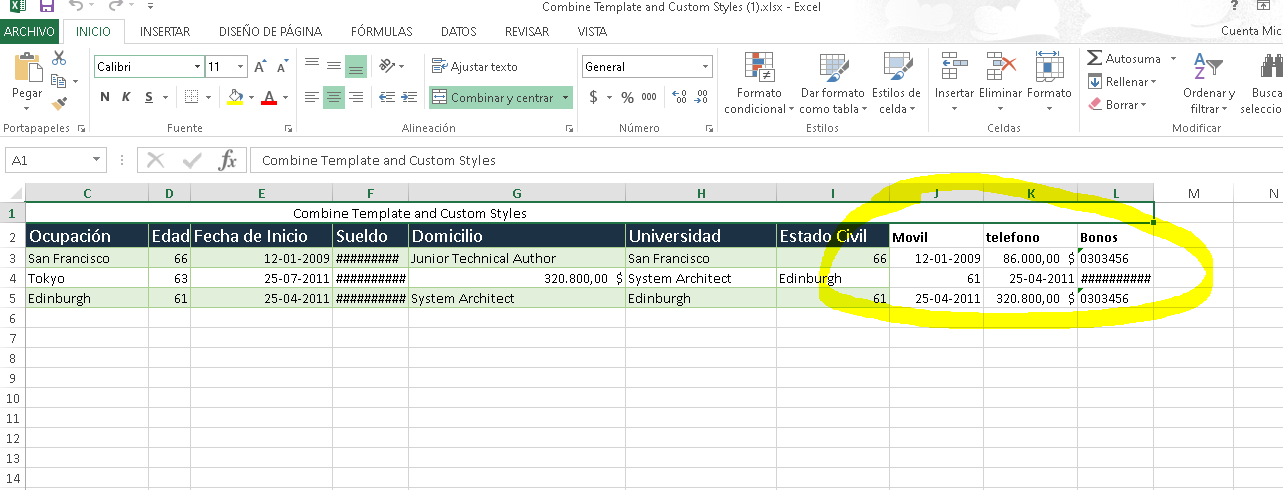
Plantilla aplicada no afecta todas las columnas al exportar a excel?
Plantilla aplicada no afecta todas las columnas al exportar a excel?


Aqui les dejo el codigo fuente con las referencias a la librerias que corresonden para el datatable::
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, minimum-scale=1.0, user-scalable=no"
/>
<title>
Combine Template and Custom Styles
</title>
<!-- 1. Add jQuery -->
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"
></script>
<!-- 2. Use Bootstrap if you like -->
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous"
/>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"
></script>
<!-- 3. Add datatables with buttons support -->
<link
rel="stylesheet"
type="text/css"
href="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.21/b-1.6.2/b-html5-1.6.2/datatables.min.css"
/>
<script
type="text/javascript"
src="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.21/b-1.6.2/b-html5-1.6.2/datatables.min.js"
></script>
<!-- 4. Add this plugin's scripts -->
<script
type="text/javascript"
src="buttons.html5.styles.js?version=1.1.1"
></script>
<script
type="text/javascript"
src="buttons.html5.styles.templates.js?version=1.1.1"
></script>
<!-- 5. Initialize the DataTable once the document is ready -->
<script type="text/javascript">
$(document).ready(function () {
$('#myTable').DataTable({
dom: 'Bfrtip',
buttons: [
{
extend: 'excel', // Extend the excel button
excelStyles: [
// Add an excelStyles definition
{
template: 'green_medium', // Apply the 'green_medium' template
},
{
cells: 'sh', // Use Smart References (s) to target the header row (h)
style: {
// Add a style block
font: {
// Style the font
size: 14, // Size 14
b: false, // Turn off the default bolding of the header
},
fill: {
// Style the fill/background
pattern: {
// Add a pattern (default type is solid)
color: '1C3144', // Define the color
},
},
},
},
],
},
],
});
});
</script>
</head>
<body>
<!-- Begin page content -->
<main role="main" class="container">
<h1 class="mt-5">Combine Template and Custom Styles</h1>
<p class="lead">
Example of combining a Template and a Custom Style
</p>
<div class="container mt-4">
<p>
The following javascript is used to initialize the DataTable
and define the Excel style:
</p>
</div>
<script src="https://gist.github.com/pjjonesnz/3241a71babb5b49680a0adb97020cd77.js"></script>
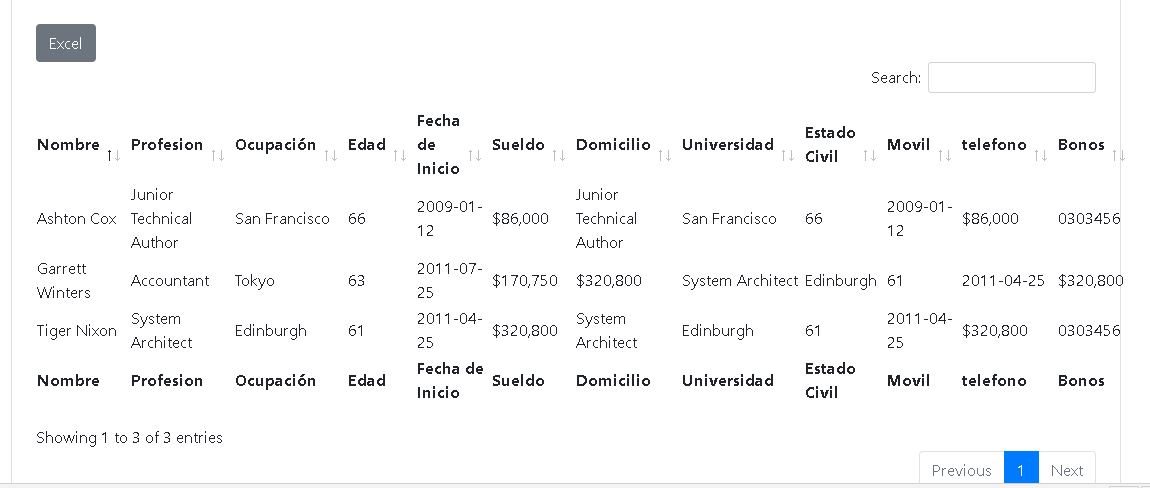
<p class="pl-2 mt-4">
Click the Excel button to run this script and download the
styled table:
</p>
<div class="container border p-4 mt-4">
<table id="myTable" style="width: 100%;">
<thead>
<tr>
<th>Nombre</th>
<th>Profesion</th>
<th>Ocupación</th>
<th>Edad</th>
<th>Fecha de Inicio</th>
<th>Sueldo</th>
<th>Domicilio</th>
<th>Universidad</th>
<th>Estado Civil</th>
<th>Movil</th>
<th>telefono</th>
<th>Bonos</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011-04-25</td>
<td>$320,800</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011-04-25</td>
<td>$320,800</td>
<td>0303456</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011-07-25</td>
<td>$170,750</td>
<td>$320,800</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011-04-25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009-01-12</td>
<td>$86,000</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009-01-12</td>
<td>$86,000</td>
<td>0303456</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Nombre</th>
<th>Profesion</th>
<th>Ocupación</th>
<th>Edad</th>
<th>Fecha de Inicio</th>
<th>Sueldo</th>
<th>Domicilio</th>
<th>Universidad</th>
<th>Estado Civil</th>
<th>Movil</th>
<th>telefono</th>
<th>Bonos</th>
</tr>
</tfoot>
</table>
</div>
</main>
</body>
</html>
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Gracias Colin acá esta el enlace para que puedas comprobar el código fuente:
https://plnkr.co/edit/gd195UTvKHUfsZQg?open=lib%2Fscript.js&preview
Estimados comentos que esto se resolvió con una nueva versión de las siguiente librerías:
Gracias por la actualización, es bueno saber que la tienes funcionando. Gracias también por mostrarnos esa biblioteca; no creo que la haya visto antes.
Allan