Uncaught TypeError: editor.file is not a function
Uncaught TypeError: editor.file is not a function
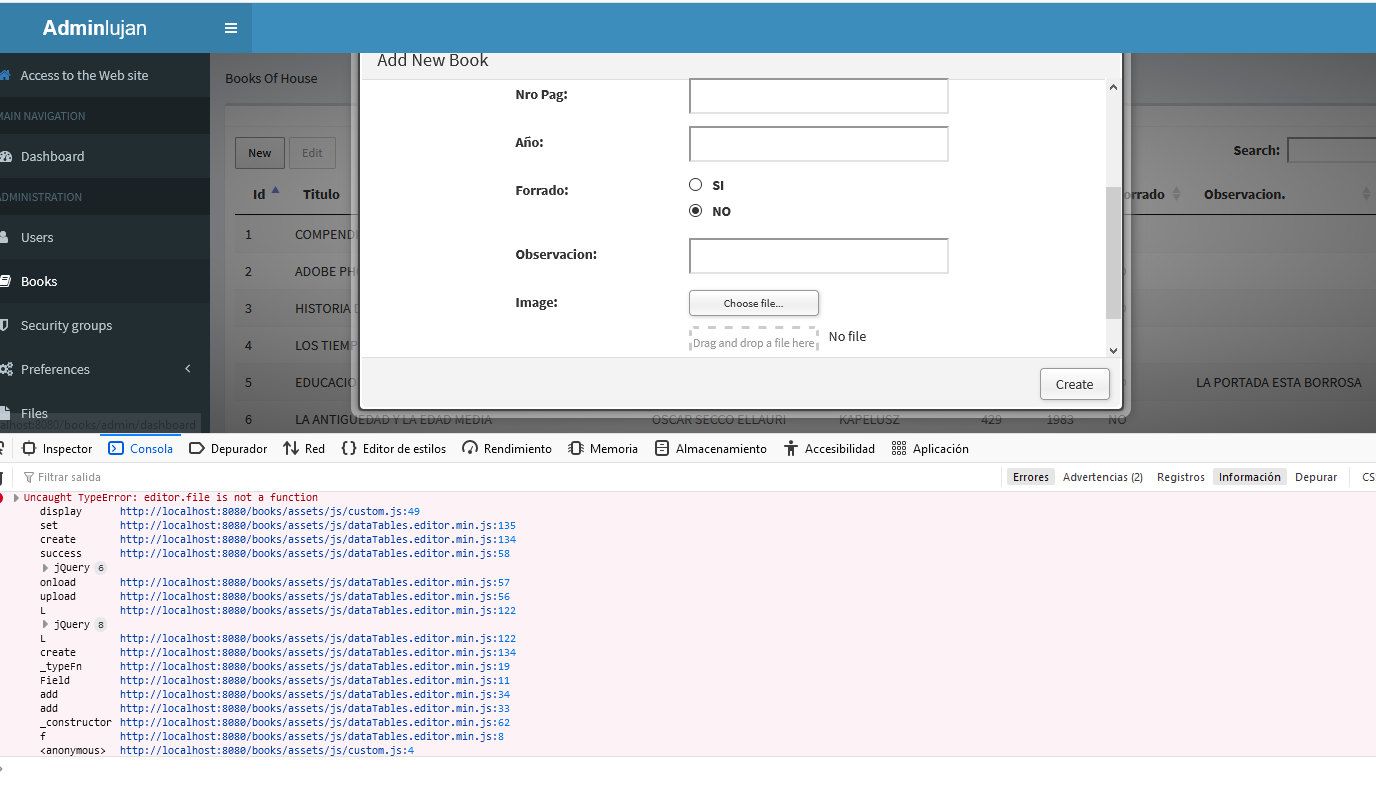
hi i am trying to load an image and display it but i get the following error:
Uncaught TypeError: editor.file is not a function

I would like to know in which js file this function is.
NOTE: I see that if you save the image to the database and the file uploads to the folder.
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
"ajax": "Ajax/Staff",
"table": "#example",
"fields": [
{"label": "Titulo:","name": "Titulo" }, { "label": "Autor:", "name": "Autor" }, {
"label": "Editorial:",
"name": "Editorial"
}, {"label": "Nro Pag:","name": "paginas"
}, { "label": "Año:", "name": "anio"
}, { "label": "Forrado:","name": "Forrado", type: "radio",
options: [
{ label: "SI", value: "SI" },
{ label: "NO", value: "NO" } ],
def: "NO"
}, {
"label": "Observacion:",
"name": "Observacion"
}, {
label: "Image:",
name: "image",
type: "upload",
display: function ( file_id ) {
return '<img src="'+editor.file( 'files', file_id ).web_path+'"/>';
},
clearText: "Clear",
noImageText: 'No image'
}
]
} );
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
My guess is that you have another assignment to the variable
editorsomewhere else on your page?Change:
to be:
and drop the
var editor;on the first line.If that doesn't fix it, can you show me the full Javascript for your page, or better yet, a link to your page.
Thanks,
Allan
Allan shipping link:
35.217.117.165/auth/login
credentials:
[retracted]
Regards,
Jose Lujan
Ah - thank you! You are using a really old version of Editor - 1.5.4, which was released back in 2015.
What to do is to assign your DataTable to a variable:
and then change
editor.file(to betable.file(and it should work. Thefile()method use to be on the DataTable, but I changed it around 1.6 I think.Allan
Btw - I don't see an Editor license on your account. Could you confirm which address was used to purchase it, and I'll get your account linked up correctly.
Allan
thanks alan this is fantastic!
Regarding the license, download it as a trial.
Now I am evaluating buying because it seems very good to me.
Lujan