Multilevel grouping not working as expected
Multilevel grouping not working as expected
in DataTables
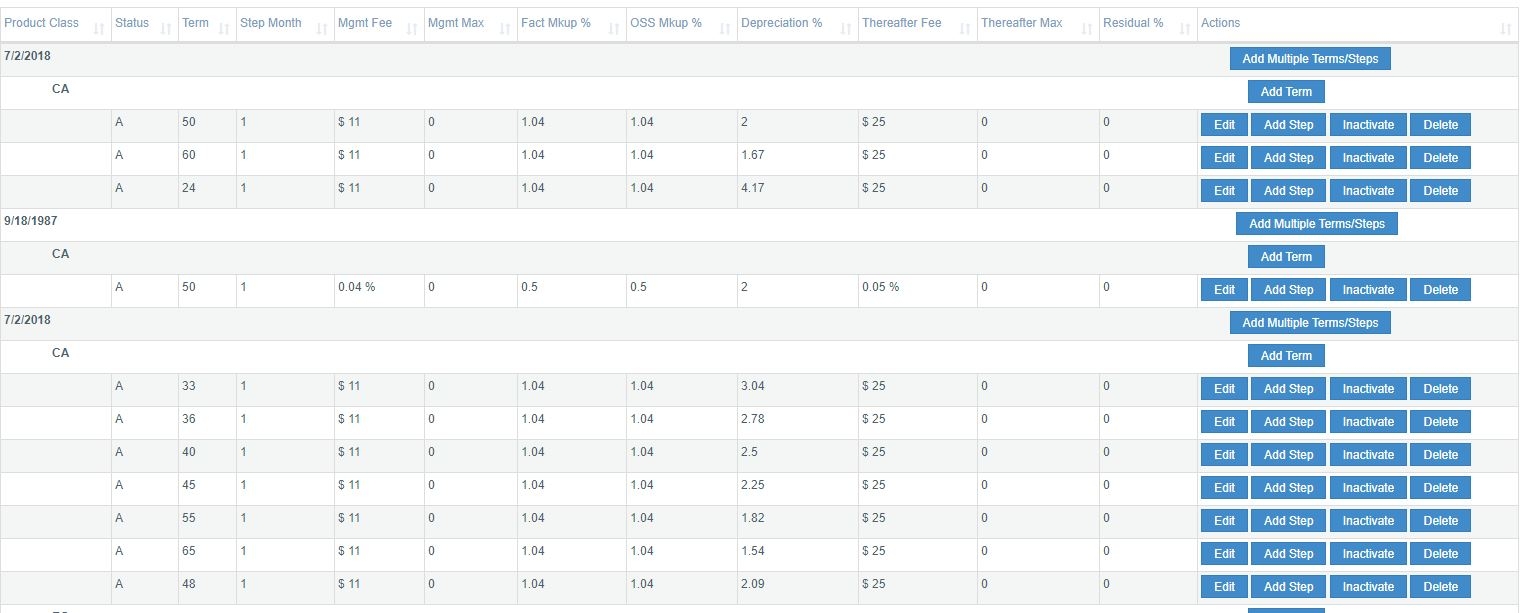
Multilevel rowGroup is creating two sets of group for the same criteria. Attached is the screenshot. I am first grouping on effective date on level =0 and then at product class at level = 1. But rowGroup is creating two groups for effective date. Ideally there should be only one group for 7/2/2018 date at level = 0 and under it there should be prod_class = 'CA' at level = 1.
This discussion has been closed.
Answers
Make sure you are using
orderto set the order correctly. The date column needs to be ordered first followed by the prod_class. In other words you need to order the table in the order of yourrowGroup.dataSrcoption. If this doesn't help please provide a link to your page or a test case replicating the issue so we can help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
thanks @kthorngren it is working. But I am facing a sorting issue tough.

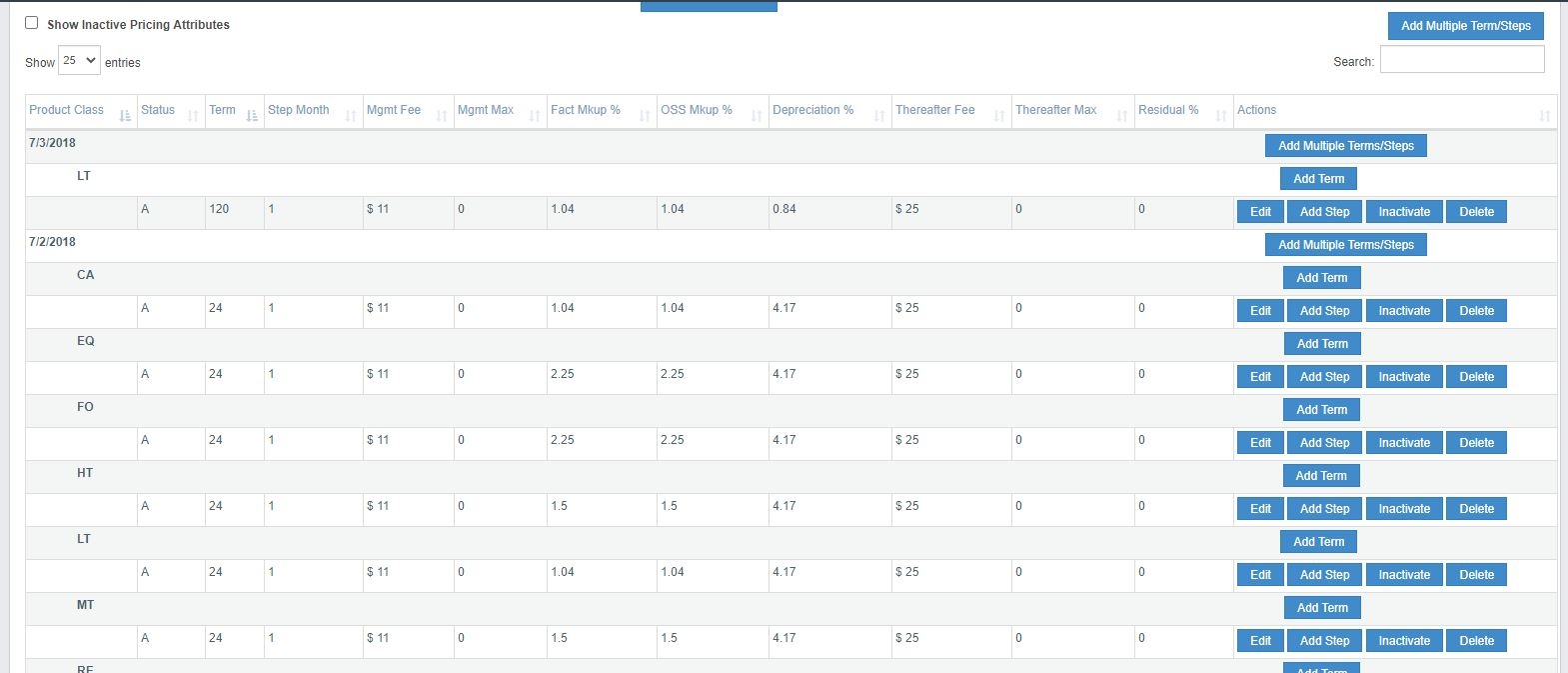
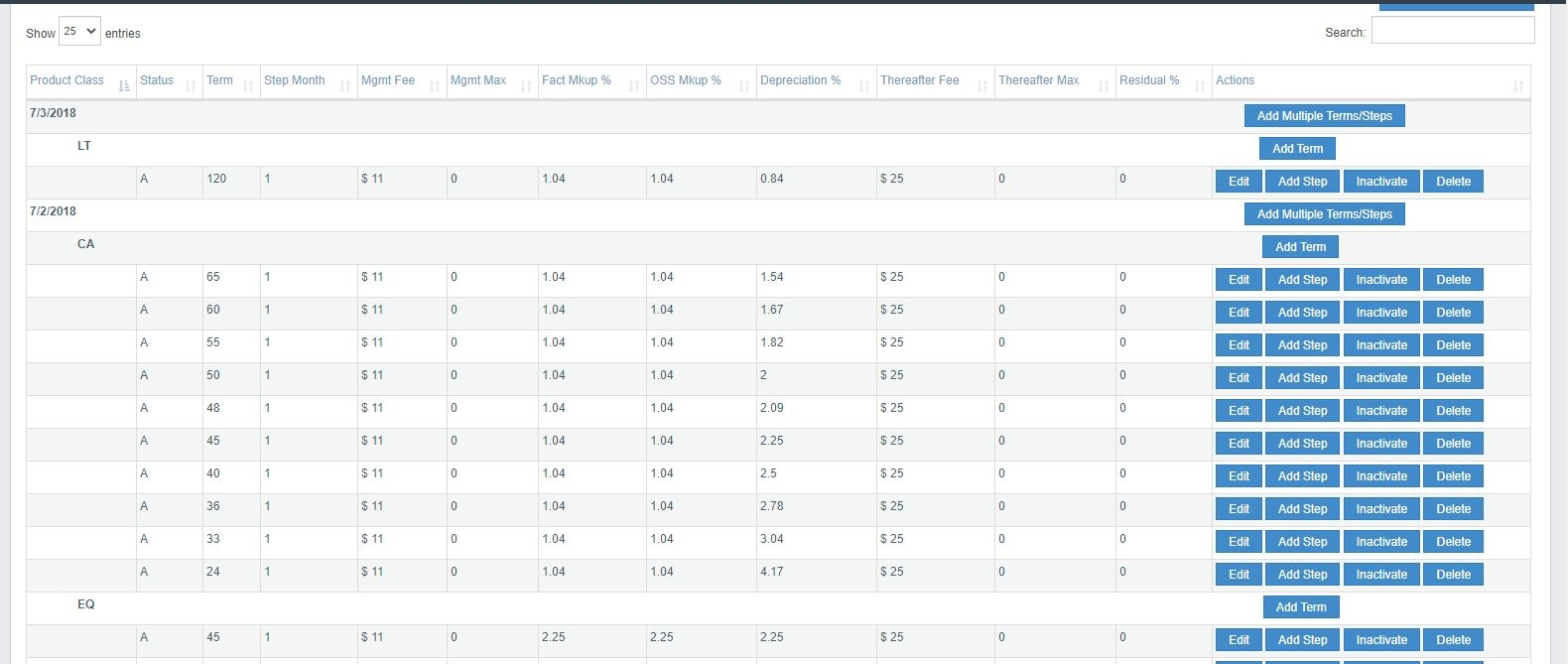
After grouping on two columns, I am sorting desc first on date, then asc on prod_clas. I then have to sort on 4th column as well ascending. But the view is becoming distorted and for the 4th column sort is not working within the group (grouping no loger working
).
Attaching screenshot both with and without sorting on 4th column.
order: [[0, 'desc'],[1, 'asc'], [3, 'asc']],
ordering: readOnlyMode ? false : true,
rowGroup: {
dataSrc: ['effDa', 'prodClas'],
startRender: function(rows, group,level) {
var appendClass = readOnlyMode == true ? "hide" : ""
if ( level == 0 ) {
return $('<tr/>').append('<td colspan="13"><b>' + group + '<span display:inline-block; style="margin-right: 77.8%";> </span><button type="button" style="margin-left:0px;height: 200x;height: 23px;" class="btn btn-primary delete '+ appendClass +'" id="delete">Add Multiple Terms/Steps</button> </td>')
.attr('data-name', group);
} else {
return $('<tr/>').append('<td colspan="13"><b style="padding-left: 4em;">' + group + '<span display:inline-block; style="margin-right: 77.8%;";> </span><button type="button" style="margin-left:0px;height: 200x;height: 23px;" class="btn btn-primary delete '+ appendClass +'" id="delete">Add Term</button> </td>')
.attr('data-name', group);
}
Is your
Product Classcolumn the same as theprodClassyou defined in therowGroup.dataSrc? Seems like that column is empty. Please post your full Datatables init code. Better is a test case showing the issue so we can help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin