lengthMenu not work with Editor 2.0.0
lengthMenu not work with Editor 2.0.0
Hello,
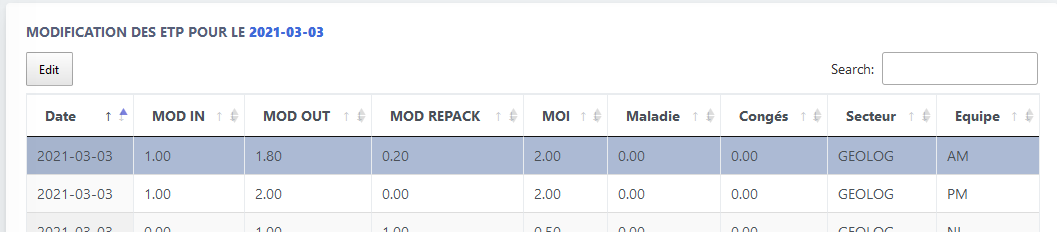
The lengthMenu is not displayed although it is requested in the code:

var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: "Staff_KPI_performance_operationnelle_flux_Modif_ETP.php",
table: "#EditETP",
fields: [ {
label: "Date :",
name: "date_nbre_etp_productivite",
type: "readonly"
},
{
label: "MOD IN :",
name: "nbre_mod_entree"
},
{
label: "MOD OUT :",
name: "nbre_mod_sortie"
},
{
label: "MOD REPACK :",
name: "nbre_mod_repack"
},
{
label: "MOI :",
name: "nbre_moi"
},
{
label: "Maladie :",
name: "nbre_maladie"
},
{
label: "Congés :",
name: "nbre_conges"
},
{
label: "Secteur :",
name: "secteur",
type: "readonly"
},
{
label: "Equipe :",
name: "equipe_nbre_etp_productivite",
type: "readonly"
}
]
} );
$('#EditETP').DataTable( {
dom: "Bfrtip",
ajax: {
url: "Staff_KPI_performance_operationnelle_flux_Modif_ETP.php",
type: "POST"
},
serverSide: true,
columns: [
{ data: "date_nbre_etp_productivite" },
{ data: "nbre_mod_entree" },
{ data: "nbre_mod_sortie" },
{ data: "nbre_mod_repack" },
{ data: "nbre_moi" },
{ data: "nbre_maladie" },
{ data: "nbre_conges" },
{ data: "secteur" },
{ data: "equipe_nbre_etp_productivite" }
],
select: true,
buttons: [
{ extend: 'edit', editor: editor }
],
lengthMenu: [[10, 25, 50, -1], [10, 25, 50, "All"]]
} );
} );
here are the javascript pages called for Datatable and my project:
JS
<script type="text/javascript" src="./vendors/jquery/dist/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="./vendors/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script type="text/javascript" src="./vendors/moment/moment.js"></script>
<script type="text/javascript" src="./vendors/metismenu/dist/metisMenu.js"></script>
<script type="text/javascript" src="./vendors/bootstrap4-toggle/js/bootstrap4-toggle.min.js"></script>
<script type="text/javascript" src="./vendors/jquery-circle-progress/dist/circle-progress.min.js"></script>
<script type="text/javascript" src="./vendors/perfect-scrollbar/dist/perfect-scrollbar.min.js"></script>
<script type="text/javascript" src="./vendors/toastr/build/toastr.min.js"></script>
<script type="text/javascript" src="./vendors/jquery.fancytree/dist/jquery.fancytree-all-deps.min.js"></script>
<script type="text/javascript" src="./vendors/apexcharts/dist/apexcharts.min.js"></script>
<script type="text/javascript" src="./vendors/bootstrap-table/dist/bootstrap-table.min.js"></script>
<script type="text/javascript" src="./vendors/slick-carousel/slick/slick.min.js"></script>
<script type="text/javascript" src="./vendors/@chenfengyuan/datepicker/dist/datepicker.min.js"></script>
<script type="text/javascript" src="./vendors/daterangepicker/daterangepicker.js"></script>
<!-- DATATABLE EDITOR 2.0.0 -->
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/select/1.3.2/js/dataTables.select.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/datetime/1.0.2/js/dataTables.dateTime.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/buttons/1.7.0/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" language="javascript" src="./Editor-PHP-2.0.0--kpi/js/dataTables.editor.min.js"></script><!---->
<script type="text/javascript" language="javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/buttons/1.7.0/js/buttons.html5.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/buttons/1.7.0/js/buttons.print.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/responsive/2.2.7/js/dataTables.responsive.min.js"></script>
<!-- PERSO -->
<!-- Modal Loading -->
<script type="text/javascript" language="javascript" src="./js/modal-loading.js" ></script>
<!-- Hightcharts -->
<script type="text/javascript" language="javascript" src="./vendors/Highcharts-7.2.0/code/highcharts.js"></script>
<script type="text/javascript" language="javascript" src="./vendors/Highcharts-7.2.0/code/modules/series-label.js"></script>
<script type="text/javascript" language="javascript" src="./vendors/Highcharts-7.2.0/code/modules/exporting.js"></script>
CSS
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.24/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/responsive/2.2.7/css/responsive.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/1.7.0/css/buttons.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/datetime/1.0.2/css/dataTables.dateTime.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/select/1.3.2/css/select.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="Editor-PHP-2.0.0--kpi/css/editor.dataTables.min.css">
there is an overlay of filter icons that I can't explain ?
A idea please ?
Thanks in advence
This discussion has been closed.
Replies
Please see this FAQ about your
domoptions.Kevin
Hello kthorngren
Thank you very much for your Help, it's work perfecly now.
Thanks.