Editor not showing dynamically added field, when I reopen the editor.
Editor not showing dynamically added field, when I reopen the editor.
The flow :
-(1) I have an Editor with few fields added before opening the editor. (Which is working fine)
-(2) When the editor popup opens, I am adding a few fields dynamically, (Which works fine for the first time)
-(3) On closing the editor popup (I delete the HTML and also clear the dynamically added fields)
-(4) When I reopen the editor popup, I am again adding the HTML & Editor field, but this is not working for me.
editor popup for step1,

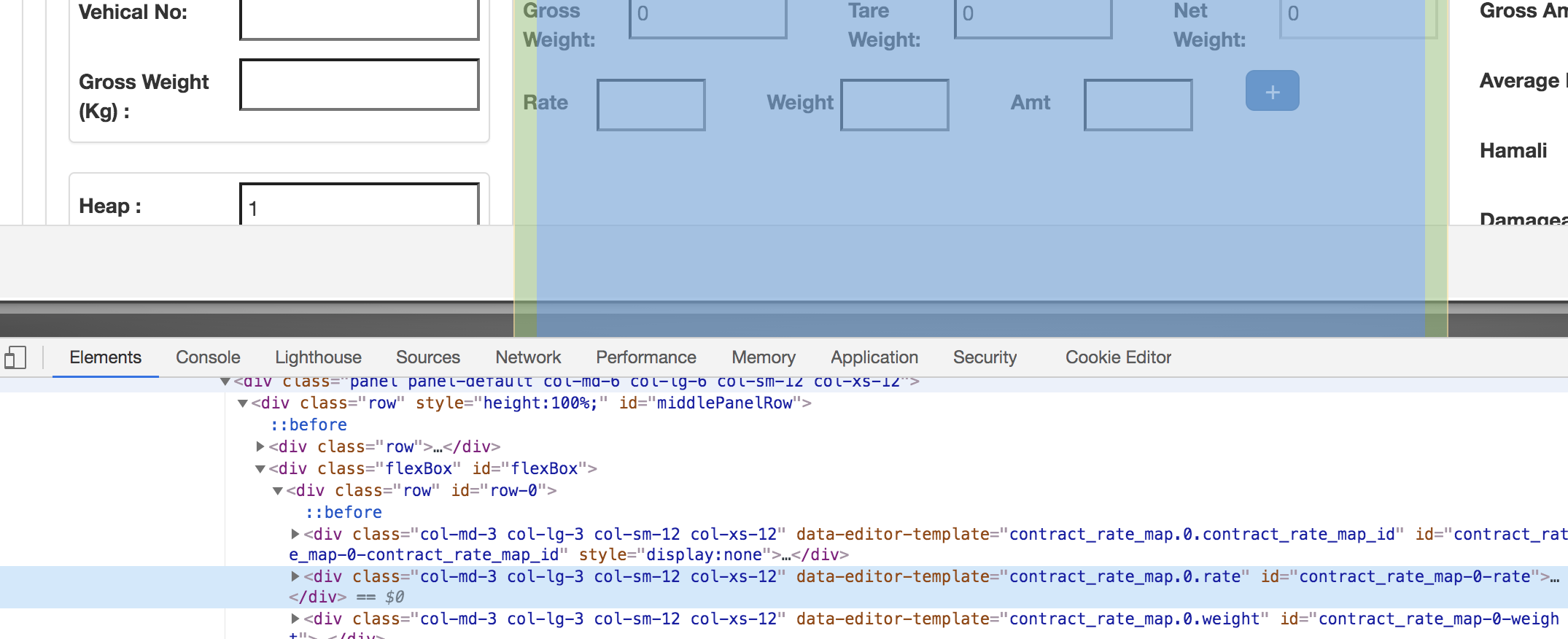
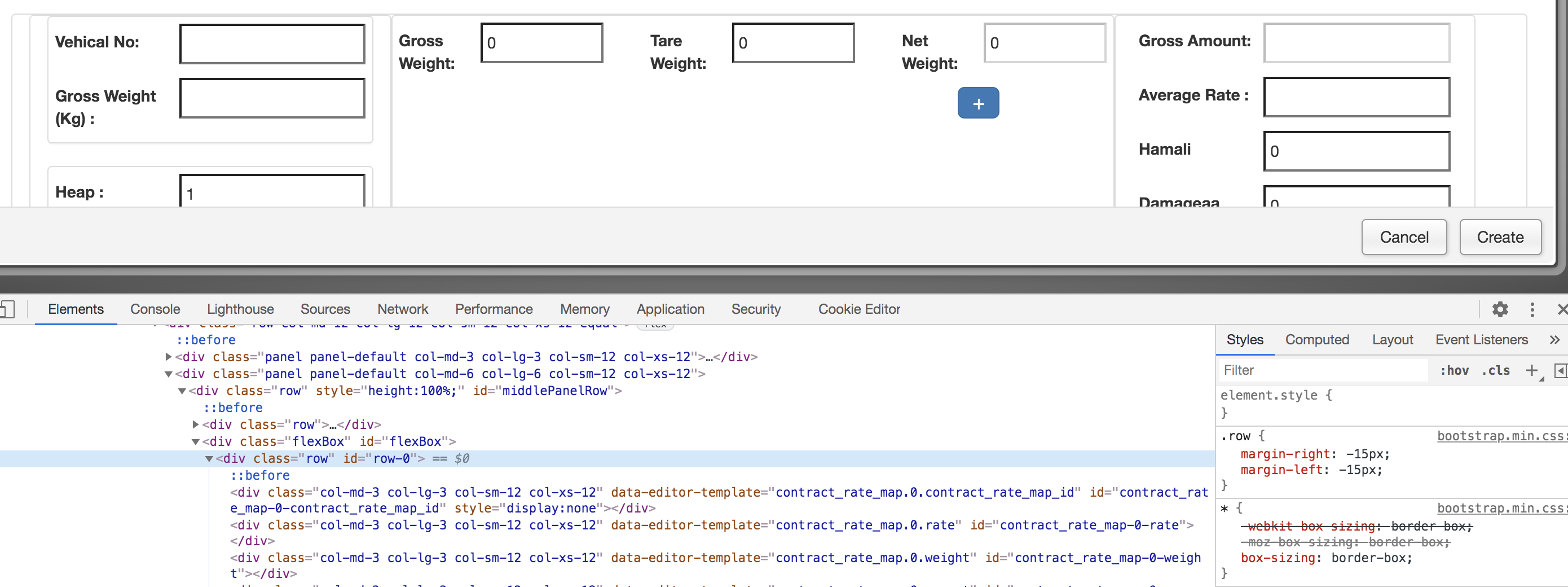
This is how I see the editor popup after step 4,

As u can see the HTML is added, but the editor fields are not showing up.
My SRC code
For step 2,
addRate = function(contractRateMapObj) {
var contractId = contractRateMapObj['contract_id'] || contractRateMapObj['index'];
var contractRateMapId = contractRateMapObj['contract_rate_map_id'] || contractRateMapObj['index'];
var flexBoxId = 'flexBox';
var targetFlexBoxDivId = "#middlePanelRow #" + flexBoxId;
var rowDivId = "row-" + contractRateMapId;
var targetRowDivId = "#" + rowDivId;
if ($(targetFlexBoxDivId).length == 0) {
$("#middlePanelRow").append("<div class='flexBox' id='"+ flexBoxId +"'></div>");
}
if ($(targetRowDivId).length > 0) {
$(targetRowDivId).remove();
}
$(targetFlexBoxDivId).append('<div class="row" id="'+ rowDivId +'"></div>');
// ADD id field
var name = 'contract_rate_map.' + contractId + '.contract_rate_map_id';
var idId = name.replace('.', '-').replace('.', '-');
if ($("#" + idId).length == 0) {
$(targetRowDivId).append("<div class='col-md-3 col-lg-3 col-sm-12 col-xs-12' data-editor-template='" + name + "' id='"+ idId + "' style='display:none'></div>");
}
if (!existsField(name)) {
editor.add({
'label' : 'Id',
'name' : name,
'type' : 'hidden'
});
editor.order(editor.order());
fieldArray.push(name);
} else {
editor.field(name).show();
}
editor.field(name).val(contractRateMapObj['contract_rate_map_id']);
// ADD rate field
name = 'contract_rate_map.' + contractId + '.rate';
idId = name.replace('.', '-').replace('.', '-');
if ($("#" + idId).length == 0) {
$(targetRowDivId).append("<div class='col-md-3 col-lg-3 col-sm-12 col-xs-12' data-editor-template='" + name + "' id='"+ idId + "'></div>");
}
if (!existsField(name)) {
editor.add({
'label' : 'Rate',
'name' : name
});
fieldArray.push(name);
} else {
editor.field(name).show();
}
editor.field(name).val(contractRateMapObj['rate']);
// Add weight field
name = 'contract_rate_map.' + contractId + '.weight';
idId = name.replace('.', '-').replace('.', '-');
if ($("#" + idId).length == 0) {
$(targetRowDivId).append("<div class='col-md-3 col-lg-3 col-sm-12 col-xs-12' data-editor-template='" + name + "' id='"+ idId + "'></div>");
}
if (!existsField(name)) {
editor.add({
'label' : 'Weight',
'name' : name
});
fieldArray.push(name);
} else {
editor.field(name).show();
}
editor.field(name).val(contractRateMapObj['weight']);
// Add amount field
name = 'contract_rate_map.' + contractId + '.amount';
idId = name.replace('.', '-').replace('.', '-');
if ($("#" + idId).length == 0) {
$(targetRowDivId).append("<div class='col-md-3 col-lg-3 col-sm-12 col-xs-12' data-editor-template='" + name + "' id='"+ idId + "'></div>");
}
if (!existsField(name)) {
editor.add({
'label' : 'Amt',
'name' : name
});
fieldArray.push(name);
} else {
editor.field(name).show();
}
editor.field(name).val(contractRateMapObj['amount']);
// Add amount field
name = 'contract_rate_map.' + contractId + '.icons';
idId = name.replace('.', '-').replace('.', '-');
if ($("#" + idId).length == 0) {
$(targetRowDivId).append("<div class='col-md-3 col-lg-3 col-sm-12 col-xs-12' data-editor-template='" + name + "' id='"+ idId + "'></div>");
$(targetRowDivId + " #" + idId).append('<a class="btn btn-lg btn-primary" onclick="addRateRow(this)" data-index='+ contractRateMapId +'>+</a> ');
if (contractRateMapObj['index'] > 0) {
$(targetRowDivId + " #" + idId).append('<a class="btn btn-lg btn-danger" onclick="deleteRateRow(this)" data-index='+ contractRateMapId +'>-</a>');
}
}
}
SRC code for step 3,
editor.on('close', function(e, mode, action){
currentContractRateMapIndex = 0;
$.each(fieldArray, function(index, name) {
destroyField(name);
});
$('#flexBox').remove();
});
destroyField = function(_field) {
if (existsField(_field)) {
editor.clear(_field);
}
}
Answers
Kindly help me with this.
Editor version used is 1.7.4
If you want to add your own HTML into the form that Editor is displaying, you need to do so whenever Editor fires the
displayOrderevent.Allan