buttons and inputs displaying below each other
buttons and inputs displaying below each other
in Editor
Hey Hey,
As is said in a previous question I have a datepicker input at the top of my page to select the day that i want to be displayed.
Now i also need to add something next to it which tells you the date and week number.
But it is always displayed below each other not next to.
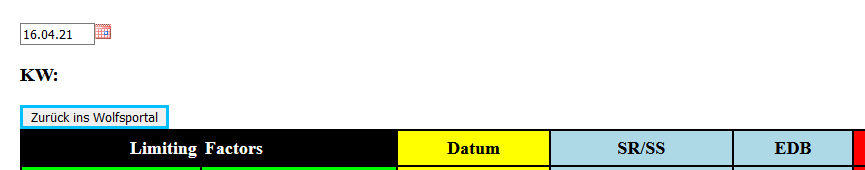
This is how it looks: 
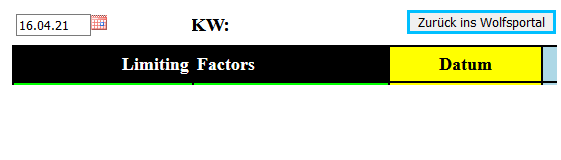
This is how it should look:

This is my code:
<body class="dataTables">
<div class="container fluid" style="max-width: none !important ;padding: 2%">
<div class="row">
<div class="col-sm-6">
<input type="text" id="displayDate" class="search datepicker">
<input id="submittedDate" type="text" style="display: none;" >
</div>
<div class="col-sm-4">
<h3>KW: </h3>
</div>
<div class="col-sm-2">
<button id="toggle_backlink" class="btn btn-sm btn-info" style="border:3px solid deepskyblue" onclick="document.location.href='../';">Zurück</button>
</div>
</div>
<table cellpadding="0" cellspacing="0" border="0" class="display" id="calendar" width="100%">
And yes I have bootstrap4 js and css included
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
This is not a Datatables specific question but a question about how to use the Bootstrap grid system. Try removing
smfrom each of the rows, for exampleclass="col-sm-6"becomesclass="col-6". Please see the linked doc and use something like Stack Overflow for Bootstrap and other non-Datatables specific questions.Kevin
Oh okay I thought datatables was the reason because it works like that in another project I'm working on that doesn't use datatables
Actually using I did try your code snippet here with Datatables and it seems to work:
I did try your code snippet here with Datatables and it seems to work:
smshould work. I needed to refresh my understand of Bootstrap gridshttp://live.datatables.net/buqimiho/1
You can update the test case to show the issue and if its caused by Datatables the developers will take a look.
Kevin
nope was my fault. i added bootstrap directly, changed the generaor created code to include bootstrap and now it works