Make vertical-align on the checkbox of Select Extension work!!!
Make vertical-align on the checkbox of Select Extension work!!!
Link to test case: https://codesandbox.io/s/goofy-snowflake-og1l9
Debugger code (debug.datatables.net): N/A
Error messages shown: N/A
Description of problem:
Advancing on this issue: https://datatables.net/forums/discussion/68060/cant-set-vertical-align-on-the-checkbox , not able to set vertical-align is awful. You guys have to get the bottom of this
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Please don't duplicate your questions. If you need priority support there are support packages available.
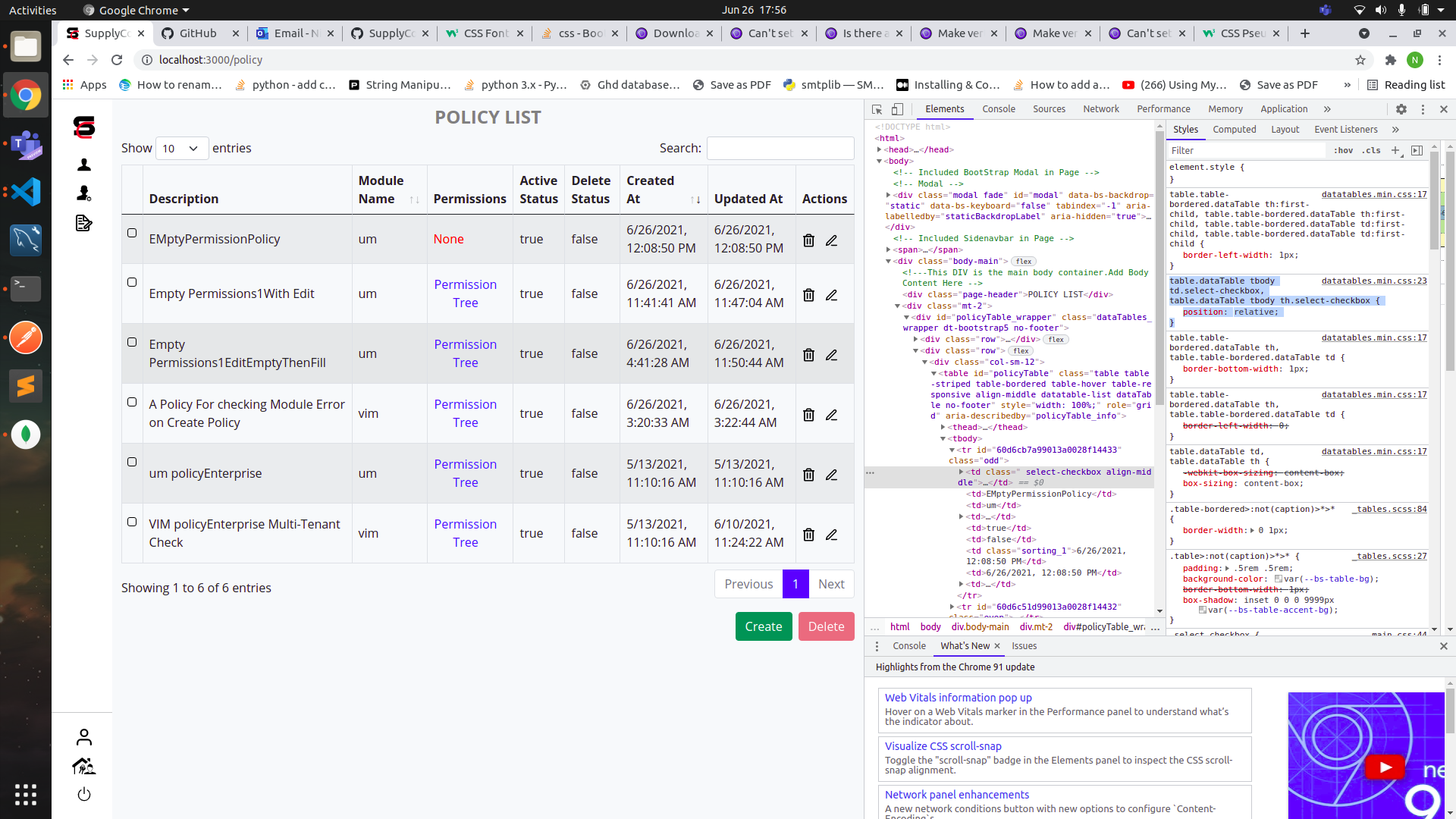
You can inspect the checkbox to see the CSS applied:
Unchecking
position: absolute;seems to resolve the issue:I would try overriding this setting in your page. I'm not familiar with your environment so not sure where you need to place the CSS to override the datatables CSS.
Kevin
Ok not working.The I cant even find the css you are showing in image.Only one file "datatables.min.css" has this rule:
table.dataTable tbody td.select-checkbox, table.dataTable tbody th.select-checkbox {
position: relative;
}
Seriously I really need to align checkbox in middle.Using bootstrap5 framework
Adding Image.
As you can see checkbox alignment is really bad
Here you go: http://live.datatables.net/tulokasu/1/edit .
You just need to know the right selector to use, which you can get using the Inspector as Kevin pointed out. As he also pointed out there are priority support packages available for things that you need help with if required.
Allan
Ah checkbox is aligned but now check mark after checking box is showig outside of checkbox
table.dataTable tr.selected td.select-checkbox:after,
table.dataTable tr.selected th.select-checkbox:after {
margin-top: -17px;
}
should resolve that