Datatable initialized twice
Datatable initialized twice
Hi guys,
Datatable on ASP.NET CORE Razor Page is initialized twice. Any idea what could be wrong or how to avoid this issue
?
simple table
@page
@model NewSolution.Pages.IndexModel
@{
ViewData["Title"] = "Index";
Layout = "~/Pages/Shared/_Layout.cshtml";
}
<table id="table" class="display" style="width:100%">
<thead>
<tr>
<th>Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
</tr>
</table>
<script type="text/javascript" language="javascript" src="~/lib/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" language="javascript" src="~/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
initialization on load
//initializeDatatable
function initializeDatatable() {
$('#table').DataTable();
};
initializeDatatable();
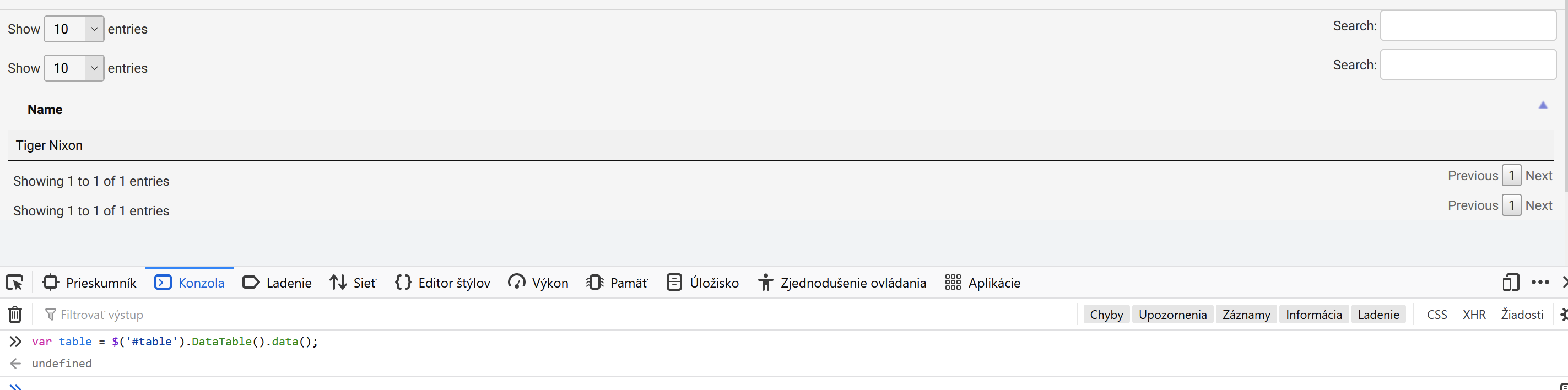
if I run the following code in browser console, datatable is getting initialized twice
var table = $('#table').DataTable().data();
Thanks.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
You code is working fine here so there must be other calls initialising the table with options. Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Cheers,
Colin
I could find the issue.
There is additional script called on Layout page and this has to be removed.
Thanks for your hint.