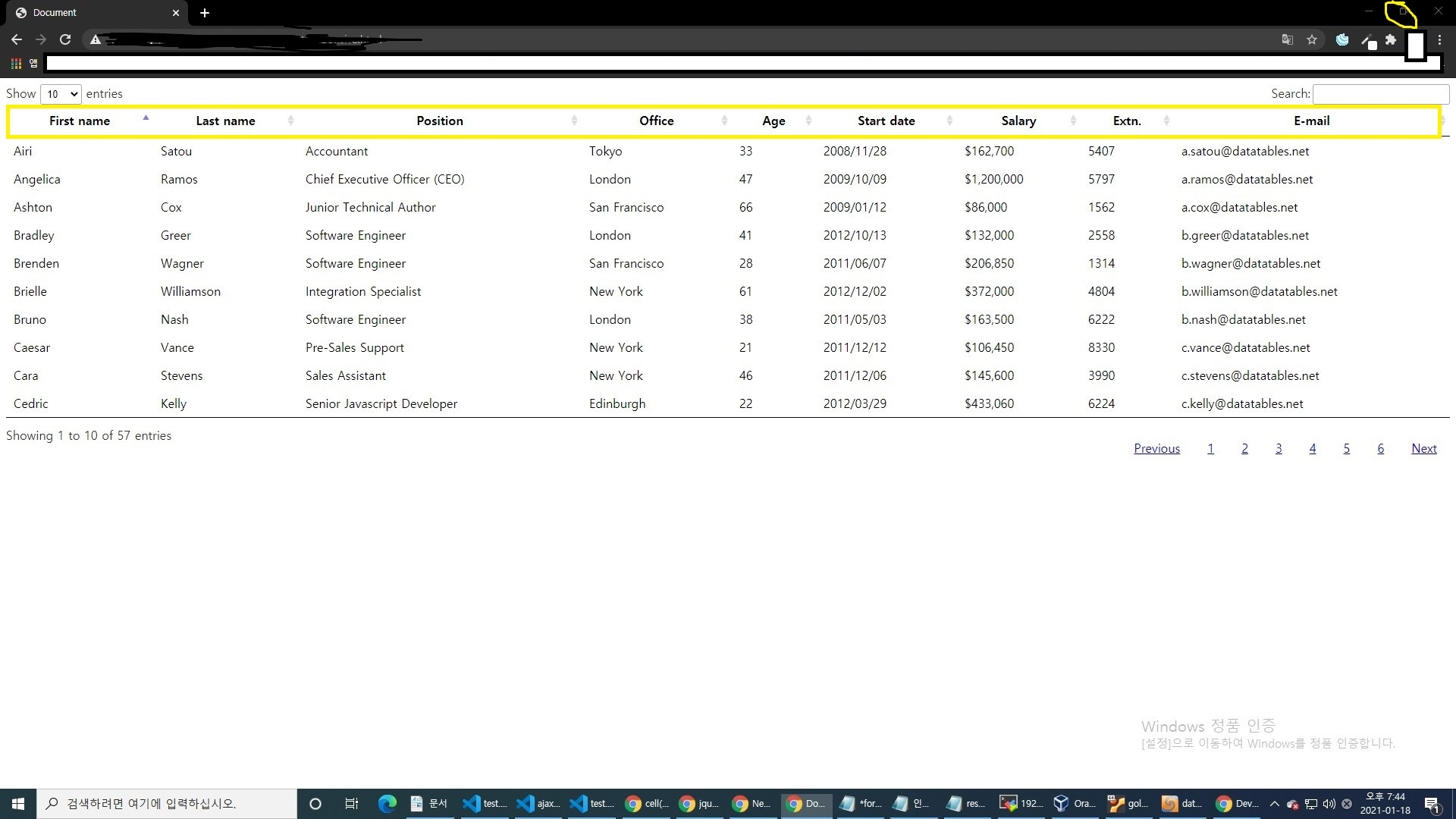
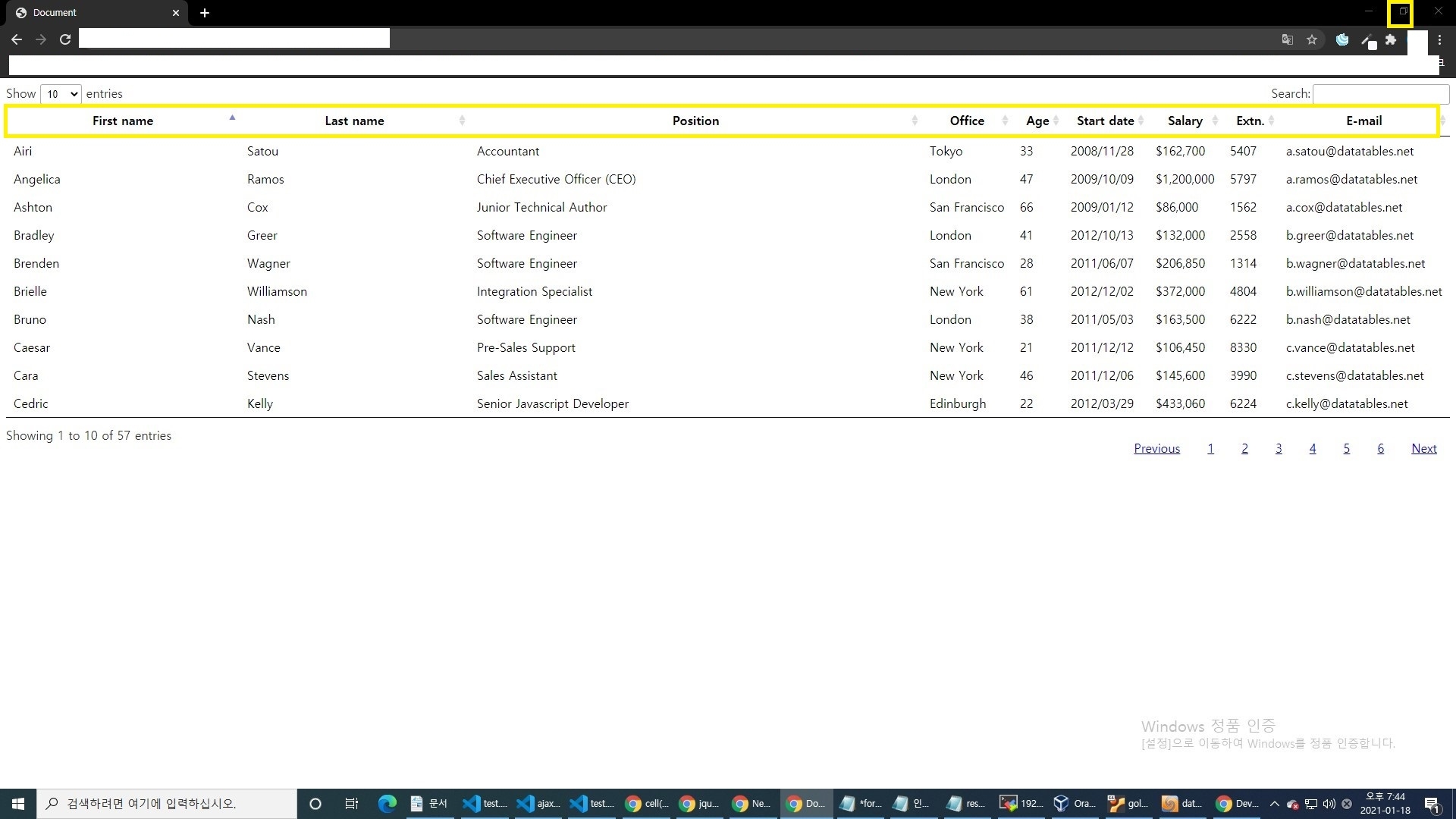
As in the yellow part, when you click the previous size button, the table width becomes wider.
Thank you in advance
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/responsive/2.2.7/css/responsive.dataTables.min.css">
<title>Document</title>
</head>
<body>
<table id="example" class="table table-striped table-bordered dt-responsive nowrap" style="width:100%">
<thead>
<tr>
<th>First name</th>
<th>Last name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
<th>Extn.</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger</td>
<td>Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
<td>5421</td>
<td>t.nixon@datatables.net</td>
</tr>
<tr>
<td>Garrett</td>
<td>Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
<td>8422</td>
<td>g.winters@datatables.net</td>
</tr>
<tr>
<td>Ashton</td>
<td>Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
<td>1562</td>
<td>a.cox@datatables.net</td>
</tr>
<tr>
<td>Cedric</td>
<td>Kelly</td>
<td>Senior Javascript Developer</td>
<td>Edinburgh</td>
<td>22</td>
<td>2012/03/29</td>
<td>$433,060</td>
<td>6224</td>
<td>c.kelly@datatables.net</td>
</tr>
before

after

That looks like a browser extension issue to me - have you tried it with incognito? If still no joy, we would need to see this as I said in my last message,
Colin
Unfortunately in incognito mode the result is the same.
I wonder if I posted the test case that I uploaded.
And I applied a responsive plugin and just used it. I still don't know how to deal with the unexpected.
Thank you. colin
http://live.datatables.net/heyetiru/1/edit
Since I was using data tables for the first time, I had a lot of thoughts and thoughts.
And I carefully read the documentation on responsiveness.
As a result, we have fixed that problem bug.
Thank you for your attention and comments as always. colin
Accessed through the document below.
https://datatables.net/reference/event/responsive-resize