Show / Search / Pagination - disappears when column is deleted?
Show / Search / Pagination - disappears when column is deleted?
in DataTables
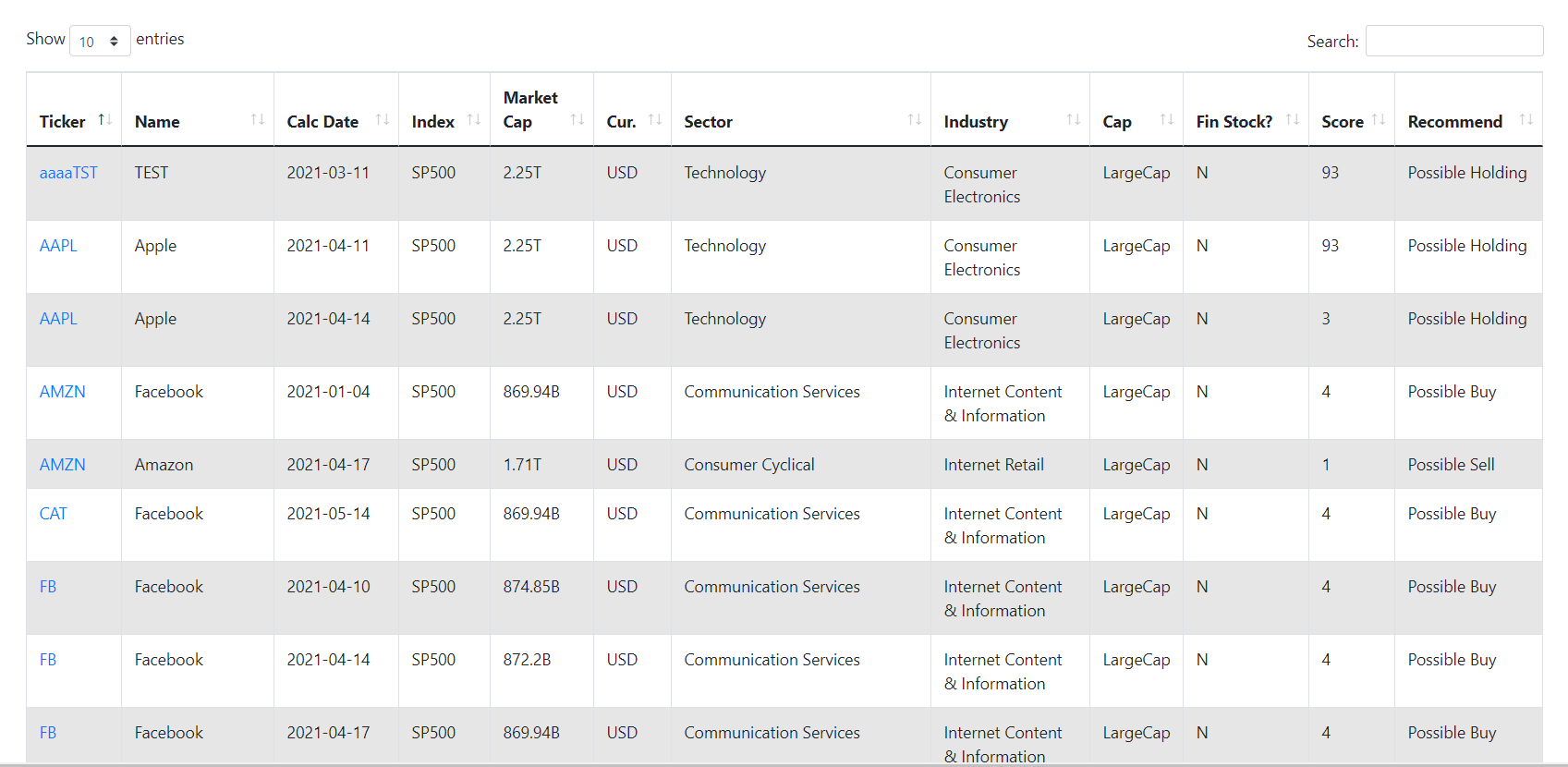
Hello - i have the following code - which is working fine (with show / search pagination informatoin -)
<body>
<div class="container">
<div>
<div class="container py-5">
<div class="row py-5">
<div class="col-lg-10 mx-auto">
<div class="card rounded shadow border-0">
<div class="card-body p-5 bg-white rounded">
<div class="table-responsive">
<table id="example" style="width:100%" class="table table-striped table-bordered">
<thead>
<tr>
<th>Ticker</th>
<th>Name</th>
<th>Calc Date</th>
<th>Index</th>
<th>Market Cap</th>
<th>Cur.</th>
<th>Sector</th>
<th>Industry</th>
<th>Cap</th>
<th>Fin Stock?</th>
<th>Score</th>
<th>Recommend</th>
</tr>
</thead>
<tbody>
<% rows.forEach( el => { %>
<tr class='TickerRow' data-id='<%= `${el.ticker} ${el.calcDate}` %>'>
<td>
<a href="/post/<%= el.ticker %>"><%= el.ticker %></a>
</td>
<td><%= el.stockName %></td>
<td><%= el.calcDate %></td>
<td><%= el.indexName %></td>
<td><%= el.marketCap %></td>
<td><%= el.currency %></td>
<td><%= el.sector %></td>
<td><%= el.industry %></td>
<td><%= el.cap %></td>
<td><%= el.financeStock %></td>
<td><%= el.scoreFull %></td>
<td><%= el.recommendFull %></td>
</tr>
<% }) %>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" charset="utf8" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.24/js/dataTables.bootstrap4.min.js"></script>
<script type="text/javascript" src="/js/mainServerLevermann.js"></script>
<!-- <script>
$("#tickerRequestButton").click(function () {
$('#tickerRequestField').val('')
});
</script> -->
</body>
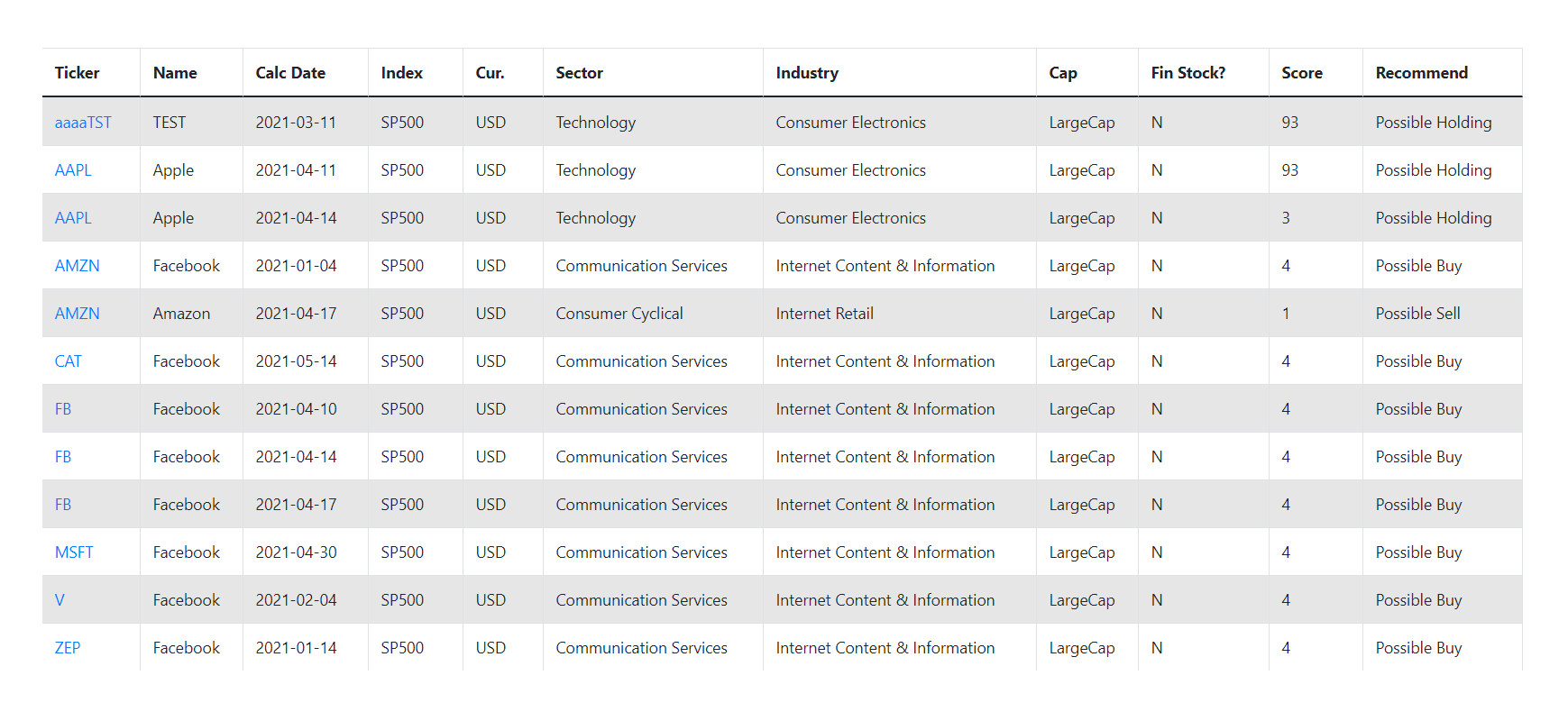
But when i delete the following 2 lines in the code:
(i want to delete one column of the table)
<th>Market Cap</th>
<td><%= el.marketCap %></td>
The show / search / paganation functionality is not available anymore.
Any idea why this happens?

This discussion has been closed.
Answers
Have you looked at the browser's console for errors?
Maybe your Datatables init code, assuming you are using
columns, doesn't match the number of columns you have when you remove the column. Without seeing a link to your page or a test case its hard to say what the problem might be.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hello - you were exactly right - the problem was in the columnDefs of the DataTable-function - the number of rows there was fitting not to the column provided from the ejs...
Thanks!