Hosted Datatable not showing datatable-elements?
Hosted Datatable not showing datatable-elements?
in DataTables
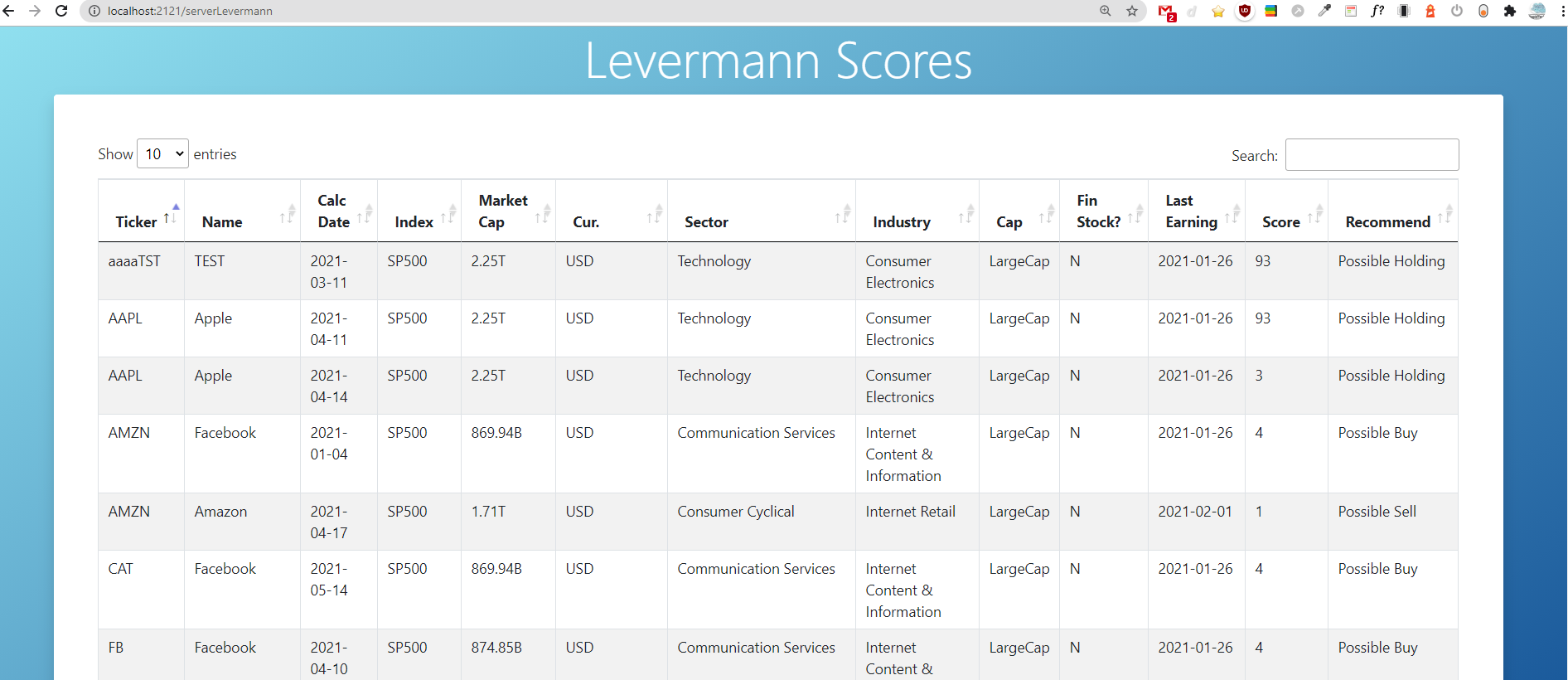
Hello - it seems that finally i achieved to show some datatables-output on my homepage:
https://rapidtech1898.com/serverLevermann
But unfortunately al the datatables-specifica (like seraching, page-handling, etc) are gone.
When i test this on my localhost everything works fine:

Here is my full code for that:
https://github.com/Rapid1898-code/Homepage-TableExample
This discussion has been closed.
Answers
That happens when a page error occurs, as it stops the rest of the JavaScript from running. If you look in the browser's console, you 'll see a couple of errors - try fixing those first and seeing if that improves the situation.
Colin
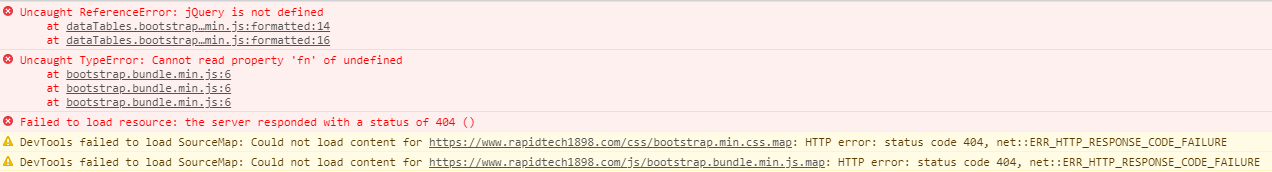
Thanks for your fast response - indeed there are some errors in the console:

With the first 2 i have no idea what to do / what this means.
But i think the 3rd indicates that he is not able to read the css and js file - and so it is possible that this is the reason why it is not working.
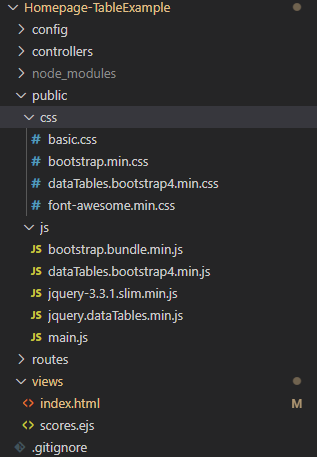
But the files are stored in the node.js public folder -
The mentioed files are both in this folders
bootstrap.min.css
bootstrap.bundle.min.js
Locally this is in:
---folder
---public
---css
---js
And on the hosted server this is in:
/home/user/
---public
---css
---js
It is not clear why he can´t find the files on the hosted solution?
And also not what this link means "https://www.rapidtech1898.com/css/bootstrap.min.css.map:" in the error message?
jQuery's js file must be loaded before any of the DataTables files.
Hello - i changed this to the following order in the scores.ejs file:
CSS:
<link rel="stylesheet" type="text/css"href="https://cdn.datatables.net/1.10.24/css/jquery.dataTables.css">
<link rel="stylesheet" href="../css/basic.css">
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../css/dataTables.bootstrap4.min.css">
<link rel="stylesheet" href="../css/font-awesome.min.css">
JS:
As you can see with this link - it doesn´t help:
https://rapidtech1898.com/serverLevermann
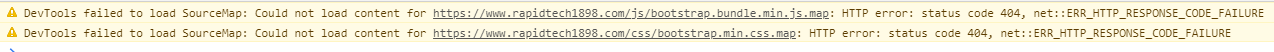
But i see in the console that now 2 erros are gone away - but probably the 2 remaining are still cause the issue:

Locally it is still working - the only change what i see there is now - the show entries element in the upper left corner is not rendering correct after this changes:

Do i have to change something else loading the bootstrap-files?
Or do i change the above files in the wrong order?
You don't have any JS code to initialize Datatables. Guessing its supposed to be in this file:
Clicking on the file opens a blank page.
You are also trying to load Datatables twice:
That will likely cause issues. You only want to load it once.
Looks like you want to use Bootstrap 4 styling but you aren't loading the proper Datatables CSS and JS files for this. Take a look at this example. Look at the JS file being loaded and click the CSS tab to see the CSS files being loaded. The best option is to use the Download Builder to get the proper files.
Kevin
thanks @kthorngren i will check this out -
only for clarification regarding your first point:
You don't have any JS code to initialize Datatables. Guessing its supposed to be in this file
What do you mean with that?

The js-files (so also the mentioned main.js) are all in the public-folder in seperate css/js-folders:
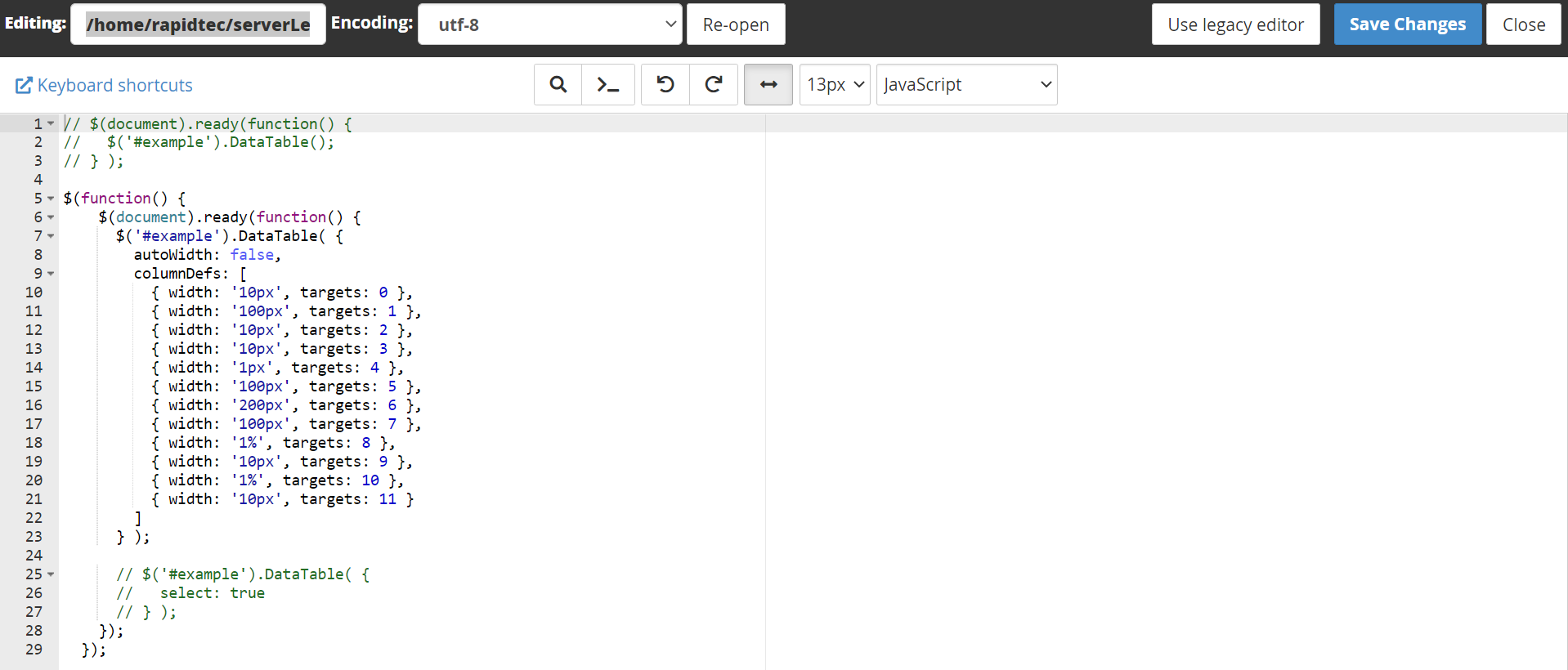
And the main.js has this content:
And i am linking the js-file in the bottom from the ejs-file.
Is there something wrong with this?
Do i have here a general misunderstanding or should this work that way?
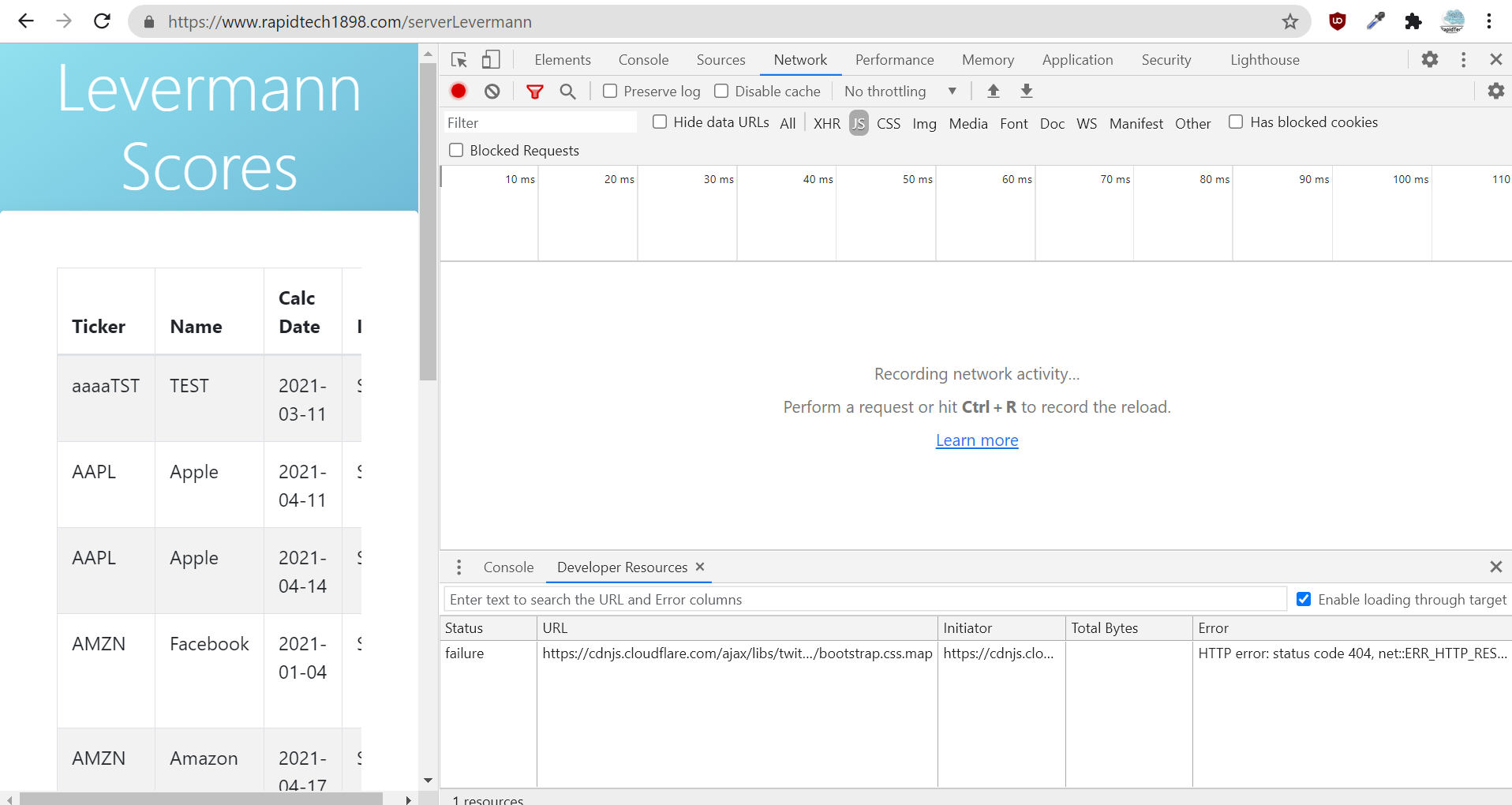
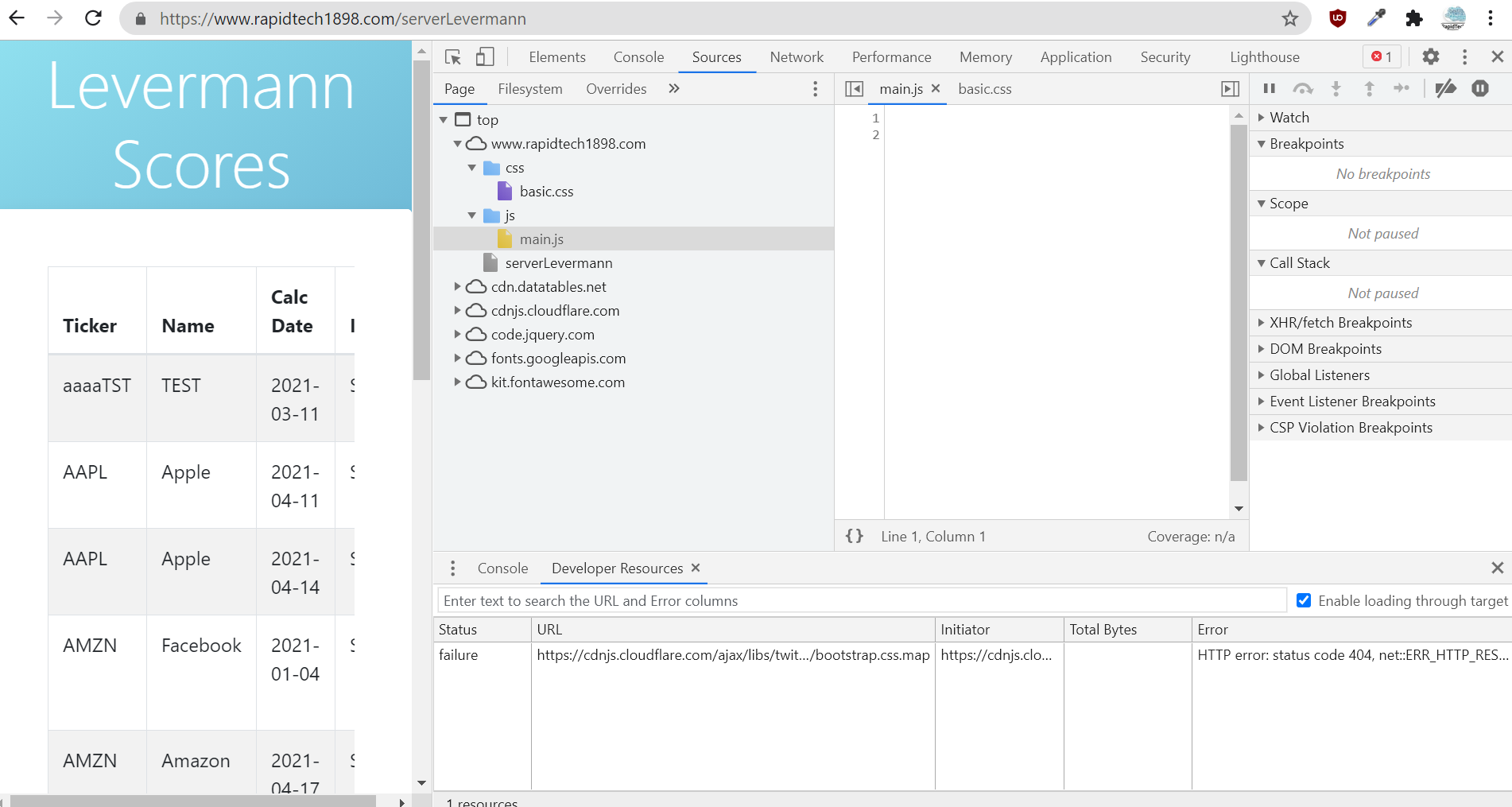
Using the browser's Network Inspector you can see the content of the main.js file:
Looking at the others you can see there is content:
Not sure why it is empty. You will need to look at your server to find out why or copy the original file again.
Kevin
Hello Kevin,
thanks again for your response / help -
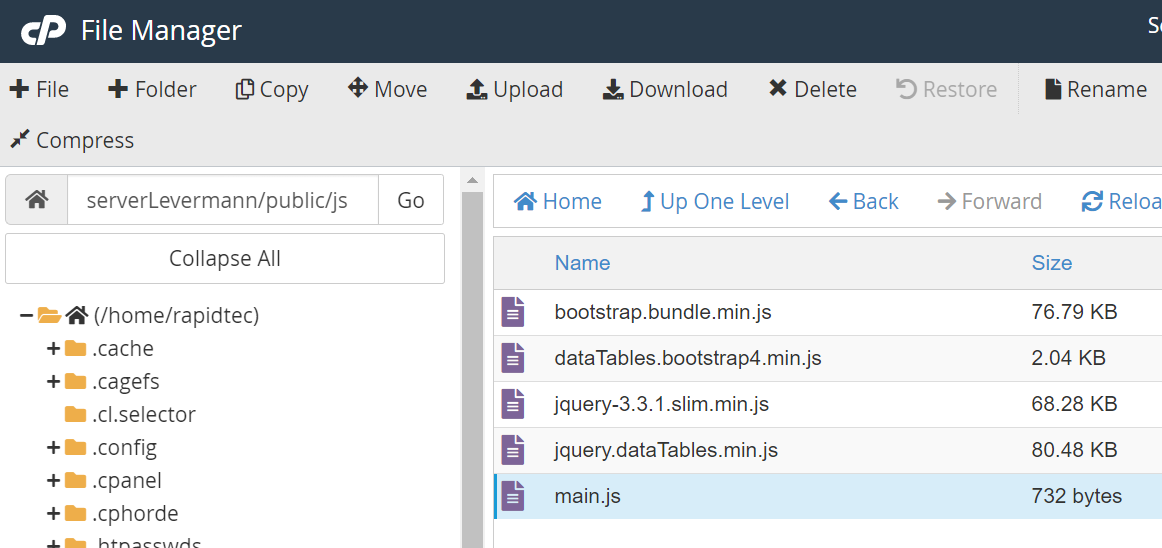
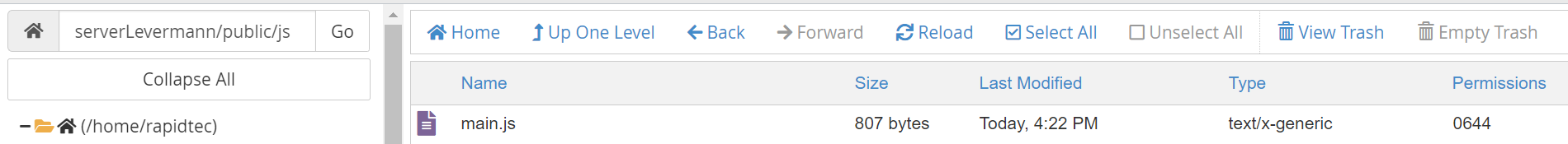
the main.js file is definitely not empty on the server:

i also tried to comprehend what is in the chrome network inspector for the problematic link https://www.rapidtech1898.com/serverLevermann- but on my browser this looks a little bit different than on your screenshots:

I can´t see the js-files at all - or the content of them...
Beside that i changed regarding the scores.ejs-file everything you suggested - and now looks like this:
(so the locally stored css/js - files wouldn´t be need anymore - cause they are linked per the full links below)
With that it works still fine with the localhost - but not on the server...
I also tried to change the path from
to
but with that it neither works on the localhost nor on the server - so i changed it back
Update so nobody is wondering - the hosted link is currently not working:
https://www.rapidtech1898.com/serverLevermann
(there are some investigations ongoing from the host provider...)
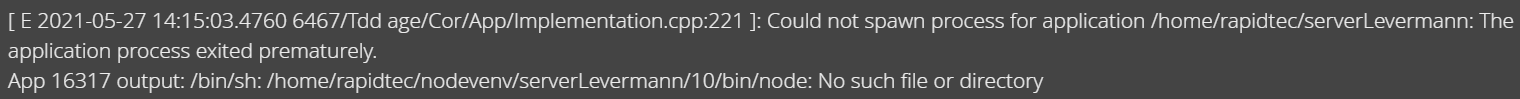
The error-message in cPanel is unclear for the support:

Nevertheless i update the version on github which is running (still) fine on the localhost:
https://github.com/Rapid1898-code/Homepage-TableExample
So the page is up again -
https://www.rapidtech1898.com/serverLevermann
but unfortunately with the same problems...
Now i saw what you meant - the main.js file is indeed empty when i inspect it in chrome:

But the file is not empty when i look at the server (with eg. cPanel):

The file /home/rapidtec/serverLevermann/public/js/main.js

shows this:
How this can be...?
Finally - with great help from the A2Hosting - it seems that i found the problem which i mentioned above -
I had a main.js-file in my public folder from my node.js-app - but also i had an (empty) main.js-file in my static homepage folder under "public_html" - and when the app loads it first takes the (empty) main.js file...
So i changed the name of the main.js file in my node.js-app to something else - updated the linking in the ejs-file and voila - now it works as expected...
Now the page works as expected:
https://www.rapidtech1898.com/serverLevermann
Thanks for your support!