Rowsgroup duplicate Tabledit edit, delete columns
Rowsgroup duplicate Tabledit edit, delete columns
Hi there, im new in this.
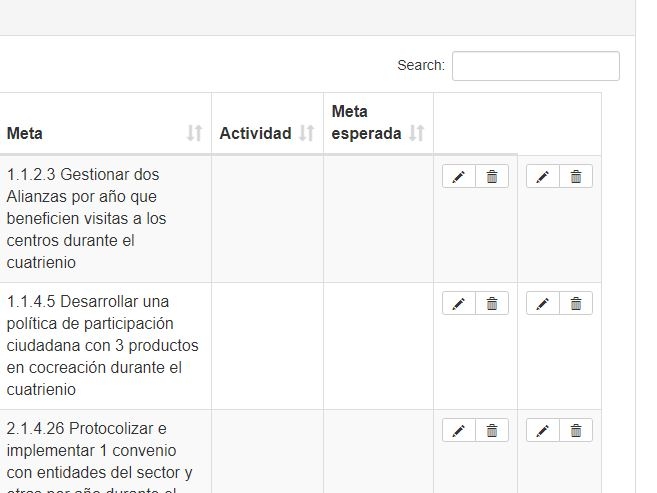
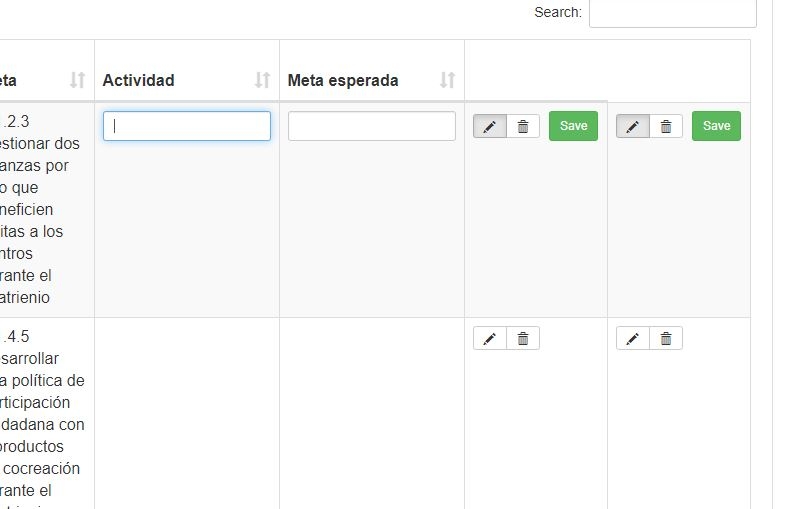
im using datatable, tabledit of this example (https://webslesson.info/2020/05/make-editable-datatable-using-jquery-tabledit-plugin-with-php-ajax.html. To this, i added RowsGroup but when i added this propertie, datatable duplicates the column where tabledit use to have edit and delete bottons (pics). if i delete that propertie, datatable works fine.


and my code is this:
$(document).ready(function(){
var dataTable = $('#sample_data').DataTable({
"processing" : true,
"serverSide" : true,
"order" : [],
columns: [
{
title: 'Id',
},
{
name: 'first',
title: 'Eje',
},
{
name: 'second',
title: 'Objetivo estrategico',
},
{
title: 'Meta',
},
{
title: 'Actividad',
},
{
title: 'Meta esperada',
},
],
"ajax" : {
url:"fetch.php",
type:"POST"
},
rowsGroup: [ 'first:name','second:name' ],
});
$('#sample_data').on('draw.dt', function(){
$('#sample_data').Tabledit({
url:'action.php',
dataType:'json',
columns:{
identifier : [0, 'id'],
editable:[[4, 'actividad'], [5, 'meta']]
},
restoreButton:false,
onSuccess:function(data, textStatus, jqXHR)
{
if(data.action == 'delete')
{
$('#' + data.id).remove();
$('#sample_data').DataTable().ajax.reload();
}
}
});
});
});
Any idea how to solve it?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Tabledit is a third-party library, not supplied by DataTables. You might need to take this up with the author of the example you are using.