Copy Line Locks Editing with Unable To determine field from source
Copy Line Locks Editing with Unable To determine field from source
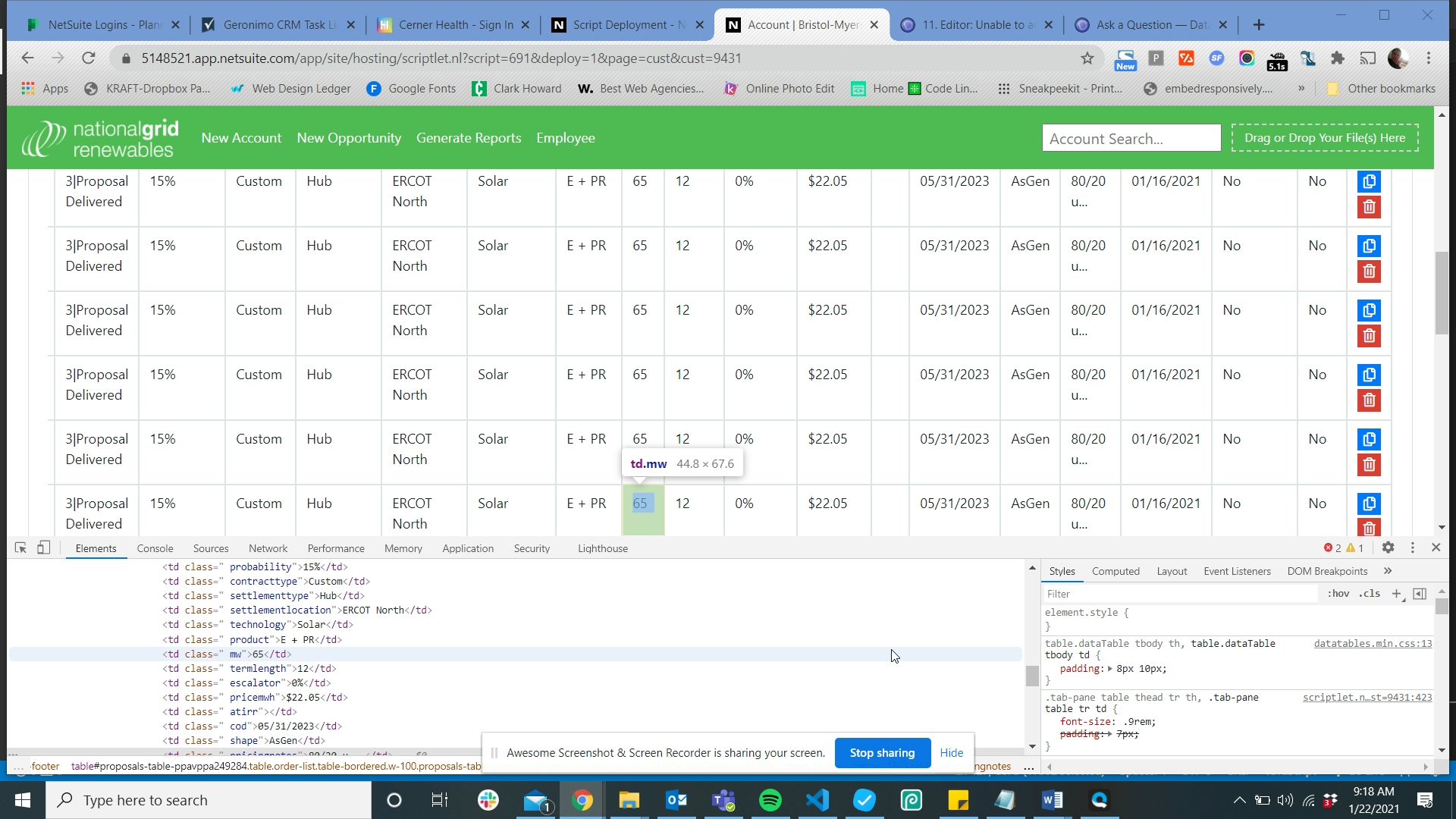
Basically I copy the same line 4 times (chaning the DT_RowID so it is unique) but then when I go to edit a line I get the error:
Unable to automatically determine field "cod" from source. Get this sometimes randomly too. But the className is there and it's there in editor, so I don't know why it is having issues.

//PPA_VPPA TABLE
var PPA_VPPAeditor = new $.fn.dataTable.Editor( {
table: currentppavppatableid,
fields: [ {
type: 'select', label: 'project', name: 'project', multiple: false, options: projectOptionsList
}, {
type: 'select', label: 'Status:', name: 'status', multiple: false, options: proposalStatusOptionsList
}, {
label: "Probability:", name: "probability"
}, {
type: 'select', label: 'Contract Type:', name: 'contracttype', multiple: false, options: contractTypeOptionsLim
}, {
type: 'select', label: 'Settlement Type:', name: 'settlementtype', multiple: false, options: settlementtypeoptionslist
}, {
type: 'select', label: 'Settlement Locations:', name: 'settlementlocation', multiple: false, options: settlementtypelocationlist
}, {
type: 'select',
label: 'Technology:',
name: 'technology',
multiple: false,
options: technologyppavppastorageLim
}, {
type: 'select',
label: 'Product:',
name: 'product',
multiple: false,
options: productOptionsLim
}, {
label: "MW:",
name: "mw",
attr: {
type: "number",
min: 0
}
}, {
label: "Term Length:",
name: "termlength"
}, {
label: "Escalator:",
name: "escalator",
attr: {
type: "number",
min: 0
}
}, {
label: "PPA Price ($/MWh):",
name: "pricemwh",
attr: {
type: "number",
min: 0
}
}, {
label: "At IRR:",
name: "atirr",
attr: {
type: "number",
min: 0
}
}, {
label: "COD",
name: "cod",
type: 'datetime'
}, {
type: 'select',
label: 'Shape:',
name: 'shape',
multiple: false,
options: shapeoptionslist
}, {
label: "Pricing Notes:",
name: "pricingnotes",
type: "textarea"
}, {
label: "Date Sent:",
name: "datesent",
type: "datetime"
}, {
label: "Shortlisted:",
name: "shortlisted",
type: "checkbox",
unselectedValue : false,
options: [
{ label: "", value: true },
]
}, {
label: "Track:",
name: "track",
type: "checkbox",
unselectedValue : false,
options: [
{ label: "", value: true },
]
}
],
formOptions: {
inline: {
onEsc: 'close'
}
}
} );
currentppavppatableid.on('blur', 'td', function () {
var gettable = jQuery(this).parents('table').DataTable();
var status = gettable.cell(this).data();
var getClass = jQuery(this).attr('class');
var newData = '';
var options = data.proposalstatuses;
for (var i = 0; i < options.length; i++) {
var prob = options[i].prob;
var value = options[i].value;
if (status == value) {
newData = prob;
}
}
if (getClass.includes("status") == true){
gettable.cell(jQuery(this).next('td')).data(newData);
}
if (getClass.includes("shortlisted") == true){
gettable.draw();
}
if (getClass.includes("track") == true){
gettable.draw();
}
});
This discussion has been closed.
Answers
How are you doing that copy? Are you literly copy / pasting the
trin the browser's inspector? If so, then yes, that won't work because DataTables doesn't "watch" the DOM for transformations. You'd need to add the new rows usingrows.add().If I've misunderstood, could you clarify for me - hopefully with a link to the page showing the issue so I can help to debug it?
Thanks,
Allan
Allan, here is the code I am using to copy. I have a "Copy" button on each line and it looks for the clicked one and utilizes that rows data to make the new row:
I think I'm going to need a link to a test case showing the issue I'm afraid. It isn't immediately obvious to me why you'd be getting an unknown field error from that.
Thanks,
Allan
Okay, I unfortunately don't have a way to give you access because it is password protected where it lives and I am not able to give you a "seat" to have a login.
Is there some way to reliably reproduce the error, or is it fairly random?
What happens if you remove the
editOnFocus: true,? I'm wondering about that because at the moment the field will enter the edit state when clicked on, but it will also trigger your event handler with thejQuery.post.Allan
It doesn't happen all the time, but they noticed it happen when they copied one line 4 times in sucession. I can try removing that
4 times quickly? What happens if you wait a few (or even 10) seconds between each copy action? I'm wondering if the Ajax requests are overlapping can causing some issues...
Allan
So here is what I figured out. I would copy three times lets say. Then i would edit "Copied Row 3" and adjust the preSubmit function on editor. When I then went to edit a field on "Copied Row 3" the row id was not updating in the preSubmit so it was on row 2 but the preSubmit said row 3. Not sure why that didn't update.
I fixed it by "rebuilding" the data.data object in the preSubmit. But now I am getting the following error:
Can you show me the latest code please?
Allan
The biggest change was the for (key ... part I did at the beginning of the presubmit
Thank you.
Where does the the console show this error happening - i.e. what line of code. Is it in the block above, or somewhere else?
Allan
Yes, i believe right around line 45 of the code block there.
Where
data.datais:And
ppavppanoterowtoeditis:The first thing to do is check that
ppavppanoterowtoeditis a valid valid. Then inspect whatdata.dataactually. Perhaps you can do:console.log(JSON.stringify(data))(just before thatjQuery.eachcall) and show me the result of that.Allan
I added console.log before the each and this is what was returned on the first field I edited:
Then, I tried editing another field and got this:
Uncaught TypeError: Cannot read property 'termlength' of undefined
On this line:
thevalue = values[ppavppafieldtoedit]?What is the value of
ppavppafieldtoedit?Can you give me a link to a page showing the issue please?
Thanks,
Allan