ServerSide and Pipelining and DeepLinking
ServerSide and Pipelining and DeepLinking
Hello gentlemens i'am sorry if this is asked already, but i can't find anything about it.
How to proper integrete in this code, i'am such a new user at javascript and just dont get it, i tried all kinda of combinations but my table dont show.
$(document).ready(function() {
var searchOptions = $.fn.dataTable.ext.deepLink( [ 'order' ];
var defaultOptions = { order: [[ 2, 'desc' ]] };
$.fn.dataTable.ext.deepLink( ['search.search', 'order', 'displayStart'] )
$.fn.dataTable.ext.deepLink( [ 'displayStart', 'search.search' ]
$.extend( defaultOptions, searchOptions );
dTable = $('#example').DataTable(
$.fn.dataTable.ext.deepLink( ['search.search', 'order', 'displayStart'] ) // ????
{
serverSide: true,
ajax: $.fn.dataTable.pipeline({ url: 'server_processing.php', pages: 5 }),
columns: [ { data: "id" }, { data: "name" } } ],
columnDefs: [ { targets: [ 0,2 ], "visible": false, "searchable": false } ]
} );
} );
This discussion has been closed.
Answers
I put it here
ajax: $.fn.dataTable.pipeline({ url: 'server_processing.php', pages: 5 }, $.fn.dataTable.ext.deepLink( [ 'displayStart', 'search.search' ]) ),
And table is displayed but still func dont show second page with https://xkp/files.php?displayStart=20
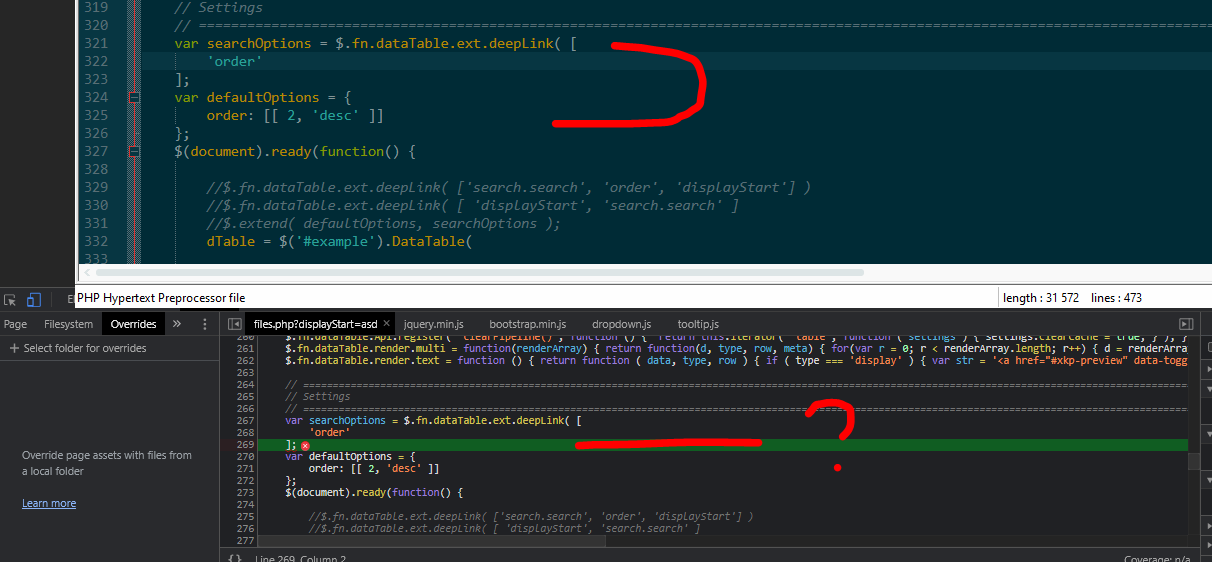
Also this is driving me crazy:

(( Fixed )) There is a typo in example missing closing )
var searchOptions = $.fn.dataTable.ext.deepLink( [ 'order' ];
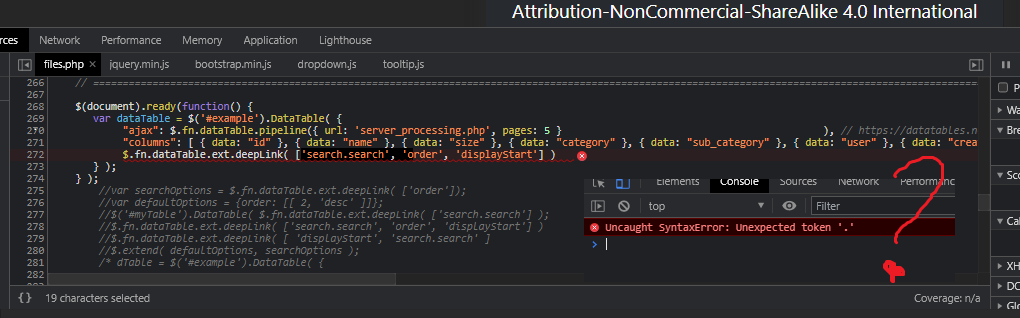
Another try and still some errors

Finally i find the way to put it together.. But still dont show anything
https://xkp/files.php?displayStart=10
Finally find the way but still dont change page when url is set
https://xkp/files.php?displayStart=11
In the end this was my saving all working with this code... for now.
https://datatables.net/forums/discussion/55048/how-to-automatically-place-a-value-on-the-search-bar-with-a-click-of-a-button-from-another-page
$(document).ready(function() {
var searchOptions = $.fn.dataTable.ext.deepLink( ['search.search'] );
var defaultOptions = {
$('#myTable').DataTable($.extend( defaultOptions, searchOptions ));
});