Function With Conditional Not Executing Inside footerCallback with no Error
Function With Conditional Not Executing Inside footerCallback with no Error
Link to test case: https://jsfiddle.net/BeerusDev/gm10rqp7/519/
Hello!
As of now, everything works like a charm in my footerCallback and api.rows().every() function except for my function updateOutsideCount(). As the week progresses, the other functions count each "Status" for each Day/Column and dynamically add the count to the list below the table and remain there till the week is over.
The function I listed in the previous paragraph, uses the .isBetween() moment function to see if the $('#dpicker').val() is in between the Monday and Friday of the date searched to show previous weeks information. For example, if the user searches 7/21/2021, the top of the table under the header will change to Week of: 7/19/2021, and theoretically it should be able to count all of the attendance values for each day in that week. I am trying to create a function to do so, but what I currently have does not execute nor does anything log to the console?
Answers
Is this the function you are asking about?
Are you calling the function?
The console.log statement is inside an if and a loop. If its not executing then the if or loop is not working as you expect. Have you used the browser's debugger to find out what is happening?
Kevin
This is the function I am talking about, I read the docs for moment and the condition is correct according to the docs.
These two variables:
I implemented a try-catch block at the end of my function you referred to in the response, and started by commenting everything in the function out and slowly uncommenting it to find the issue, and it appeared that the conditional inside the function was causing it. But after closer inspection, that wasn't the issue it was my flatMap(). Which worked fine outside of that function I do not understand.
I figured out the error: it was my flatMap(). Why can I not use data.flatMap()? I specified my data at the beginning of my table
data: transformedResults,so shouldn't I be able to call data and get the same result?What type of data structure is
data? I think it needs to be an array forflatMap(). Is it an array?Kevin
So the data(transformedResults) is structured like the following example:
Looks like an object not an array. Not sure what you are trying to do but
flatMap()doesn't seem to be the correct method to process thedataobject.Kevin
I am using it to process the Days array in the object
Maybe you need to use
data.Days.flatMap().Kevin
So, the data.Days.flatMap() console logs the following:
I should have mentioned I have made some progress from the original test case I provided: https://jsfiddle.net/BeerusDev/gm10rqp7/567/
Please see my new updateOutsideCount function
Is it working now?
Kevin
@kthorngren For the most part yes! Atleast the Outside Count function works perfectly now, I just need to figure out how to replace the counts currently under the table when the new counts/values are determined upon a outside current week search. Then go back to the regular values when the search is cleared. Then I am finally done with this project.
https://jsfiddle.net/BeerusDev/3yew9kcd/16/
Kevin, so now I run into the issue. I am trying to implement it into my dynamic version, where I call in the data through an AJAX call, and then alter the structure of the data to make it easier to use.
When I use transformedResults, I get the following error
transformedResults is not defined. So then I try your suggestion at the top of this replyand I get the following error:
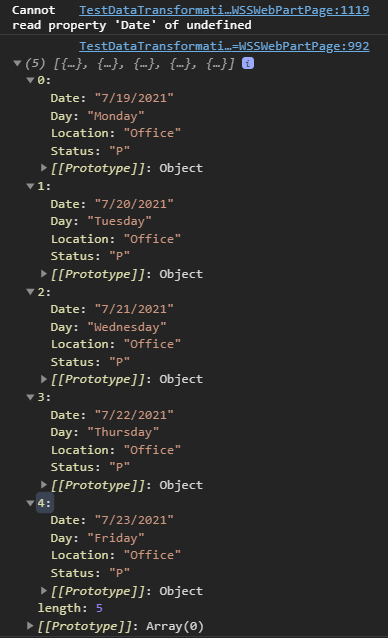
Cannot read property 'Date' of undefinedTried debugging and nothing happened: Here is my jsFiddle working example:
https://jsfiddle.net/BeerusDev/3yew9kcd/36/
Here is my dynamic application code:
https://jsfiddle.net/BeerusDev/053zyoL4/1/
I am confused why Date is undefined? This is what dayArray is console.log() as: