DataTables and JavaScript Modules
DataTables and JavaScript Modules
I recently joined a team that is using this library to enhance their tables. It seems to work great across the site, however I am attempting to increase security by using JavaScript Modules. Doing so takes the DataTable instance out of the global scope and conceals it inside a private scope.
When this is done however I noticed that all of the body cells were off by exactly 3 pixels. The header and footer are good but the body for some reason does not match. I have attempted the [data table].columns.adjust(); call which worked for me before this does not help. I also noticed that unlike the time it did help, changing something on the table did not auto correct the cell widths. I then attempted to brute force set the css text for the cells. Setting width or max-width has no effect, however min-width does. When using min-width though the cell is then around 40 pixels too wide.
The main module for the page is set up as:
"use strict";
const PageObject = (() => {
const vm = {};
vm.initialize = () => {
// Page initialization code
};
// Page Private Methods
return {
initialize: () => {
vm.initialize();
}
};
})();
export default PageObject;
To initialize the table I call a method inside a special module class that has this code in it:
this.cloudTableObject = TMO.JQ(`#${formId} .tlotable`).DataTable({
"columnDefs": [
{ "type": "date", "targets": "columnDate" },
{ "type": "num-fmt", "targets": "columnCurrency" }
],
paging: true,
retrieve: true,
pagingType: "full_numbers",
searching: false,
select: true,
dom: "t<\"bottom\"lp>",
colReorder: true,
stateSave: true,
stateDuration: 0,
stateSaveCallback: function (settings, data) {
if (recordCountFieldId !== undefined && recordCountFieldId !== null && TMO.JQ(`#${recordCountFieldId}`).val() !== "") {
let lengthValue;
if (data.length) {
TMO.JQ("#showEntries").val(data.length);
lengthValue = data.length;
} else {
lengthValue = TMO.JQ("#showEntries").val();
}
data.order = "";
data.length = "";
localStorage.setItem("DataTables_" + settings.sInstance, JSON.stringify(data));
TMO.Handler(`#${formId}`, "SAVE_ENTRIES", lengthValue);
}
},
stateLoadCallback: function (settings) {
return JSON.parse(localStorage.getItem("DataTables_" + settings.sInstance));
},
fixedHeader: {
footer: false
},
scrollX: true,
bInfo: false,
autoWidth: false,
scrollCollapse: false,
initComplete: function () {//settings, json) {
TMO.Loading(false);
let lengthValue = 10;
if (recordCountFieldId !== undefined && recordCountFieldId !== null && TMO.JQ(`#${recordCountFieldId}`).val() !== "") {
lengthValue = TMO.JQ(`#${recordCountFieldId}`).val();
}
//TMO.JQ(`#${this.gridViewElementId}`).DataTable().page.len(lengthValue).draw();
TMO.JQ(`#${formId} .tlotable`).DataTable().page.len(lengthValue).draw();
TMO.JQ(`#${divId}`).css("visibility", "visible");
this.api().row({ order: "current" }, 0).select();
//TMO.JQ(`#${this.gridViewElementId}`).css("display", "block");
if (searchFieldId !== undefined && searchFieldId !== null && searchFieldId.trim() !== "") {
TMO.checkForSearching(formId, searchFieldId);
}
},
order: []
});
The biggest question I have at this time is, is there an issue with using JavaScript modules with the DataTables library? This exact code works just fine if not in a module.
Any advice would be greatly appreciated.
V/R
Thanks
James
Edited by Allan - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has an accepted answers - jump to answer
Answers
Hi James,
I can't think of any reason why using a module would cause a 3px shift. To my mind if the table is functionally operational, then the Javascript module is correctly loaded and running. A 3px shift is likely to be caused by a change in the DOM structure or CSS.
If you can give me a link to the page showing the issue I might be able to identify where the 3px is coming from.
Allan
I am unable to link to the page and due to an NDA I am not allowed to share too much of the code. I attempted to create a code snip that I could share but it was too large.
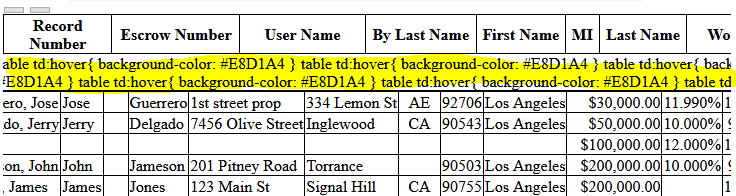
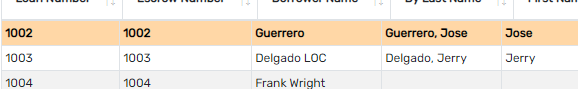
During the process however I found something that may be an error on the table:

This does not show up in the normal page but I think this might be a suspect.
In the actual page it looks like this:

Does the DataTable library lock down column width and cell width? Do you happen to know why I am unable to change this?
That turned out to be the problem. Thank you very much for requesting more info as this got me to look at the code from another perspective.
No longer an issue.
V/R
Thanks
James
Hi James,
Good to hear you've got it fixed . Thanks for posting back.
. Thanks for posting back.
Allan