DateTime showing NULL on format
DateTime showing NULL on format
 davidjmorin
Posts: 101Questions: 31Answers: 0
davidjmorin
Posts: 101Questions: 31Answers: 0
I have used this many many times in the past. I am not sure if something has changed. I have a table on another server that displays this without issue using the same functions. I believe my other server has a different version of Editor from 2019/2020. This one is whatevr is current at the moment as I just downloaded it and uploaded to new server. The dates will not format.
Where am I going wrong? Table structure is even the same here in this case. Same table name and data.
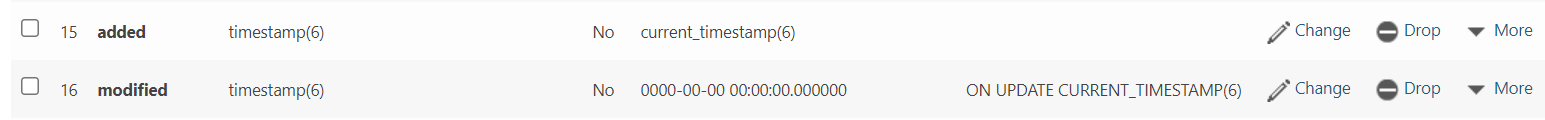
Field::inst( 'modified' )
->getFormatter(Format::dateTime('Y-m-d H:i:s', 'd-m-Y H:m')),


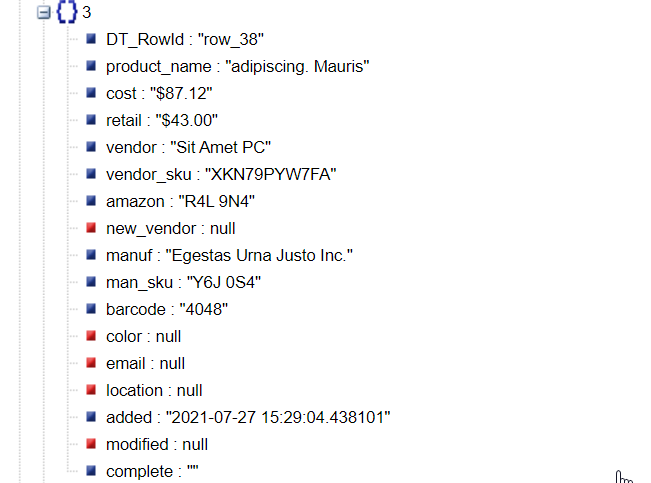
As you can see the modified response is NULL. There is data in that table.
This question has an accepted answers - jump to answer
Answers
Here is what I am loading
When I try to do it client side I get the following console errors.
From the docs:
https://editor.datatables.net/reference/field/datetime
Searching for the error, this is one of many threads. Looks like you need ot load this plugin.
I'm not familiar with the Datatables provided libraries and formatters but I would start by making sure the datetime format in the database matches what you have in the formatter.
Kevin
Thank you @kthorngren That was my issue. Formats.