Getting HTML Content in PDF Export
Getting HTML Content in PDF Export
I'm using Datatable in my Angular Project, and when I try to my table in PDF then it adds dynamic angular classes and some HTML Content in PDF Export
this is My pdf Export Code
{
extend: 'pdfHtml5',
columnDefs: [
{
"render": function (data, type, row) {
var i = (type === 'export' ? ((data).prop("checked") === true ? 'Yes' : 'No') : data);
return i;
},
type: 'currency', targets: 0
}
],
header: true,
footer: true,
title: 'Budget Information',
exportOptions: {
rows: { selected: true },
stripHtml: true,
columns: ':not(.notexport)',
format: {
body: function (data, column, row, node) {
var val = $(node).find('input').val();
if (row === 4 || row === 5 || row === 6) {
data = data.replace(/<\/?[^>]+>/gi, '').replace(/(\r\n|\n|\r)/gm, "").replace(/\s/g, '');
console.log(data);
}
if (row === 0) {
data = data.replace(/\;|\amp/g, '');
}
let rval = '';
if (val === undefined) {
rval = data
}
else if (val == 'Yes' || val == 'No') {
rval = val
}
else {
rval = '$' + val
}
return rval;
// return (val === undefined) ? data : '$' + val;
}
}
},
customize: function (doc) {
doc.pageMargins = [30, 30, 30, 30];
doc.defaultStyle.fontSize = 5;
doc.styles.tableHeader.fontSize = 5;
doc.styles.tableFooter.fontSize = 5;
doc.styles.title.fontSize = 9;
doc.styles.title.alignment = 'left';
doc.defaultStyle.alignment = 'right';
// Remove spaces around page title
doc.content[0].text = doc.content[0].text.trim();
var rowCount = doc.content[1].table.body.length;
for (var i = 1; i < rowCount; i++) {
doc.content[1].table.body[i][0].alignment = 'left';
}
// Create a footer
doc['footer'] = (function (page, pages) {
return {
columns: [
{
// This is the right column
alignment: 'center',
text: 'IFM360 Program Management Module',
},
// {
// // This is the right column
// alignment: 'right',
// text: ['page ', { text: page.toString() }, ' of ', { text: pages.toString() }],
// }
],
// margin: [10, 0]
}
});
// Create a Header
if (pName || pNo || projectNo || projectName) {
doc['header'] = (function (page, pages) {
return {
columns: [
{
// 'This is your left footer column',
alignment: 'left',
fontSize: 8,
text: [
'Program: ', pNo + ' / ' + pName + '\n' +
'Project: ', projectNo + ' / ' + projectName],
margin: [0, 10]
},
{
// This is the right column
alignment: 'right',
text: [runDate + '\n' + 'Page ', { text: page.toString() }, ' of ', { text: pages.toString() }],
margin: [0, 10]
}
],
margin: [30, 0]
}
});
}
// Styling the table: create style object
var objLayout = {};
// Horizontal line thickness
objLayout['hLineWidth'] = function (i) { return .5; };
// Vertikal line thickness
objLayout['vLineWidth'] = function (i) { return .5; };
// Horizontal line color
objLayout['hLineColor'] = function (i) { return '#aaa'; };
// Vertical line color
objLayout['vLineColor'] = function (i) { return '#aaa'; };
// Left padding of the cell
objLayout['paddingLeft'] = function (i) { return 4; };
// Right padding of the cell
objLayout['paddingRight'] = function (i) { return 4; };
// Inject the object in the document
doc.content[1].layout = objLayout;
}
}
HTML Code for that Column
<td *ngIf="Budget_Original_Edit">
<div class="input-row height d-flex justify-content-between">
<span>{{ budget.originalBudgetAmount | currency:(currency) | minusSignToParens }}</span>
<button class="btn edit-btn" (click)="openDialog(budget)"
style="background-color: transparent!important;"><i class="fa fa-pencil-square-o"></i>
</button>
</div>
</td>
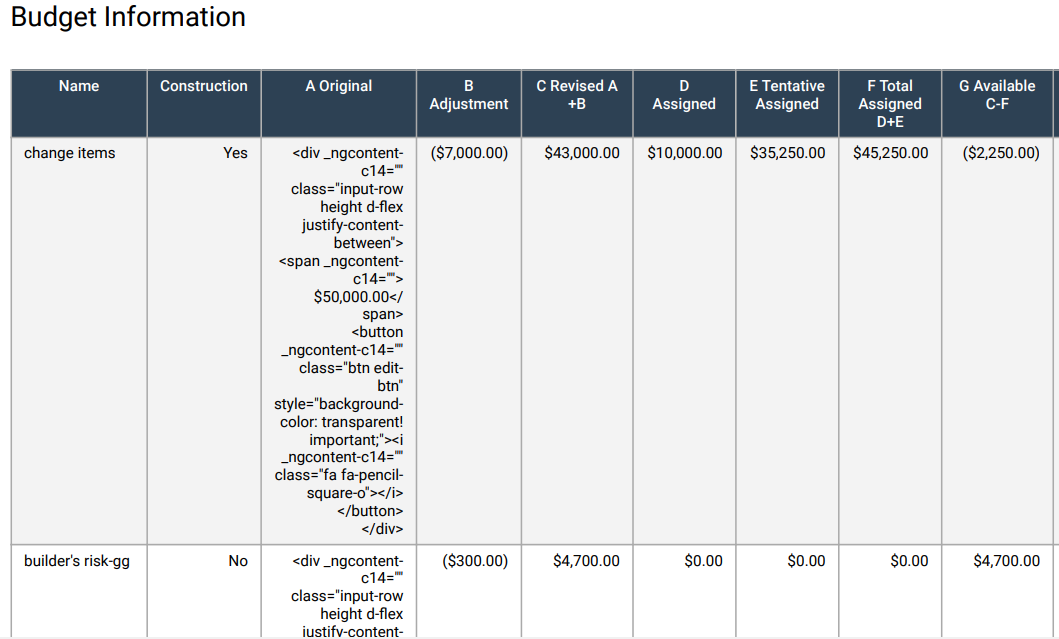
PDF Output

This discussion has been closed.
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I too wish to see that this can be done???
Any help on it @colin
Take good look at Colin's post. He requires a link to a test case.
I can offer some insight without a test case, but yes, for a full answer, we'd need a test case as previously indicated.
The export operates on the raw data for the cell - i.e. DataTables calls its display renderer for the cell to get the export data. In this cause, my guess is that you are using rowCallback or cellCreated or something to display an Angular component. The export doesn't invoke such a call, thus the problem.
Allan