save-button shows only on change, not on new line (inline)
save-button shows only on change, not on new line (inline)
Hi,
I have a "save-button" defined like this:
editor_pos.inline(table.cells(this.parentNode, '*').nodes(), {
submitTrigger: -1,
submitHtml: '<i class="fa fa-save" style="font-size:24px;"/>'
});
Thsi only shows when changing a line in inline-mode. I need this button also for new lines.
I tried this:
{ extend: 'create',
text: 'Neu',
**submitHtml: '<i class="fa fa-save" style="font-size:24px;"/>',**
action: function () {
editor_pos.inlineCreate();
// var row = table.row({selected: true}).data();
var rowlast = table.row( ':last-child' ).data();
var fields = editor_pos.displayed();
for (var i=0 ; i<fields.length ; i++) {
// editor_pos.field(fields[i]).val(row[fields[i]]);
editor_pos.field(fields[0]).val(rowlast[fields[0]]*1 + 1); } } },
but this does not work.
Thanks
Max
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi Max,
Do you mean you want to replace the standard "Save" text in the modal button with a font-awesome icon? If so, use the
i18n.create.submitoption and set it to be your<i>tag.Allan
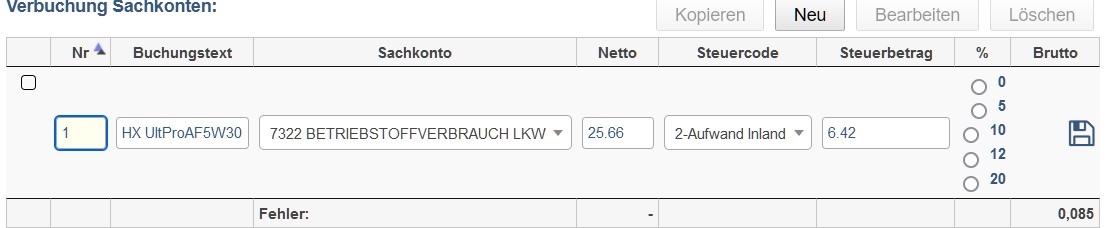
no, I do not want to change a text - I have this icon wfhen editing a row:

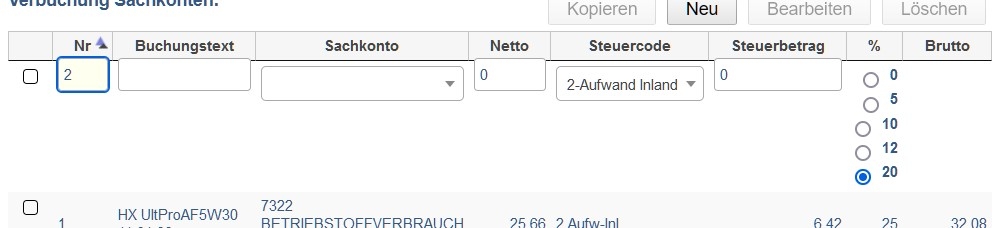
But this does not show when creating a new line:

Thanks
MAx
How are you triggering the inline create action? If you have a look at this example you'll see that I use
submitHymlandsubmitTriggerfor the formOptions for the button. That might be what is missing here?Allan
getting closer ;-)
here how this is called within "buttons":
it works if I eliminate the function shown.
Thanks
Max
Hi Max,
Change:
to be:
The problem is that you are replacing the default action of the
createInlinebutton, so you need to perform a similar action to what it is doing.Alternatively you could use:
to call the original
createInlineaction method. This is probably a better option.Allan
you are a genius!!!!
thanks
Max