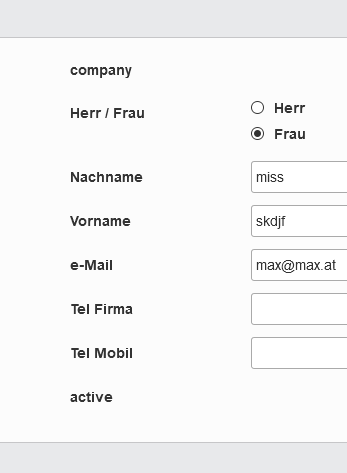
https://editor.datatables.net/examples/api/softDelete showing all fields
https://editor.datatables.net/examples/api/softDelete showing all fields
In set up something like this, basically that works.
But: 2 problems/questions:
1.
I have hidden fields in the editor (company and active).
After once calling the "soft delete" later calls of "new" or "change" or "delete" will show all fields - even the hidden ones. The hidden ones come up with no input-possibility, but still are there:

2.
For the hidden field "active" I set a default value "1" in the editor, as new users should not be marked as deleted from the beginning. Now the soft delete should change that to "0" - but this is overwritten by the default value. I could of course leave the default away, and set this on the sql-server, but is there also a solution within the editor?
And a third one: I tried to set up a test case in http://live.datatables.net, but this seems not to work with editor? I copied JS, html with all script-sources and css into live..., but this doesnt work?
Thanks
max
This question has accepted answers - jump to:
Answers
Hi Max,
Are you able to give me a link to the page you are working on? I don't know why the hidden fields would be subsequently shown!
Regarding the live page, here is an example of Editor being used: http://live.datatables.net/nuvihosi/1/edit . It doesn't have a server-side script, so it is in local editing mode. It might be possible to recreate your page there, but if you are able to drop me a link to your page showing the issue that would be really useful to debug these.
Regards,
Allan
sorry I dont get it on live....
my example is in https://freigabe.kontura.at
I send you the user+pw as PM. Go to "Einstellungen Freigaben", there you can see it in the "Daten Freigeber" - datatable.
Thanks!
Max
found the reason myself:
this does cause the error:
this works - the "hide" and "show" - parts eliminated
Hi Alllan,
sorry I have to pick up this one onces more.
In the same site I have another strange problem: the user-defined function does not work when clicked first time. It shows the fields ,the field that should be changed still with old value. Whe canceling and pressing the button again, now the new value is shown and it works.
Also if I click somewhere also in the site (so the inline-changing "closes" itself, than this works on the first time clicking the button.
Any idea what is going on there?
Are you able to give me a link to a page demonstrating that problem please?
Allan
I set up a test environment:
http://freigabe.kontura.at/test/Opt.html
I put text with the tables descriping which one demonstrates which error.
Thanks!
Max
Hi Max,
Daft question perhaps, but how do I select a row in that table to be able to trigger a delete? Clicking anywhere in the table activates inline editing and doesn't allow me to do a delete?
Allan
Just double-click or after opening the inline-editing click once more.
Ah! Thanks. There is an error being shown in the browser's console:
On line 237 there is:
it should be:
Allan
thanks got that one!
But in the 3rd table the select-buttons still dont work...
Thanks!
Max
Hi Max,
The console is showing:
when clicking on the checkbox column. That suggests that inline editing is trying to activate on that column. I think that is due to:
You want to add
columns: ':not(:first-child)',into that object.Also, remove:
You don't need that since you are using KeyTable to trigger the inline editing.
Regards,
Allan
thank you, this is the solution. Selecting by double-click and inline-editing does not work, so I implemet the select button in all my datatables!
Thanks
Max
thanks a lot!
I added select-buttons to all datatables and now it works.
Only removing this:
doesnot work ,the inline-editing does not work then anymore despite the "keys"-part being there.
Max
Hi Max,
I'm just looking at the page again, and I see that block has been removed, but the inline editing in the
kreditorappears to still be working okay? I click on a cell and it will immediately move it into inline editing mode.Allan
funny, I made a copy with and without, seems to make no difference! Main point: it works!
thanks again,
MAx