How to get javascript css to work on a column created using ColumnDef?
How to get javascript css to work on a column created using ColumnDef?
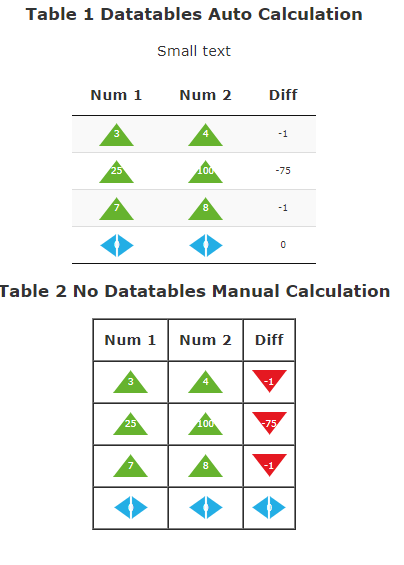
The image below shows two tables, the top table created using DataTables the second with just html. The images, green-up, red-down, and blue-side arrows are placed in both tables using javascript css properties. If the number in the table cell is a positive number a green up arrow is placed in the table cell background. If the number is negative a red arrow is placed, and if the number is zero then a blue side arrow is placed.

The code works as expected until the last column in the DataTables table. I think it’s because that column is created as a calculation between columns 1 and 2 using the ColumnDef function.
So my question is how do I get the javascripts css to work on the third column on the DataTables table.
Here is the code I am using:
$(document).ready( function () {
var table = $('#example').DataTable({
paging:false,
searching:false,
ordering:false,
bLengthChange: false,
bInfo : false,
columnDefs: [
{
targets: 2,
render: function (data, type, row) {
return (row[0] -row[1] );
}
}
]
});
} );
var min = -10;
var max = 10;
var cells = document.querySelectorAll('td');
for (var i=0; i < cells.length; i++){
if (parseInt(cells[i].innerHTML,10) > 0){
cells[i].style.backgroundImage = "url('image/greenUpArrow.png')";
cells[i].style.backgroundPosition = "center center ";
cells[i].style.backgroundRepeat = "no-repeat ";
cells[i].style.color = "#ffffff";
}
else if (parseInt(cells[i].innerHTML,10) < -0){
cells[i].style.backgroundImage = "url('image/redDownArrow.png')";
cells[i].style.backgroundPosition = "center center ";
cells[i].style.backgroundRepeat = "no-repeat ";
cells[i].style.color = "#ffffff";
}
else if (parseInt(cells[i].innerHTML,10) ==0){
cells[i].style.backgroundImage = "url('image/blueEqualArrow.png')";
cells[i].style.backgroundPosition = "center center ";
cells[i].style.backgroundRepeat = "no-repeat ";
cells[i].style.color = "#ffffff";
}
}
Any help would be greatly appreciated as I am still taking baby steps with javascript and DataTables
Replies
Here is a link to a test case:
http://live.datatables.net/tocewiko/1/
If I may, I'd suggest using CSS with class names rather than Javascript to add styling. Here is how it might be done: http://live.datatables.net/tocewiko/2/edit .
Allan
Thank you, Allan, a brilliant solution, and a much more elegant design than my attempt. It will also work much more flexibly with a real-world application. Very many thanks.
Regards Alan
Allen just one question if I may, please excuse my ignorance. I thought if I changed: targets: '_all', to
td:nth-child(3) then only the last column would be effected. Not sure if I have missed the point completely or syntax is off. Thanks
Alan
Sorry forget that question, too dumb, just add to css, thanks again for your help.
Regards
Alan
The
columnDefs.targetsdocs show the options that can be used:You can use a class name but not a jquery selector like
td:nth-child(3).Kevin
Thanks for your input Kevin. I did try a few options changing the targets value, before changing the css to get it to target only one column. My first thought was to put a three in there. But after reading your comment I will go back and work on it some more. I always learn a lot from you guys, probably the best team on the World Wide Web, not only a great product but great people too. Thanks!
Regards
Alan