Bootstrap 4 collapse together with Colvis dropdown, moves dropdown position
Bootstrap 4 collapse together with Colvis dropdown, moves dropdown position
Hello, I was playing around with bootstrap 4 together with the colvis button. I notice that if I got the table within bootstrap 4 collapse, not expaned, the dropdwon meny appears at a different position compare if the collaspe is expaned.
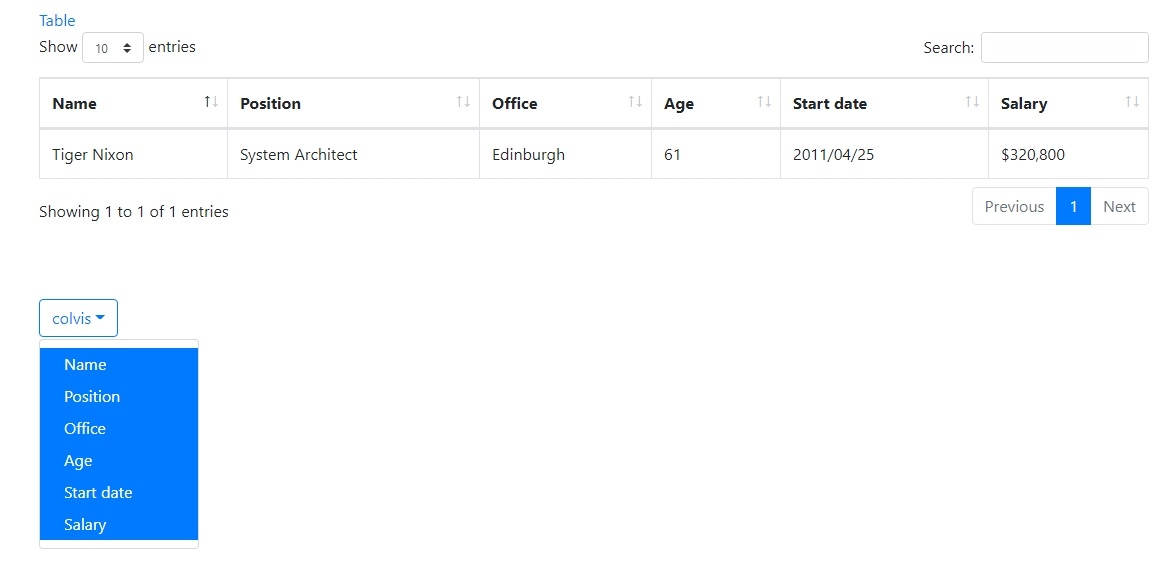
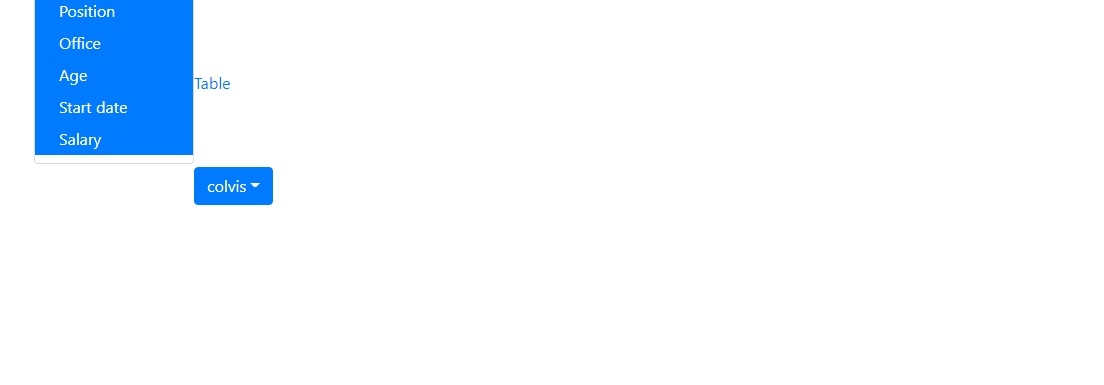
See picture 1,2,3 and the example here: https://jsfiddle.net/8cqts4yg/
Is it possible to make this not happening?



This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
If I load in the latest versions of Buttons and the rest of our software it appears to work okay: https://jsfiddle.net/CloudTables/Lodcf609/3/ .
Regards,
Allan
Thanks Allan! Sorry for the late response!