Hide rows from datatables
Hide rows from datatables
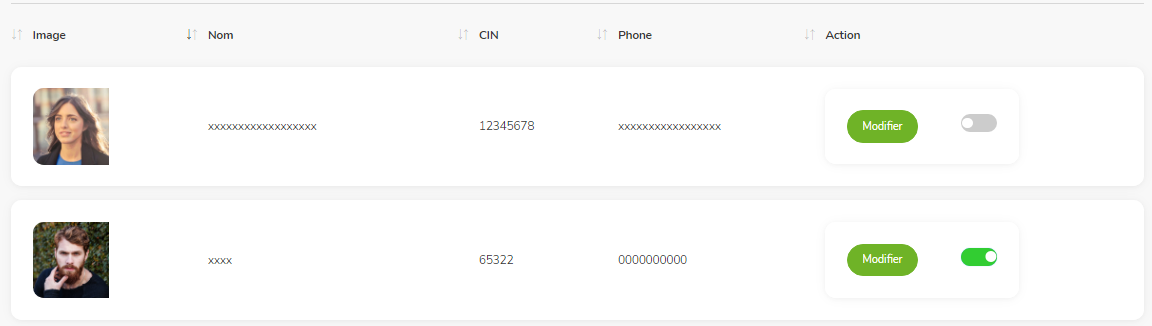
I have the following Datatable :

I can change the status of a row by the toggle switch custom,
Now I'm trying to hide the rows with status = 0
So I tried the following code
var table = $('#example').DataTable();
$("#hide").click(function() {
$.fn.dataTable.ext.search.push(
function(settings, data, dataIndex) {
return $(table.row(dataIndex).node()).attr('data-user') == 1;
}
);
table.draw();
});
$("#reset").click(function() {
$.fn.dataTable.ext.search.pop();
table.draw();
});
But doesn't work with me.
This discussion has been closed.
Answers
I would start by debugging the result of
$(table.row(dataIndex).node()).attr('data-user') == 1to see if its what you expect. Without seeing your data its hard to say what the problem might be. Please provide a link to your page or a test case showing the issue if you need help debugging.Kevin
http://live.datatables.net/noyivopo/183/edit
I have the same datatable , ande when I switch the checkbox the value o status column change to 0 or to 1 .
Now I want when I click on a button hide all rows wit status value equal to 0
I didn't see your plugin code snippet from above. Maybe this search plugin will help:
http://live.datatables.net/noyivopo/185/edit
Kevin