problem styling all nodes (table rows) in a table across multiple pages.
problem styling all nodes (table rows) in a table across multiple pages.
i am using DataTables plug-in inside a form for multiple row selection. i am also using an iCheck plugin (https://plugins.jquery.com/icheck/) to style checkboxes.
original problem:
here is the script code applied to the view:
<script type="text/javascript">
$(document).ready(function () {
$.validator.unobtrusive.parse("#form0");
var table = $('#assignmentList-data-table').DataTable(
{
"stateSave": true
}
);
$('.i-checks', table.rows().nodes()).iCheck({
checkboxClass: 'icheckbox_square-green',
radioClass: 'iradio_square-green',
});
});
</script>
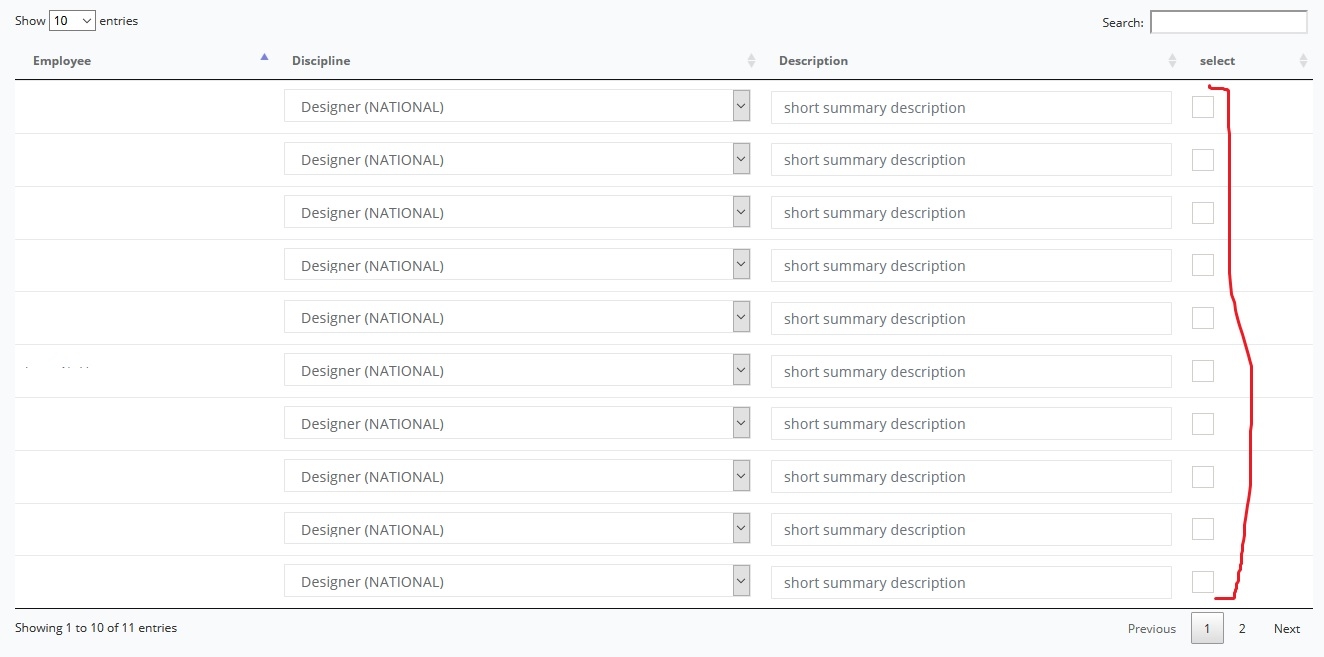
the problem is - styling is only applied to the items appearing on the 1-st page when the view is rendered. when browing across pages, the styling is not applied to nodes(rows). here is how the first page looks like:

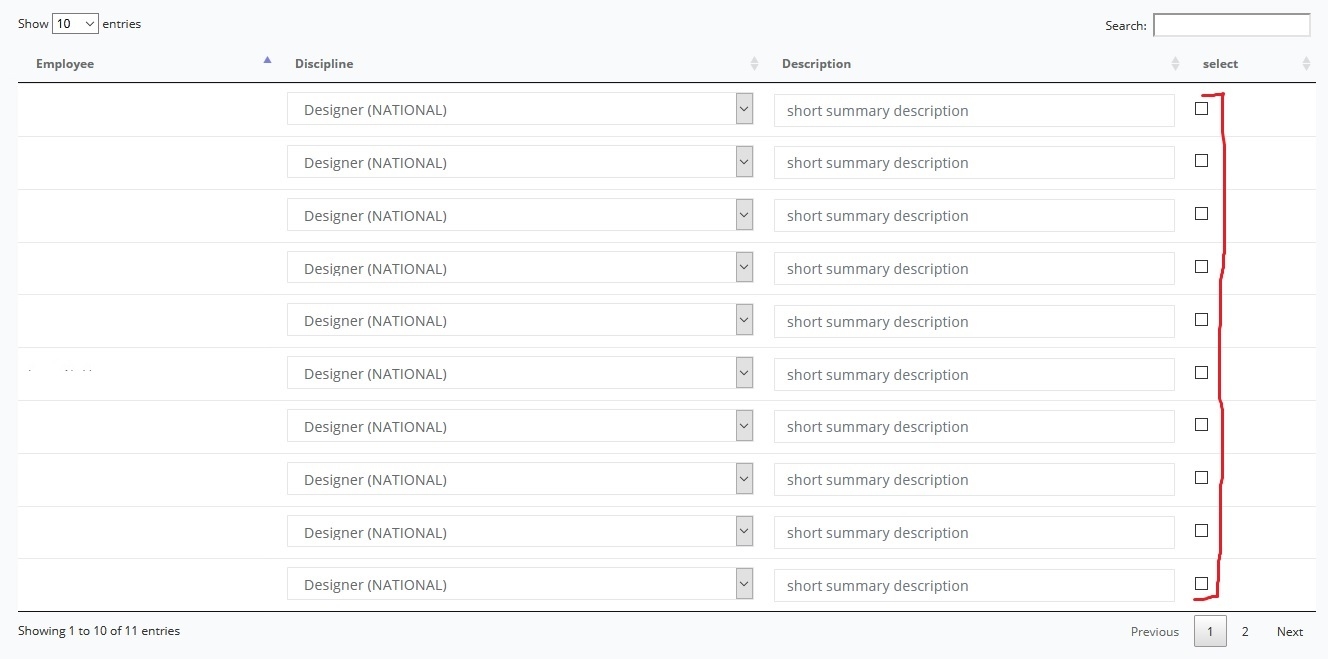
however, when switching to other pages, the styling is not preserved

i have tried following Allan's instrucitons to capture all nodes, here is the updated script code for the same view:
<script type="text/javascript">
$(document).ready(function () {
$.validator.unobtrusive.parse("#form0");
var table = $('#assignmentList-data-table').DataTable(
{
"stateSave": true
}
);
$('.i-checks', table.rows().nodes()).iCheck({
checkboxClass: 'icheckbox_square-green',
radioClass: 'iradio_square-green',
});
});
</script>
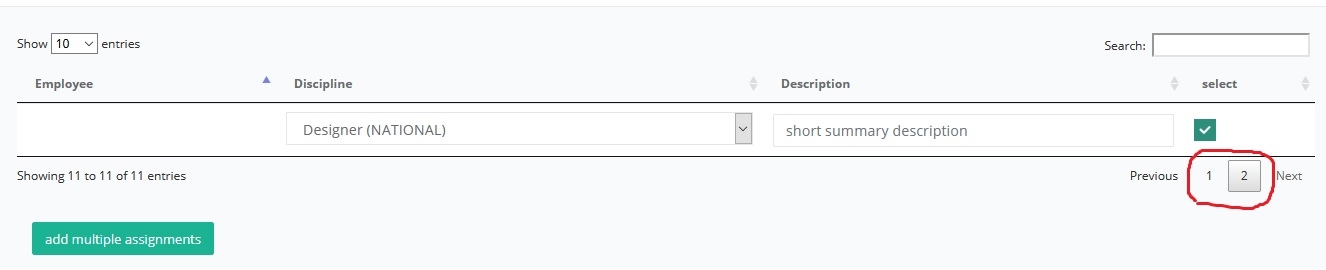
this works in the way that now switching to another page - the styling is preserved. however, now there is anohter issue - once switched to another page - the paging buttons no loger work as expected. instead of switching pages, they appear to be affecting check boxes status:

any bright ideas on how i might addess this issue are greatly appreciated. thank you all!
This question has accepted answers - jump to:
Answers
Have you considered using Select extension as that can also have multi-row selection and is part of the DataTables suite of extensions.
We're happy to look at what you've got, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hello Colin,
thanks for looking into this. sorry, i was out of the loop for a while, i have now put together a page that reflects the issue - it is available at https://test.maviray.com/test
clicking on the pull data button will pull up test data with a modal which is exactly the functionality i am using with the live app page.
the js functions are part of the modal
the problem is navigating pages (more than once).
please let me know if anything else might be required. thank you.
There is a styling error with the iCheck software there - this screenshot shows it nicely:
So it isn't just the paging buttons with the issue, it is anywhere in the table, because the iCheck container is position
absoluteover the whole lot!My guess is that iCheck needs the elements to be visible in the document, so try this:
That will just run iChecks on the elements that are visible in the DOM, but it will do it on every draw of the table, so your uses should never see an unstyled checkbox.
Allan
Follow up - apparently the screenshot didn't show the issue! This one will:
Allan
@allan you are a star. this did the trick. thank you. your assistance is much appreciated.