What's the correct way to refresh DataTable with Server Side Data?
What's the correct way to refresh DataTable with Server Side Data?
I'm having a hard time trying to determine what's the best way to achieve the following:
- My DataTable initially loads data based on generic values.
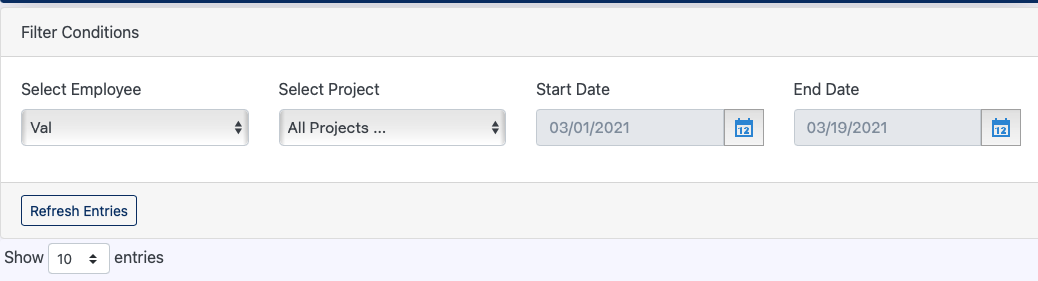
- The user can then select filters from the following and refresh

I want to then refresh the table based on the newly selected filters.
Do I simply create a function to Initialize the table similar to below
$(document).ready( function () {
LoadTable()
} );
function LoadTable() {
$('#myTable').DataTable(),
serverSide: true,
ajax: { ... };
}
and then when I've selected the new filters call the following:
if ($.fn.dataTable.isDataTable('#myTable')) {
$('#myTable').dataTable().fnDestroy();
}
followed by LoadTable() or is there a better/right way to achieve this? What I have kind of works but it's not consistent.
Thanks a bunch.
--- Val
This question has an accepted answers - jump to answer
Answers
One option is to use
ajax.dataas a function and send the input values as parameters to your server script. See the second example in the docs. You can then useajax.reload()to fetch the new data set and send the input filter values.Kevin
Kevin,
Thank you so much for that. It works like a charm. The ability to call Ajax as a function is much more flexible.
I appreciate your assistance.
--- Val