Responsive control column always shown when datatables in bootstrap modal
Responsive control column always shown when datatables in bootstrap modal
I'm using a simple datatables with responsive extension.
I use this code to define the first column:
{
// Responsive control column
data: null,
defaultContent: '',
className: 'control',
orderable: false
}
All works fine, except when I place the datatable into a bootstrap (3) modal: in this case the "resposive" control column is always shown (as empty cell).
Thanks
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin,
here you can find a test case http://live.datatables.net/lunaxoge/1/watch?html,css,js,console,output
The "#example2" datatables is ok, while the "#example" (inside the modal) initially is not.
Thanks
Since the Datatable is initialized hidden you need to use
responsive.recalc()when the modal is open. See this example about usingcolumns.adjust()with tabs for the same idea. I updated your example to show this:http://live.datatables.net/wadikiho/1/edit
I added a couple columns to force responsive mode.
Kevin
Thanks kthorngren,
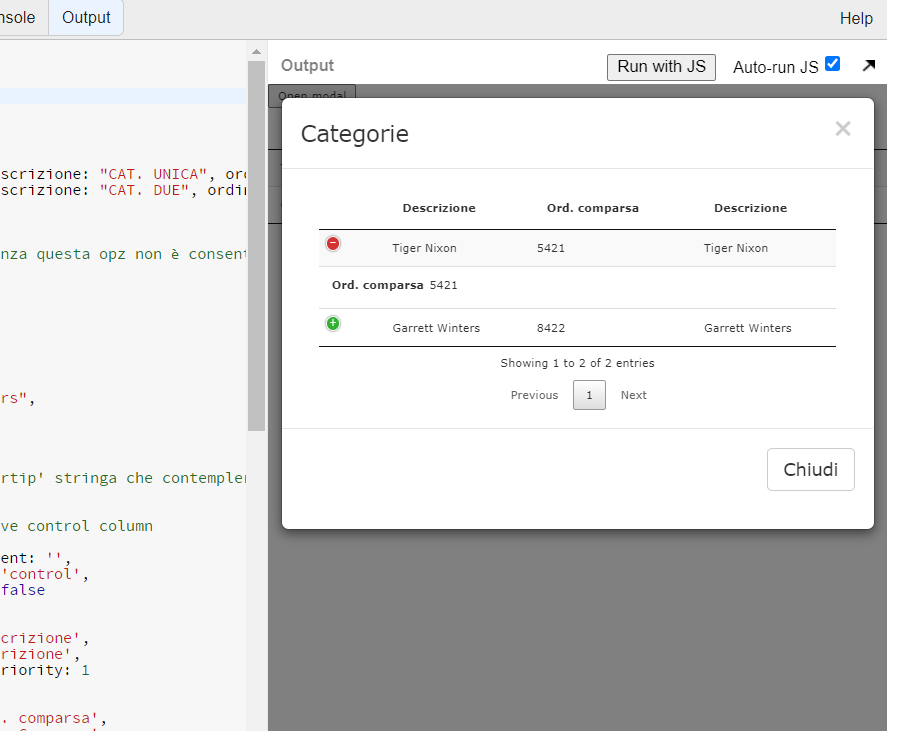
now it's ok, however I don't understand why the detail of a column is shown when it is already shown in the table (see image)
As I said I added a couple of columns (actually duplicated the two you have) to the table to force responsive mode. The duplicate is what you are seeing. Here is the example without the two additional columns:
http://live.datatables.net/wadikiho/2/edit
Kevin