Datatable toolbar filter
Datatable toolbar filter
Good afternoon.
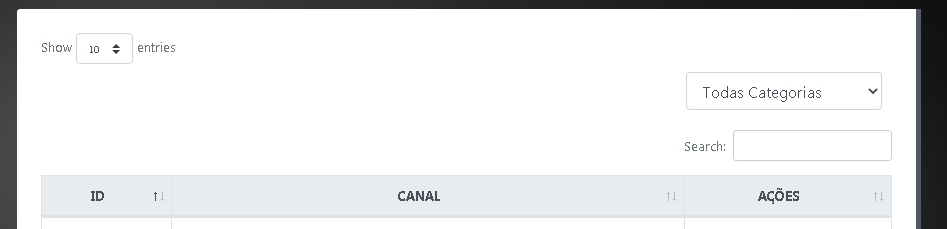
I have a basic datatable, with the filter of number of records per page aligned to the left and the input search aligned to the right.
How do I create a select option between these 2 filters, so that they are aligned and with their respective spacing?
My code:
$("#datatable").DataTable({
"dom": '<"wrapper"Bf<"toolbar">>rti',
language: {
paginate: {
previous: "<i class='fas fa-backward'>",
next: "<i class='fas fa-forward'>"
}
},
drawCallback: function() {
$(".dataTables_paginate > .pagination").addClass("pagination-rounded");
$('[data-toggle="tooltip"]').tooltip();
},
initComplete: function () {
this.api().columns([1]).every( function () { // columns[0] sets the filter dropdown to only the rider type
var column = this;
var select = $('<select id="col3" class="form-control input-sm"><option value="">Todas Categorias</option></select>').appendTo( ".toolbar" )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex($(this).val());
column.search( val ? '^'+val+'$' : '', true, false ).draw();
} );
column.data().unique().sort().each( function ( d, j ) {
select.append( '<option value="'+d+'">'+d+'</option>' )
} );
} );
},
responsive: false,
bAutoWidth: false,
bInfo: false,
});
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This discussion has been closed.
Replies
Please provide a test case showing what you are trying to do so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
http://live.datatables.net/wegixeri/1/edit
I'm putting the same code I'm using in your link there and it just doesn't show the same thing....
What I'm doing is... At the top of the datatable, I want to have the filter for the number of records per page, the select option and the search, and at the bottom of the datatable, just the pagination
Your
drawCallbackhas this error:I commented out the
drawCallbackcode.The
toption of thedomoption needs to be used.http://live.datatables.net/togafuse/1/edit
Kevin
Kevin....okay....but that's not the problem....see the image....the problem is that all the filters are out of position when I put the select option
Your screenshot is showing that you are Bootstrap styling but you are using the
domoption as default styling. Thedomoption shows basic examples of how to configure for different style frameworks. Please try the Bootstrap form and if you still need help then please update the test case with all the correct bootstrap JS and CSS files and your newdomoption.Kevin
Sorry Kevin, I don't understand.... How do I use the bootstrap form tags, but with the datatable functionality? I did not understand....
Examples of Bootstrap dom are here:
https://datatables.net/reference/option/dom
Start with this BS4 code as shown in the styling section of the
dom:See how it looks then add your toolbar and adjust the columns and div dividers as you need for your solution.
Kevin
You're the guy.... I honestly wouldn't be able to ride this way....
Thank you very, very much.... God bless you and also Tangerine who sent a link to see.