Beautiful custom search with [select-options] and [multiple colum] and [date] search filters
Beautiful custom search with [select-options] and [multiple colum] and [date] search filters
Hello people, i recently find this awesome table plugin, but i dont know anything about javascript.
So far i managed to use pipelining and setup some settings for my table.
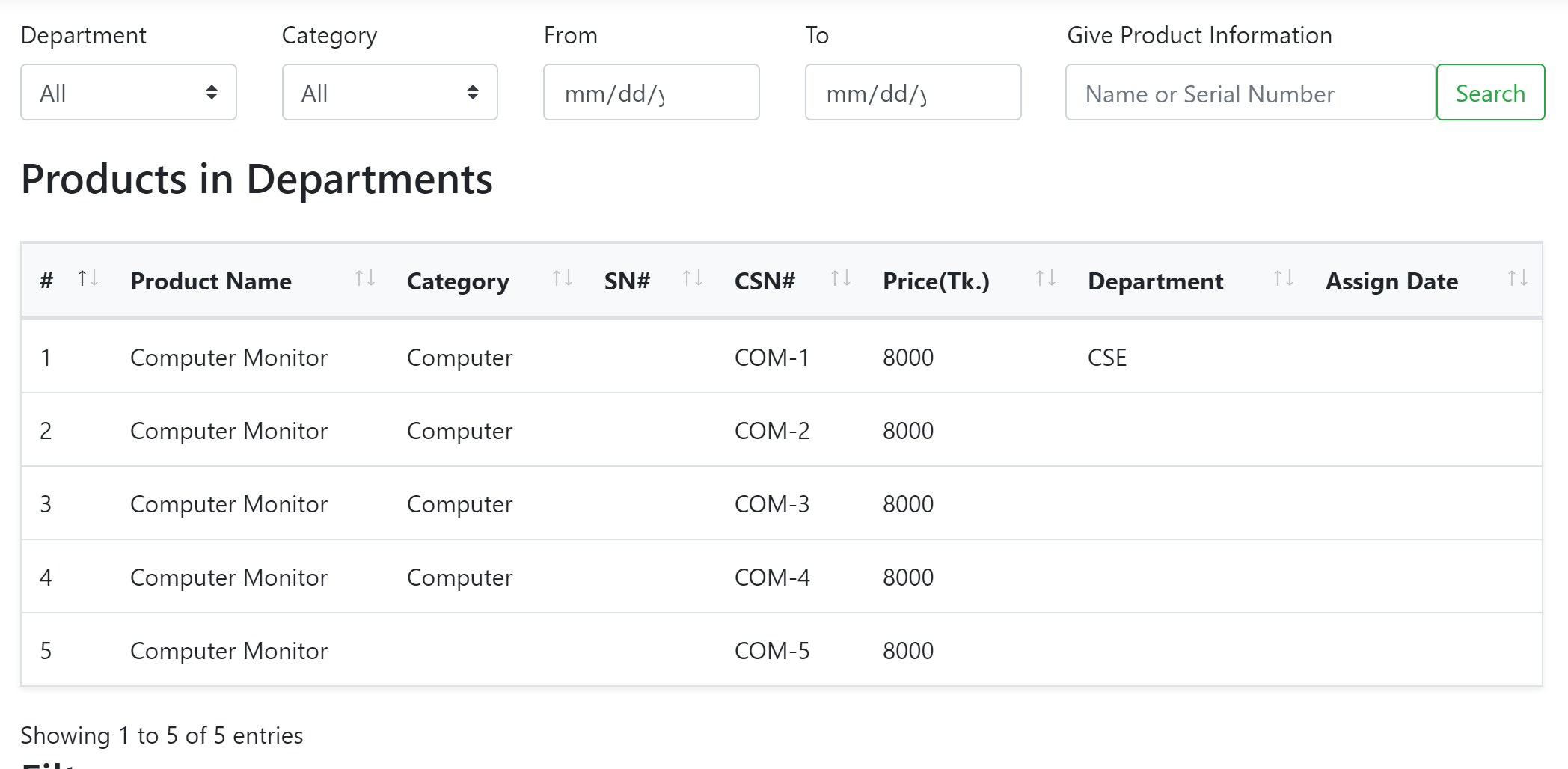
I did so this picture and i'am loved in it.
I have system for file upload and my table looks like [id,name,size,category,subcat,created_at] and i wanna to have some search filters people to select from dropdown category and subcategory and date.
How is this made can you help me?

This discussion has been closed.
Answers
https://datatables.net/examples/api/multi_filter_select.html
Well its cool but didn't do the job, i'am using Server side, and this multi_filter will ouput 2000 files in this dropdown ( or just the ones from user [show 25 entry]. I wanna do custom ones like this that will search the whole json output. Also is quite nice to have control in design.
<input for username>
<input for filename>
<select><optgroup><option = 5grade><option = 6grade> .. close tags
<select><optgroup><option = HistorySubject><option = Math Subject> .. close tags
<datepickier>
I also use javascript they made for me that change values of select options becouse some subjects are not learned in 5,6 grade. And others are different in 10grade.
Or how to make something like this one https://www.tutorialrepublic.com/snippets/preview.php?topic=bootstrap&file=order-details-table-with-search-filter
The problem with
serverSideis that you'll need to do all those queries on the server, as the client only displays the data returned. If you haven't got 10ks of data, it would be worth doing the filtering on the client,Colin
@colin thanks for reply, i dont know understand how serverside quite working but isn't it proccess by smtp.class and all all data is returned from database via json format, the table is filled with that data And on top of table and the data javascript hande search input.
If this is the case something like [ dTable.columns(5).search(this.value).draw(); }); ] isn't supposed to return requested data via option or input from all the data returned from db->json.
And i expect in a month to have alot of uploads maybe even more from 10k ,becouse my data is school files from teaches.
And actually this is school project of mine that i like to give to the school becouse that strugle with uploading in messanger,viber and etc becouse of Covid.
I have asked in stackoverflow for custom JS [cat]subcat https://stackoverflow.com/questions/66839101/js-category-subcategory-hide-value-from-subcat-when-category-is-selected
Is it possible to implement this in datatables
What you are looking to do is certainly possible to do in DataTables. I would start by just getting the table to display with server-side processing to start with. You could use our Editor libraries to do the server-side processing part for you as they are quite flexible and will let you add the filtering later.
In terms of the dropdowns with thousands of options, rather than using a dropdown, you'd probably be better using Select2 or similar. That is outside of the support we can give, but it would certainly make long lists more accessible.
Allan
Thanks @allan i will look into it