How to hide previous showed row on show another row with different id?
How to hide previous showed row on show another row with different id?
Todo: 
Description of problem:
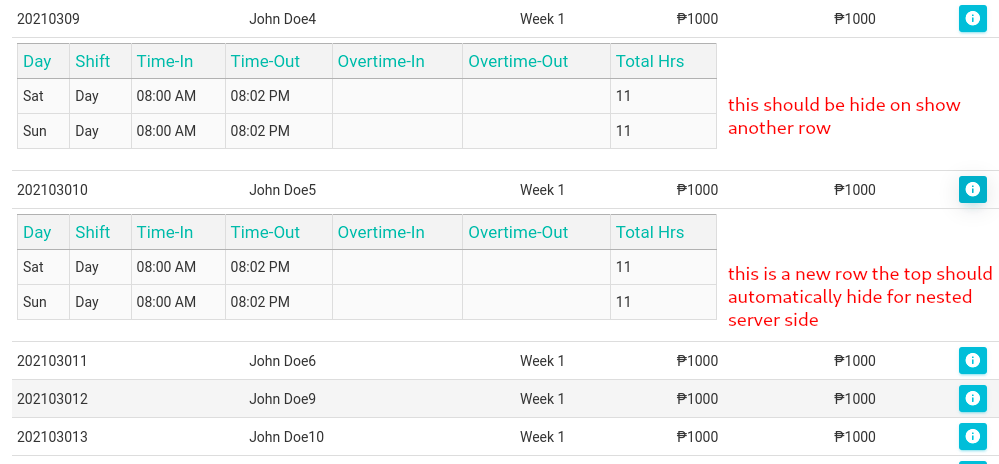
I want to hide the previous row on show a new row with different id, because the nested table should be a server side so that I can fetch a data for the current showed employee row. How can I do that?
here is my code
function format ( d ) {
return '<div class="table-responsive"><table id="employee-record-dtr-table" class="table table-sm table-bordered" cellspacing="0" style="width: 700px"><thead class="text-primary text-sm"><th>Day</th><th>Shift</th><th>Time-In</th><th>Time-Out</th><th>Overtime-In</th><th>Overtime-Out</th><th>Total Hrs</th></thead><tbody> <tr><td>Sat</td><td>Day</td><td>08:00 AM</td><td>08:02 PM</td><td></td><td></td><td>11</td></tr> <tr><td>Sun</td><td>Day</td><td>08:00 AM</td><td>08:02 PM</td><td></td><td></td><td>11</td></tr></tbody></table></div>'
}
var detailRows = [];
$('#payroll-report-table tbody').on('click', '.payroll-info', function(){
var PAYROLL_ID = $(this).attr('id');
var tr = $(this).closest('tr');
var row = payrollTable.row(tr);
var idx = $.inArray(PAYROLL_ID, detailRows);
if(row.child.isShown()){
row.child.hide();
detailRows.splice(idx, 1);
} else {
row.child(format(row.data())).show();
//datatable server side here
if(idx === -1){
detailRows.push(PAYROLL_ID);
}
}
});
payrollTable.on('draw', function(){
$.each(detailRows, function(i, id){
$('#'+id+'.payroll-info').trigger('click')
})
})
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
This example from this thread shows how to only have a single child row open at any time,
Colin
Yes, thank you!