DataTables Editor button group not on same line as search filter
DataTables Editor button group not on same line as search filter
 bbrindza
Posts: 329Questions: 78Answers: 1
bbrindza
Posts: 329Questions: 78Answers: 1
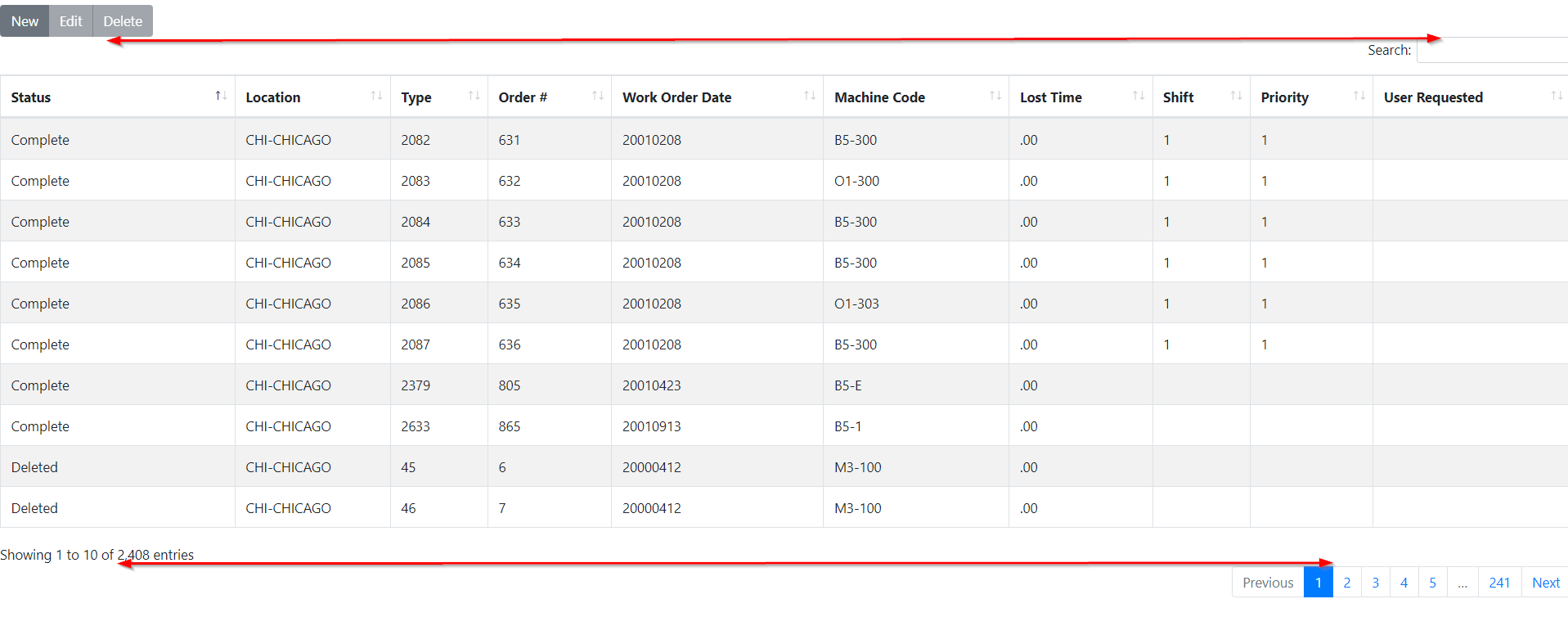
DataTables Editor button group not on same line as search filter as well as the Showing entries and paging search. (see image and following code ).

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1, shrink-to-fit=no'>
<title>Maintenance</title>
<!-- Bootstrap CSS -->
<link rel='stylesheet' type='text/css' href='/bootstrap/dist/css/bootstrap.min.css'>
<!-- DataTables Bootstrap 4 Integration CSS -->
<link rel='stylesheet' type='text/css' href='/DataTables/dataTables.bootstrap4.min.css'>
<!-- DataTables Buttons Bootstrap 4 Integration CSS -->
<link rel='stylesheet' type='text/css' href='/DataTables/Buttons/css/buttons.bootstrap4.min.css'>
<!-- DataTables Select Bootstrap 4 Integration CSS -->
<link rel='stylesheet' type='text/css' href='/DataTables/Select/css/select.bootstrap4.min.css'>
<!-- DataTables Editor Bootstrap 4 Integration CSS -->
<link rel='stylesheet' type='text/css' href='/DataTables_Editor/css/editor.bootstrap4.min.css'>
<style>
</style>
</head>
<div>
<table id="WorkOrderTable" class="table table-striped table-bordered" style="width:100%">
<thead>
<tr>
<th>Status</th>
<th>Location</th>
<th>Type</th>
<th>Order #</th>
<th>Work Order Date</th>
<th>Machine Code</th>
<th>Lost Time</th>
<th>Shift</th>
<th>Priority</th>
<th>User Requested</th>
</tr>
</thead>
</table>
</div>
<!-- jQuery Library - Core Home Page Template-->
<script type='text/javascript' src='/jquery/jquery.min.js'></script>
<!-- Bootstrap JS - Core Home Page Template -->
<script type='text/javascript' src='/bootstrap/dist/js/bootstrap.bundle.min.js'></script>
<!-- DataTables JS -->
<script type='text/javascript' src='/DataTables/datatables.min.js'></script>
<!-- DataTables Bootstrap 4 Integration JS -->
<script type='text/javascript' src='/DataTables/dataTables.bootstrap4.min.js'></script>
<!-- DataTables Buttons JS -->
<script type='text/javascript' src='/DataTables/Buttons/js/dataTables.buttons.min.js'></script>
<!-- DataTables Buttons Bootstrap 4 Integration JS -->
<script type='text/javascript' src='/DataTables/Buttons/js/buttons.bootstrap4.min.js'></script>
<!-- DataTables Select JS -->
<script type='text/javascript' src='/DataTables/Select/js/dataTables.select.min.js'></script>
<!-- DataTables Editor JS -->
<script type='text/javascript' src='/DataTables_Editor/js/dataTables.editor.min.js'></script>
<!-- DataTables Editor Bootstrap 4 Integration JS -->
<script type='text/javascript' src='/DataTables_Editor/js/editor.bootstrap4.min.js'></script>
<script type="text/javascript">
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: {
type: 'POST',
url: "ssp_WorkOrderManagement.php",
data: {locationCode: 'CHI'},
cache: 'false',
},
table: "#WorkOrderTable",
fields: [
{
label: "Status Code:",
name: "NWFF.MTTRAN.TNSTAT"
}, {
label: "Location:",
name: "NWFO.LOCNAMES.LOCDES"
}, {
label: "ID:",
name: "NWFF.MTTRAN.TNINTR"
}, {
label: "Order #:",
name: "NWFF.MTTRAN.TNWO#"
}, {
label: "Work Order Date:",
name: "NWFF.MTTRAN.TNWDTE",
type: "datetime"
}, {
label: "Machine Code:",
name: "NWFF.MTTRAN.TNCODE"
}, {
label: "Lost Time:",
name: "NWFF.MTTRAN.TNTMLS"
}, {
label: "Shift:",
name: "NWFF.MTTRAN.TNSHFT"
}, {
label: "Priority:",
name: "NWFF.MTTRAN.TNPRTY"
}, {
label: "User Requested:",
name: "NWFF.MTTRAN.TNUSNM"
}
]
} );
$('#WorkOrderTable').DataTable( {
dom: "Bfrtip",
ajax: {
type: 'POST',
url: "ssp_WorkOrderManagement.php",
data: {locationCode: 'CHI'},
cache: 'false',
},
columns: [
{ data: "NWFF.MTTRAN.status" },
{ data: "NWFO.LOCNAMES.LOCDES" },
{ data: "NWFF.MTTRAN.TNINTR" },
{ data: "NWFF.MTTRAN.TNWO#" },
{ data: "NWFF.MTTRAN.TNWDTE" },
{ data: "NWFF.MTTRAN.TNCODE" },
{ data: "NWFF.MTTRAN.TNTMLS" },
{ data: "NWFF.MTTRAN.TNSHFT" },
{ data: "NWFF.MTTRAN.TNPRTY" },
{ data: "NWFF.MTTRAN.TNUSNM" }
],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
} );
} );//END $(document).ready(function()
</script>
</html>
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I suggest you use the example Bootstrap4
domconfiguration found in the examples. If this doesn't help please provide a running test case showing the problem so we can help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Kevin,
None of those options worked, I had the same results.
I created a test case in live.datatables.net based off the code I include in this post, but my JS is not firing so I can not see the buttons or search filter.
Here is the link. http://live.datatables.net/metepuja/1/edit
You are getting this error in the browser's console:
I added the Datetime library as mentioned in the technote. I replaced the
domoption with the BS4 example and commented out the-optoin ajaxoption to stop the ajax error alert:http://live.datatables.net/tunocuzu/1
Does this look ok to you?
Kevin
Looks good Kevin. So would I need to use this dom option for any DataTable Editor script that uses Bootstrap integration?
It’s seriously ugly isn’t it…! DataTables 2 will have a new
layoutoption which will make this kind of thing so much easier!Allan