Inline editing alignment is off!
Inline editing alignment is off!
in Editor
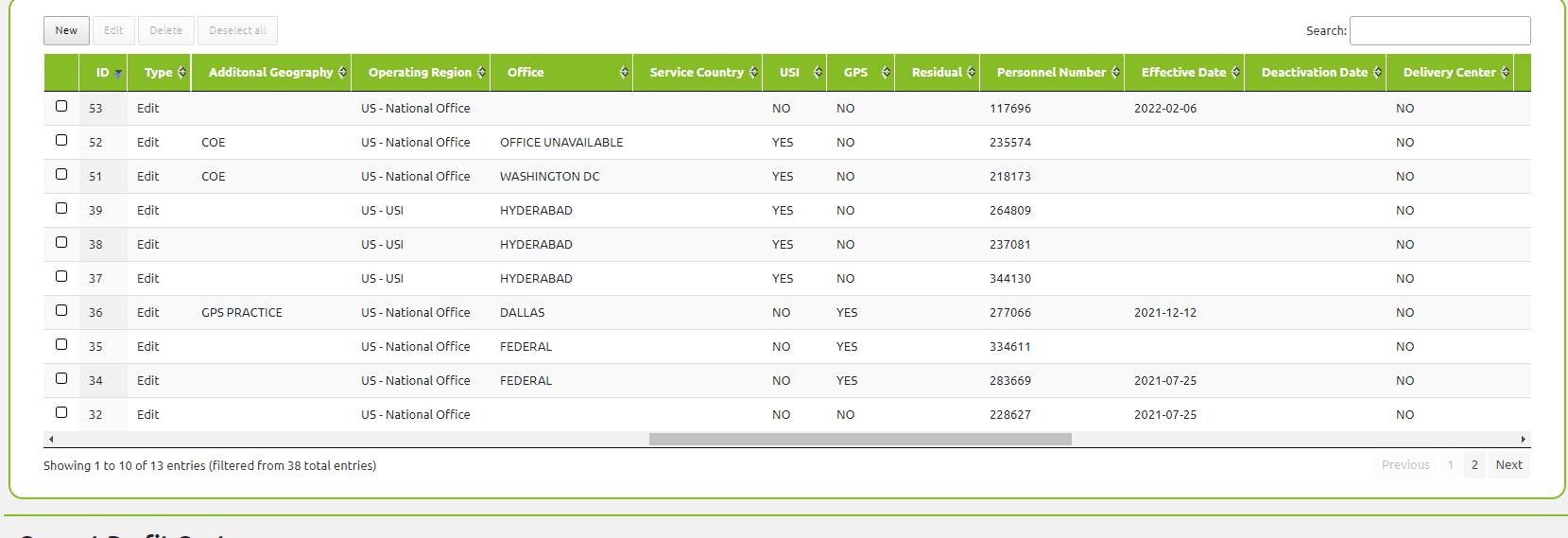
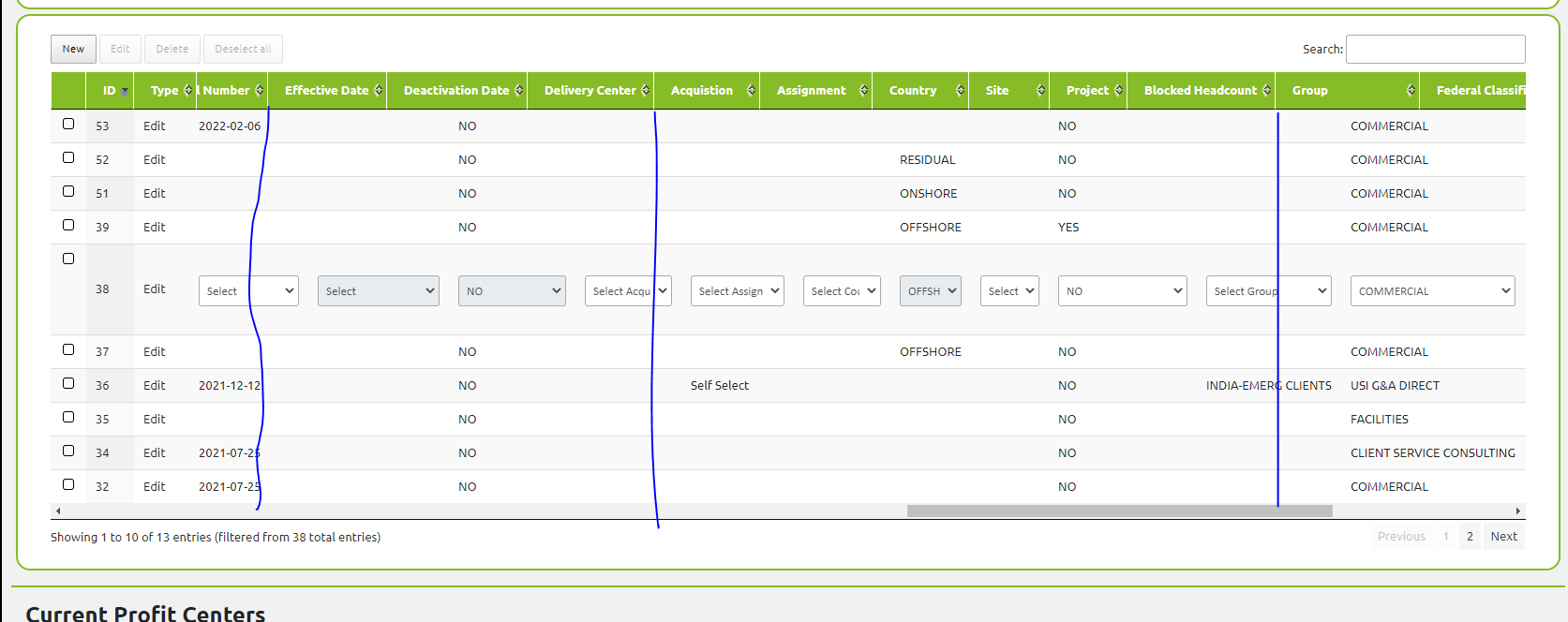
In our tool, we are using inline edit. However, on many occasions with varying fields, the alignment of the inline edit control is not aligned with the column it belongs to. Along with the alignment, many of the controls are not even taking on the width of the text that is currently being displayed.


This discussion has been closed.
Replies
CSS issues are hard to resolve without being able to see them. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi,
Just to add a little more to what Colin has said, it look like the input / select elements are forcing the columns to have certain width. That might be due to them having a width set for their CSS? A right click + Inspect will be able to tell if that is the case.
If the inputs must change width, then you can force DataTables to realign the columns when the inline editor is shown by using:
But I think it would be good to know why the inputs / selects are forcing width in the first place. If you are able to give me a link to the page, I'll be able to look into that.
Regards,
Allan