Uncaught ReferenceError: $ is not defined
Uncaught ReferenceError: $ is not defined
I am trying to use Datatables in an SMF forum but it gives me the errors below and results in Ajax edit functions to stop working on the forum.
Uncaught ReferenceError: $ is not defined
at index.php?topic=991891.msg1250710:12
jquery.dataTables.min.js:21 Uncaught ReferenceError: jQuery is not defined
at jquery.dataTables.min.js:21
at jquery.dataTables.min.js:21
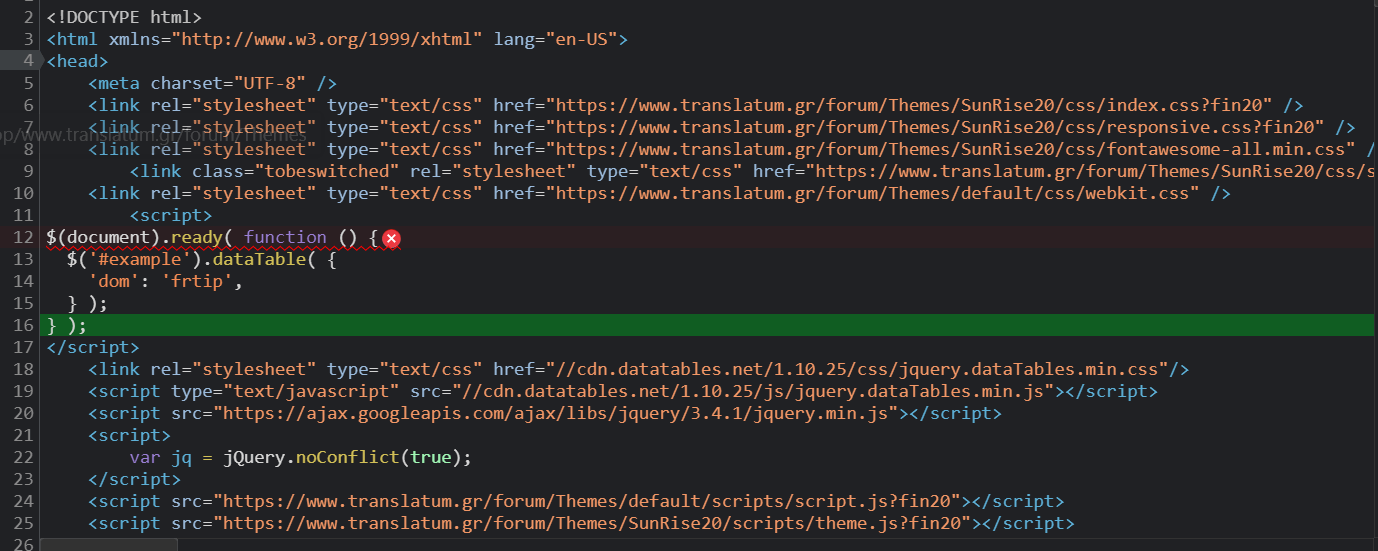
Here is the code
echo'
</script>
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.25/css/jquery.dataTables.min.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
var jq = jQuery.noConflict(true);
</script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.25/js/jquery.dataTables.min.js"></script>';
// Here comes the JavaScript bits!
echo '
<script>
$(document).ready( function () {
$(\'#example\').dataTable( {
\'dom\': \'frtip\',
} );
} );

This discussion has been closed.
Answers
You can see it live here: https://www.translatum.gr/forum/index.php?topic=50993.0
(I put the initialization snippet in an external datables.js)
You have this:
The jQuery noConflict() docs state this:
Also take a look at this tutorial. So instead of using
$it looks like you need to usejqto reference jQuery.Kevin
Interesting. I changed to
But I still see
Not sure if and how jquery.dataTables.min.js needs to be edited too.
Don't know. Why are you using
var jq = jQuery.noConflict(true);?Kevin
I tried removing it, but there were multiple Uncaught ReferenceErrors (the theme designer had set noConflict on.
This is weird, I added another instance of jquery further down, and it works without errors...
There is a non-existent variable referenced somewhere. This variable needs to be declared, or you need to make sure it is available in your current script or scope. Basically $ is an alias of jQuery() so when you try to call/access it before declaring the function, it will endup throwing this $ is not defined error . This usually indicates that jQuery is not loaded and JavaScript does not recognize the $. Even with $(document).ready , $ is still going to be undefined because jquery hasn't loaded yet.
To solve this error:
Load the jQuery CDN library at the beginning of all your javascript files/scripts which uses $ or jQuery, so that $ can be identified in scripts .
There can be multiple other reasons for this issue: