Select CSS with Bootstrap 4 not highlighting row properly with CDN
Select CSS with Bootstrap 4 not highlighting row properly with CDN
Link to test case: http://live.datatables.net/zanubuda/1/edit
Error messages shown: None, just a CSS issue
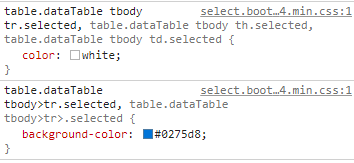
Description of problem: When using Bootstrap 4 with Select on the CDN (as done in the test case), the row doesn't highlight as it used to and instead simply changes the font color white. Manually using the select CSS file for Bootstrap 4 doesn't have this issue as shown in the example:

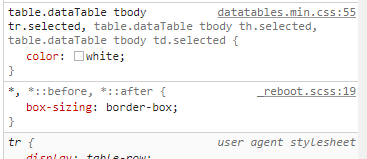
However, when using the CDN, the background-color does not get applied, or is not applied as expected:

I'm not receiving any errors indicating a conflict with another extension, but it definitely occurs when all extensions are used.
This question has an accepted answers - jump to answer
Answers
It looks like the CSS files we use all contain a UTF-8 BOM (I updated the SASS compiler recently and that behaviour seems to be different from the one we were using before). That's a problem, because it means the BOM appears part way through the file, which renders the rule following the BOM in the concatenated file useless.
We are going to fix our download builder for that, but the files would still be in cache. I'm going to need to do a new release for the effected libraries, which I'll try to get done by the end of play tomorrow.
Allan
Pulled the newest version down today and it looks like this is fixed.
Thanks as always for the quick support
Fantastic - good to hear that does the job for you .
.
Allan