DT_Rows and IdSrc if source is array in arrays
DT_Rows and IdSrc if source is array in arrays
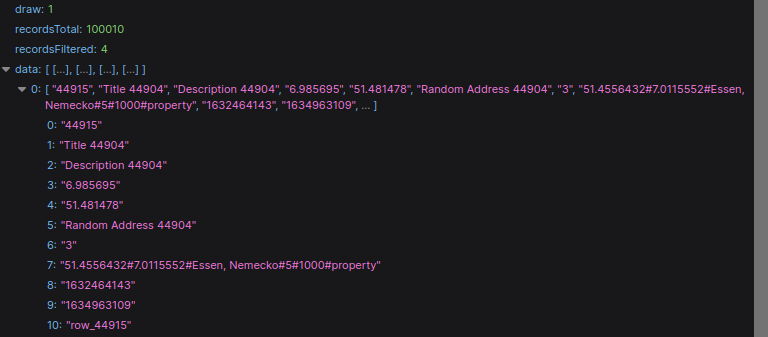
Hi, i am using array in arrays as source for dataTables generated from serverside
Now i am trying in trial version add Editor to my original Datatables

I have in my dataTables defined
idSrc: 'id',
columnDefs: [
{ name : 'id', targets: 0, },
/... etc
],
This idSrc doesn't work.
Must i transform on serverside my whole json from array of arrays to array of objects ?
or is some third way how to define that my id is on position 0 in array for Editor ?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Overall its better to use objects versus arrays. They are somewhat self documenting like being able to use
idto access the id instead of 0 for the array position. TheidSrcdocs provide the information you are asking. You can use a string for objects or an integer for array position.Kevin
@kthorngren thank you for your asnwer.. i am tried xyz combination how in idSrc catch the array 0 value position.. but is still without success
I redraw whole json array into object on serverside and now it's working without issue now i know that if i feed DT by object will better.. but i did also changes in all of my app because i am getting from datatable by
now i know that if i feed DT by object will better.. but i did also changes in all of my app because i am getting from datatable by 
drawnCallback { form_data = this.api().rows().data().toArray(); }also the object and not array in array as before