How to add a filter select box for certain column?
How to add a filter select box for certain column?
Hi, I'm adopting DataTables for the company that recently hired me as a multi-purpose developer. So far it works perfectly well and I had no major issues implementing basic and JOINed tables listing by editing and expanding the sample PHP class provided.
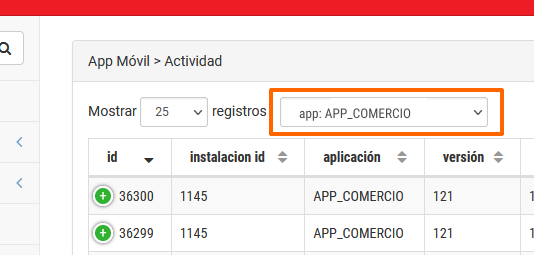
However, I'm looking to implement a select box with predefined options to filter results by certain value from a single column. My goal is to add a select box like this one: (added with Corel, this is an edited screenshot)

I'm not sure if a plugin is needed for this, in this case, any suggestion on which plugin to use (and how) will be welcome. Of course I'm using PHP server side processing with AJAX requests for every single database query. Thanks in advance for your cooperation.
Answers
One option would be to use collections from the Buttons extension - see example here. Otherwise, you could implement a simple Select control that calls the API directly.
Colin
p.s. sorry about the lost posts, they were caught by the spam filter.
Thanks. I decided to create my own select box to filter by column. Here's my example code in case someone else needs to achieve the same result.
Just in case: The PHP side has been modified because column 2 is not searchable, but the select filter will actually search it. So in the PHP script, I edited the filtering code to ask if the column name is X, in which case the filter is added to the WHERE clause.
Nice, thanks for reporting back,
Colin