X not showing up on search bar.
X not showing up on search bar.
The code seems simple, but I may be missing some option that I didn't add in.
I'm running a "test" set of responsive tables and a live set utilizing WordPress background, both on the server and both using being viewed Chrome.
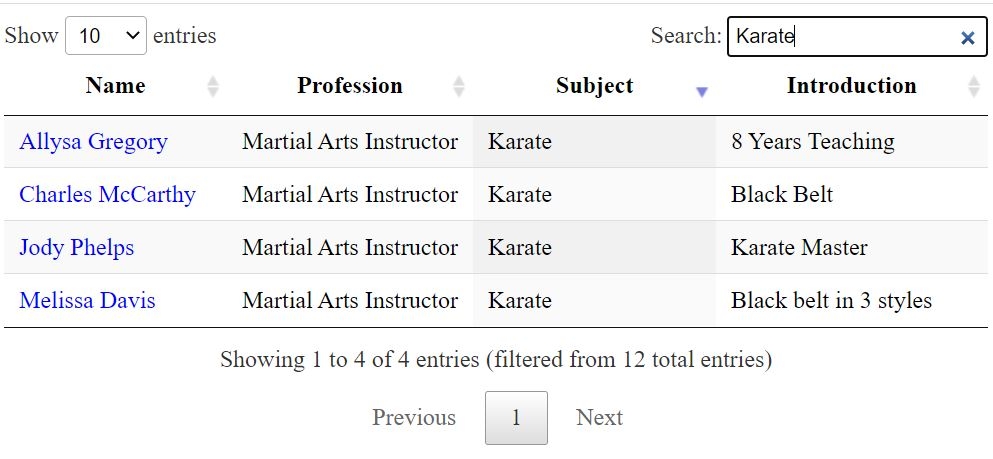
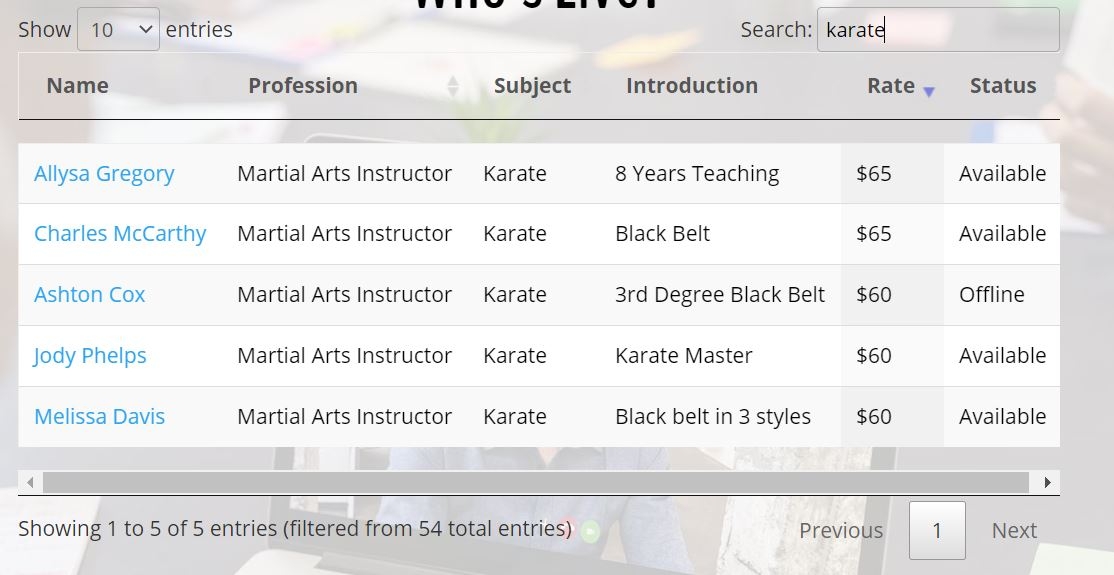
The Test.php version does show the X in the search bar, while the WordPress Php code version doesn't.
Any thoughts as to why?
I tried searching and only found an issue related to Firefox, but that appeared to be the local browser issue, but since both of these are being displayed in the same browser, I was hoping there might be an option to force it on.
Here is the same code being utilized on both:
table.destroy();
<script type="text/javascript" src="/DataTables/datatables.min.js"></script>
<script src="/DataTables/_user/1/site.js.download"></script>
<script>
$(document).ready( function () {
var mySearch = "<?php echo $_GET['search1'] ?>";
var table = $('#sort_table2')
.addClass( 'nowrap' )
.dataTable( {
responsive: true,
scrollY: 300,
scrollCollapse: true,
search: {"search": mySearch},
} );
} );
</script>
Thanks so much for any assistance. This code is amazing and so helpful.
I'm also including both screen shots to explain what I am seeing. 

Replies
Can you link to the page with the issue please? Likely there is some styling that is preventing the
xshowing up.Allan
Unfortunately the site is under NDA's at the moment while we are in development. Thank you for your reply though. We are in the process of looking for a PHP/Wordpress expert to hire some issues like this atm. haha
I'd suggest right clicking on the input element and select "Inspect". My guess is that you'll find a CSS rule being applied to it (possibly
-webkit-appearance) which is removing the default that the browser uses for thesearchinput type.Also worth pointing out that Firefox doesn't have a
xclear icon at all forsearchinput types (yet - their bug for it appears to be progressing). Its a Chrome / Blink / Webkit thing.Allan