Formating external data source for additional information (server side solution)
Formating external data source for additional information (server side solution)
in DataTables
Hello guys,
I'm using datatables for very large tables.
So currently I am rebuliding them from my old structure to the new server side structure: https://datatables.net/examples/data_sources/server_side
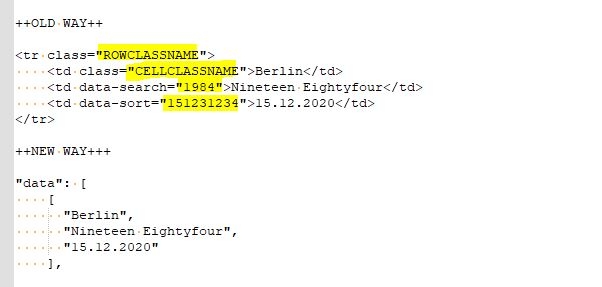
One example:

The question now is, how can hand over the yellow marked data? im very desperate...
This question has accepted answers - jump to:
This discussion has been closed.
Answers
This thread should help, it's asking the same thing.
Cheers,
Colin
Hey Collin,
thanks for your reply.
The thread you mention is 6 years old and to be honest it is impossible for me to make this work via individual js functions.
i must influence the tr and td based on much business logic which i can only use when creating the data array structure. not afterwards.
there must be a better solution. one suggestion could be to make the data array look like this:
What do you think? Is there anything out there in datatable? Or can i achieve this somehow?
That data structure is technically correct. You are placing objecting is array notation, for example you should have this:
Even if what you depicted had proper array and object syntax Datatables wouldn't easily support that structure. I built a small example based on one of your rows:
http://live.datatables.net/jiteceju/1/edit
It uses Orthogonal data by using
columns.render. It usescreatedRowto apply the classes. note also that it has to reference eachtdby its array position. The same code will work for ajax loaded data.Datatables only supports the HTML5 data attributes for DOM sourced tables. This way it can read in the attributes during Datatable initialization. Datatbles won't use them for ajax or javascript sourced data.
More information on supported data sources and structures can be found here and in the ajax docs.
Kevin
Hey Kevin,
thanks a lot for your effort! This looks very good for my case. i think i could even make it dynamic so it would work for my flexible case.
the problem now is, i can not combine it with my ajax way.. i read the pages you refered to and did a lot of google-ing but i dont know how to refer to the retreived data.
in your case i am always getting "data.td undefined". i tried to set data but i cant make it.. i cant set the data like you did in the example.. it must be retreived via ajax..
Without seeing the data structure in the ajax response and your datatables config its hard to say. Can you post your Datatables init code and a snippet of the ajax response using the browser's network inspector?
You can debug the
columns.renderandcreatedRowfunctions to see what data you have. You can use the browser's debugger or console.log statements to see the values ofdatain the function.Kevin
Hey Kevin,
this is my init:
$("#ajax_table123").DataTable( ajax_datatable_params );these are my parameters (i used your code and dynamized it).
this is the response I get from the Ajax Request:
{"recordsTotal":205,"recordsFiltered":205,"draw":0,"data":"[ { tr: { classes: 'unfinished' }, td: [ { 'classes': 'classYellow', 'data-search': 'Berlin', 'data-sort': 'DEU', 'content': 'Berlin' }, { 'classes': 'center', 'data-search': 'blubb', 'data-sort': '1349220199', 'content': '1949' }, { 'classes': 'classYellow', 'data-search': 'Berlin', 'data-sort': 'DEU', 'content': 'Berlin' }, { 'classes': 'center', 'data-search': 'blubb', 'data-sort': '1349220199', 'content': '1949' }, { 'classes': 'center', 'data-search': 'blubb', 'data-sort': '1349220199', 'content': '1949' } ] }, { tr: { classes: 'finsihed' }, td: [ { 'classes': 'classBlue', 'data-search': 'Berlin', 'data-sort': 'PAL', 'content': 'Palermo' }, { 'classes': 'left', 'data-search': '1949', 'data-sort': '1349220199', 'content': '1723' }, { 'classes': 'classYellow', 'data-search': 'Berlin', 'data-sort': 'DEU', 'content': 'Berlin' }, { 'classes': 'center', 'data-search': 'blubb', 'data-sort': '1349220199', 'content': '1949' }, { 'classes': 'center', 'data-search': 'blubb', 'data-sort': '1349220199', 'content': '1949' } ] } ]"}The error I get is
Uncaught TypeError: data.td is undefined
I am pretty sure that i need to tell my datatable that "data" contains the ajax data somehow....
Your response doesn't look like valid JSON format. Take a look at this example. Click on the Ajax tab or use the browser's network inspector to see the XHR response, for example:
Notice everything is in double quotes but the
dataarray is not in quotes.Your data array is a string (in quotes) and you have single quotes throughout. You can use jsonlint.com to validate your JSON response.You have enable server side processing ("serverSide": true,). Are you going to have many thousands of rows? You might not need server side processing and if not you can remove this option. You can still use ajax to fetch the data.
It doesn't look like your server script is following the server side processing protocol. The
drawparameter should never be 0. Its a sequence number and starts with 1 on Datatable initialization.To start with you need to make sure to have a properly formatted JSON response. And if you need server side processing you server script needs to follow the protocol linked above.
Kevin
Hello Kevin,
indeed, it was the data structures fault.
i fixed this and now i can talk to "data".
jeez... thanks a lot!