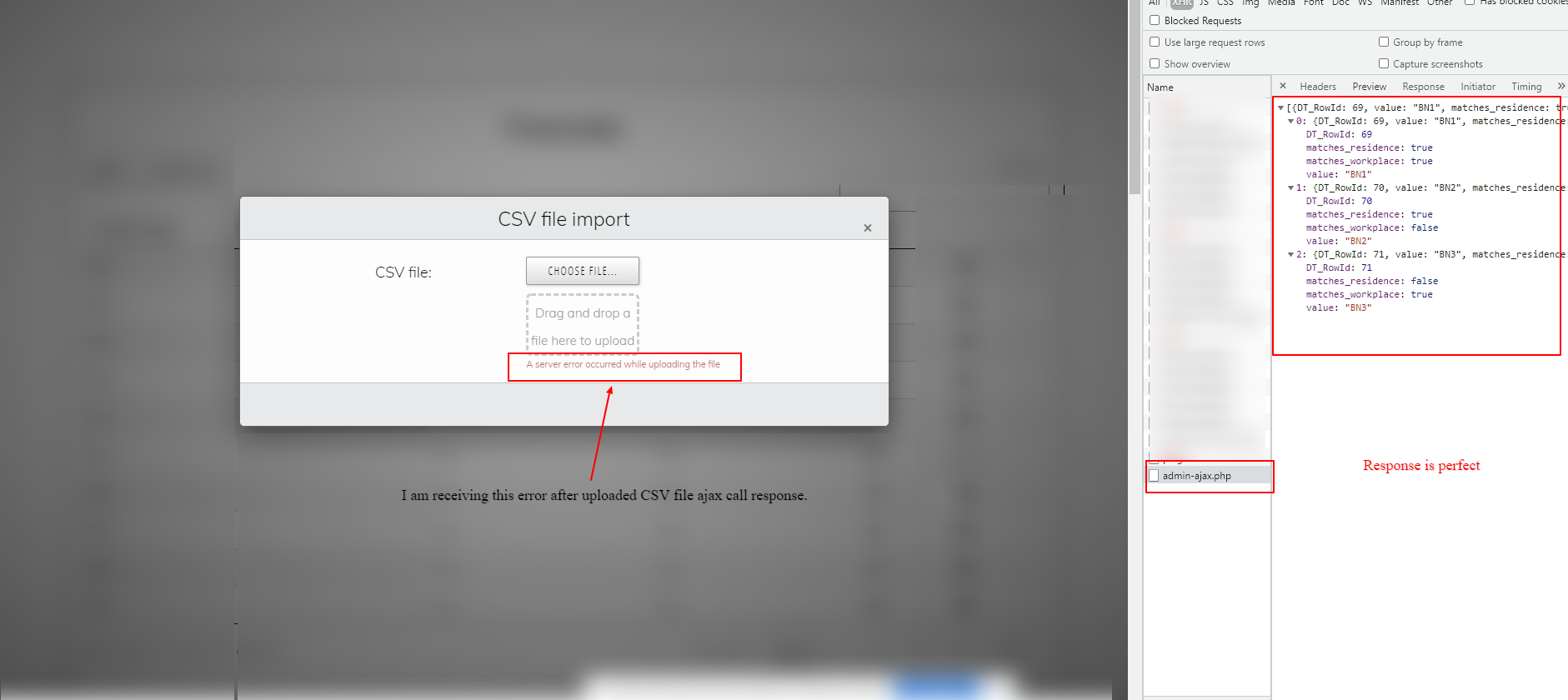
I am receiving this error "A server error occurred while uploading the file" using "fields" API.
I am receiving this error "A server error occurred while uploading the file" using "fields" API.
// Upload Editor - triggered from the import button. Used only for uploading a file to the browser
var uploadEditor = new $.fn.dataTable.Editor( {
c: [ {
label: 'CSV file:',
name: 'csv',
type: 'upload',
ajax: {
url: ajaxurl,
type: 'POST',
data: function(data) {
console.log(data);
return { data: data }; //pass data to server for processing
}
}
} ]
} );
also, I tried the below code
// Upload Editor - triggered from the import button. Used only for uploading a file to the browser
var uploadEditor = new $.fn.dataTable.Editor( {
fields: [ {
label: 'CSV file:',
name: 'csv',
type: 'upload',
ajax: {
url: ajaxurl,
type: 'POST',
success: function ( data) {
console.log(data);
return { data: data }; //pass data to server for processing
},error: function () {
console.log('error');
}
}
} ]
} );
success or error none of these are calling.
A server error occurred while uploading the file
I am trying to upload a CSV file using the "fields" API with type upload. it's calling ajax request and also I am able to get files on the server side but that's not the issue. after processing my file I am sending a response and after the response upload, the popup supposed to close but instead of showing me this error "A server error occurred while uploading the file".

Answers
You need to be checking your server error logs to find the precise error.
but this error is not from the server-side. as you can see responses are coming as execpted.
Editor doesn't expect a
dataarray in an object for the response from an upload - rather something along these lines would be expected:Full details of what is expected is documented here.
Allan
@allan but I am uploading a CSV file that contains zipcodes. so basically I am processing CSV file from the server-side and save the zip code in DB and then after those zip code, I am sending back to data table for rendered.
Sure, but if you are using Editor's upload feature, that is the structure that it is expecting back.
If you want to use the Editor upload, but not for embedding a file into a row, then you still need to send back a JSON response based on what it is expecting:
will probably be enough.
Allan