content: "↑"; in ordering arrows
content: "↑"; in ordering arrows
Hello guys,
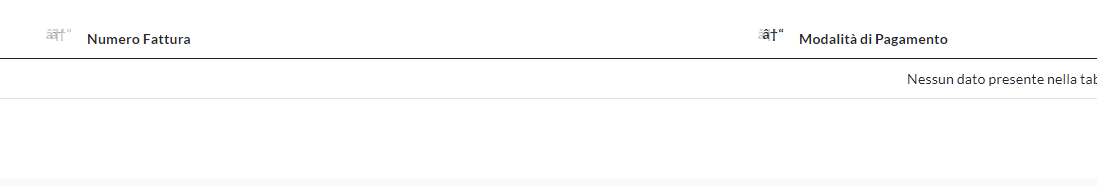
sorry but i can't post a jsfiddle link for this issue because it happens randomly so i attached a screenshot.
I'm using latest datatables in a laravel project with bootstrap 4.6. I also tested it with bootstrap 5 beta 3.
Refreshing the page solves the issue
Any idea ?
The 
This discussion has been closed.
Answers
Looks like the Bootstrap icons haven't been loaded. Are there any errors shown in the console when it does happen, or in the browser's network inspector?
Without a test case, I'm not sure we can do much to help debug this I'm afraid.
Allan
I ran into this exact same issue using DataTables 1.11.3 and Bootstrap 5. It is pretty frustrating because it is intermittent and not reproducing very often at all. I made a bare bones jsfiddle and never reproduced it there.
When it did happen I saw some clues in dev tools. When things work correctly, I see that the <th> psuedo elements ::before and ::after are styled with thin arrow characters, for example content: "↑".
But when it fails, the same css rule shows content: "↑".
In both cases the css rule is coming from the same dataTables css file, with rules like this:
Because of the random nature of the issue I'm starting to suspect a problem with the browser itself, perhaps an inconsistent charset in the request headers for the css file.
I also noticed that the non-minified DataTables css files begin with a charset callout: @charset "UTF-8";
However, the minified versions don't have this, is there a reason for that?
Either way, I think that charset callout in the css file is just a suggestion to the browser, and I was only using the minified version of the css and still getting inconsistent behavior. This sure doesn't seem like it was caused by DataTables.
When you say that it sometimes doesn't work, is that in the same browser and computer? The only thing I can think of that would cause it to fail would be the font not having the target character. But I can't see how that would be on the same browser / computer with a simple page reload. If however we can narrow it down to a specific font, we might be able to address that.
We had problems with the @charset operator in the min files - when concatenating them, so they got removed. I can't see why the charset would change between reloads either though.
You are the second report of this issue, so there is certainly something going on, we just need to narrow it down.
Thanks,
Allan
Yes, same computer using latest Chrome.
But it hasn't happened again since a couple days ago, so not much else I can do until it pops up again. If I do see it I will try to gather more info to post here.
Thank you!
I saw this issue happen just once more in the past week. There were no new clues in dev tools, but then I decided to open the dataTables.bootstrap5.min.css file in a new browser tab and saw that even the copyright symbol in the comments was displayed wrong:
Thinking this surely must be a character encoding issue, I found these Stackoverflow resources that confirmed my suspicion:
https://stackoverflow.com/questions/42966981/special-character-%C3%82-inserted-before-copyright-symbol
https://stackoverflow.com/questions/2526033/why-specify-charset-utf-8-in-your-css-file
Unfortunately I can't tell if any of the suggested actions may have fixed my issue because my very next page refresh before changing anything the problem went away by itself.
So adding @charset callouts to the individual minified css files might help, and I'm doing this to my copies of the files manually. But according to those above links it has more to do with the browser and http headers involved.
Update:
Adding @charset "utf-8"; as the top line to the minified css file actually did the trick for me.
In the separate browser tab where I loaded the css file directly, I could consistently reproduce the issue without @charset, and resolve it with the presence of @charset.
Note that this issue could probably also be resolved at the web server level by adding appropriate response headers to tell the browser it is utf-8, so it's not apparent if any changes to DataTables itself are warranted.
Hi John,
Many thanks for this! I think what we probably need to do is update our concatenation to add
@charsetif it is present in any of the source files. I'll add an issue for this.Allan