Data Order of Searchpanes
Data Order of Searchpanes
Hi
I have encountered a small problem with search panes being populated with the server-side editor script. I tried to replicate the problem on a page for you to see but was unsuccessful.
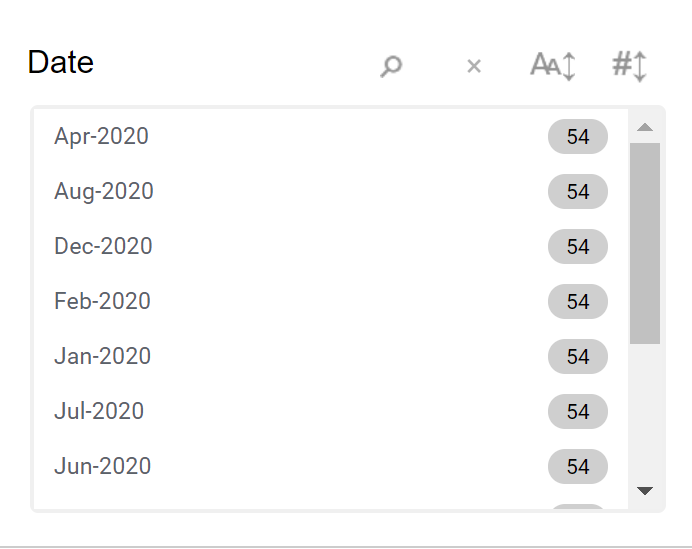
The problem appears to be the data rendering of dates in searchpanes. The SQL date is being formated as MMM-YYYY and gets displayed correctly in the searchpanes but in alphabetical order.
Clicking on the little sort button above the searchpane correctly sorts the data. However, I am unable to set the initial sort when the page loads and the issues keep re-appearing when filters are applied:


$.fn.dataTable.moment( 'MMM-YYYY' );
var editor = new $.fn.dataTable.Editor(...);
const table = $('#datatable')
.DataTable({"searchPanes": {
cascadePanes: false,
columns: [ 0,1,2 ],
dtOpts: {
select: { style: 'multi'},
order: [[ 1, "desc" ]]
}
},
....
})
I tried the above option of sorting the data initially and it works well on the other columns just not on the date column and I suspect that the data for the searchpanes will need to be re-created after the initial ajax call as they come directly from the ajax source and are not being built on the client-side but unsure how to do so?
Any help would be greatly appreciated.
(I remove some items from the above code to keep it readable)
Answers
Hi @christian_H ,
I've mocked up a quick test case as you can see here.
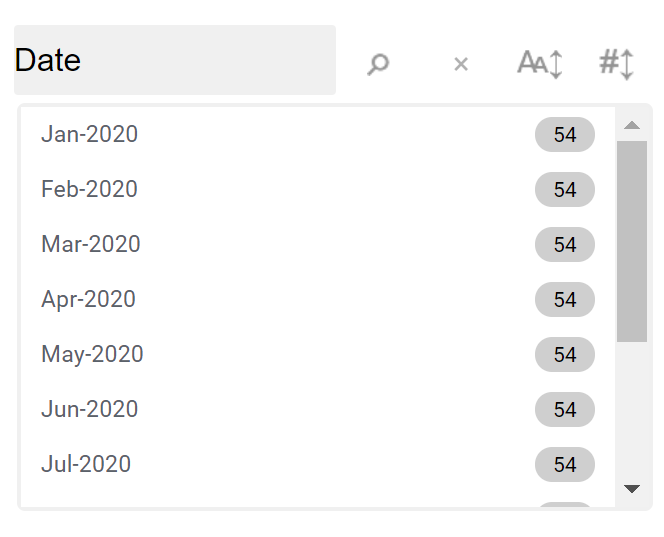
The only change I've made is to order column
0rather than column1withinsearchPanes.dtOptswhich seems to work well. I'd guess that your panes are ordered by count at the moment?Try making that change, if it doesn't work could you edit the test case to show the behaviour you are seeing?
Thanks,
Sandy