Use of whole row + inline create
Use of whole row + inline create
 arnonrdp
Posts: 29Questions: 8Answers: 0
arnonrdp
Posts: 29Questions: 8Answers: 0
Hey guys, I know it is very simple, but I am racking my brain on how to make this table work.
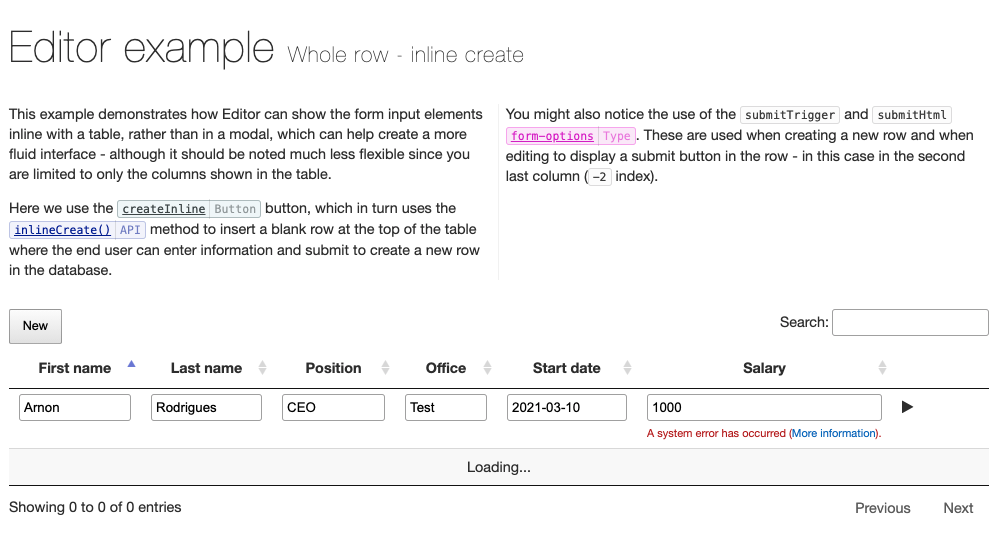
I need to use this type of table on a project for a client: https://editor.datatables.net/examples/inline-editing/fullRowCreate.html
But I can't even run it on localhost. Following the same sequence of the link, I have:
- main.js (tab: Javascript)
- index.html (tab: HTML)
- staff.php (tab: Server script)
- ajax.js (tab: Ajax load)
What should I do to run it localhost first? Is there any .zip of that example?
Thanks.
Answers
This is a new feature of Editor 2.0. Have you downloaded those files, or are you still using 1.x?
Colin
I already downloaded then. But when I am about to add a user, it occurs an error:

So, I wonder if there is a working example with data.
What errors are you seeing in the console? And what happens if you click on the "more information" link? Are you able to link to your page so we can take a look,
Colin
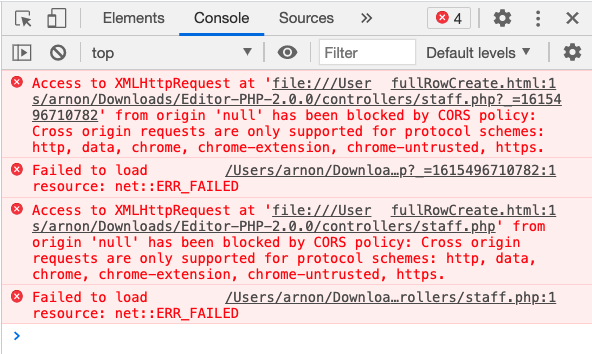
Here is the console:

And
staff.phplooks like this:"More information" link redirects me to: https://www.datatables.net/manual/tech-notes/12
Ah - you are trying to run it from
file://which isn’t going to work - the browser will block all Ajax communication to your local file system for security reasons. You need to do it through a web-server (even if installed on your local computer).Allan
Thanks Allan!
I will try to run direct on my server.