Event click responsive table
Event click responsive table
Hello,
I can not get the click event to work when the table is in responsive mode.
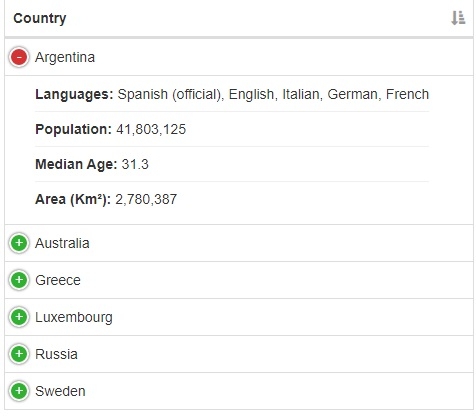
If I click '41,803,125' in the picture I would like to Alert:
"Argentina, Population, 41,803,125"

Example: https://jsfiddle.net/rjtnfdw8/
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
It's because when the data is being responsively shown, it's no longer in a
td, it's in anli, so you'll need to handle that differently.This example demonstrates that, but the important code is:
Colin
Thanks Colin!
Sorry for asking more!
If I click '41,803,125' in the picture how do I get
"Argentina" and "Population" ?
I solved it. For someone else.
Argentina:
alert( table.cell( $(this).closest('tr').prev('tr'), 0).data() );
Population:
idx = (table.cell( $(this).closest('tr').prev('tr'), $(this).attr('data-dtr-index') ).index().column);
var title = table.column( idx ).header();
alert($(title).html()