I can not display the data to table with ajax datatable
I can not display the data to table with ajax datatable
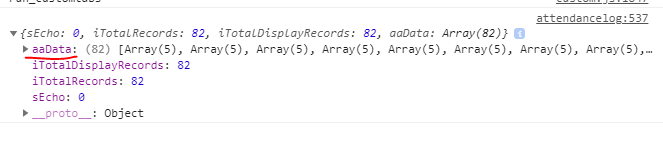
This my code. when i try print data on console, it's exist. but not showing on the table
var table = $('#datatableAttendanceLog').DataTable({
"processing": true,
"ServerSide": true,
"order": [],
"ajax": {
"url": "<?= site_url($url) ?>/datatable",
"type": "POST",
success:function(data){
console.log(data);
},
}
});

This discussion has been closed.
Answers
It looks like your server-side script isn't following
serverSideprotocol - for example thedrawis missing. The protocol is discussed here. Also see examples here.Cheers,
Colin