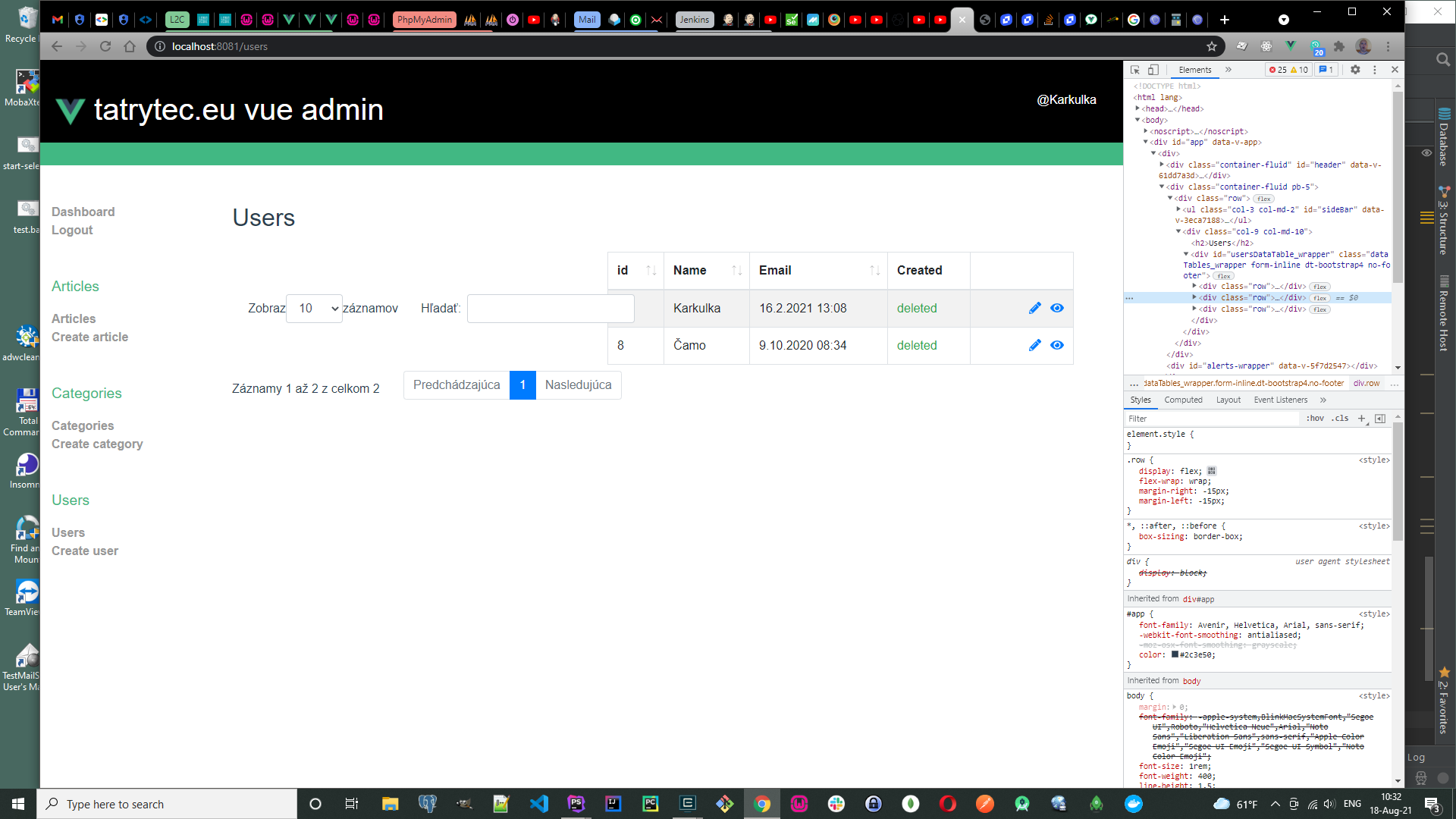
Table is on the same row as search input
Table is on the same row as search input


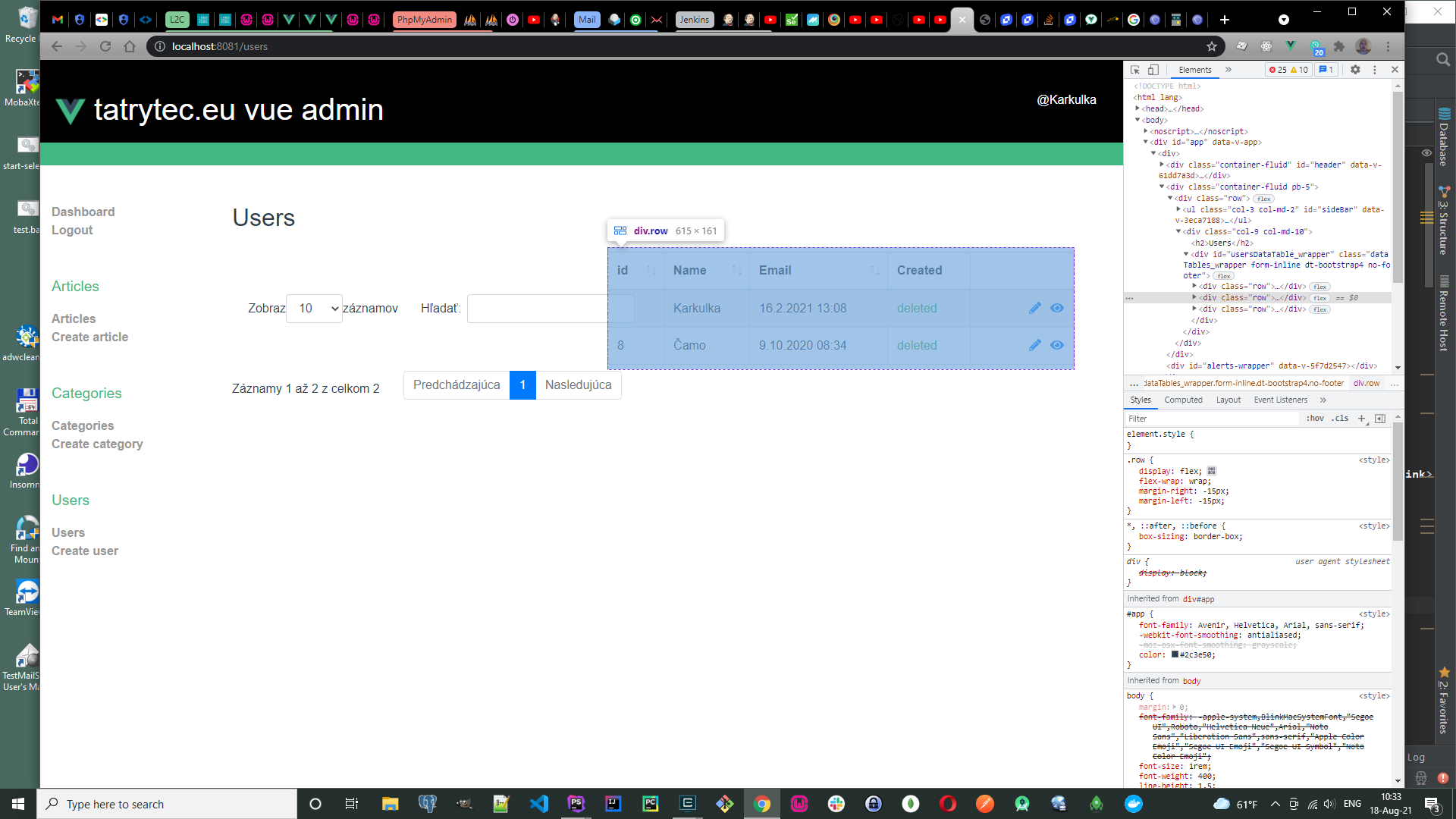
As you can see I have a problem with short table which displays on the same row as search input. The first picture shows that css .row class is on the same line as prev .row class.
Here is my table definition
<table :id="id" class="display nowrap table table-striped table-bordered table-hover" width="100% !important;">
<thead>
<tr>
<th>id</th>
<th>Name</th>
<th>Email</th>
<th>Created</th>
<th></th>
</tr>
</thead>
<tbody>
<tr v-for="user in users" :key="user.id">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td data-order='{{user.created_at}}'>{{getCreatedAt(user.created_at)}}</td>
<td :class="user.deleted_at ? 'text-danger' : 'text-success'">{{user.deleted_at ? 'active' : 'deleted'}}</td>
<td class="actions">
<router-link :to="'/user/edit/' + user.id" class="action"><font-awesome-icon icon="pencil-alt" /></router-link>
<a href="#" @click.prevent="toggleDelete(user.id)" class="action"><font-awesome-icon icon="eye" /></a>
</td>
</tr>
</tbody>
</table>
What is wrong with that? Why .row class ignores the bootstrap4 styles?
This discussion has been closed.
Answers
As I fount out DataTables Bootstrap4 adds some weird behavior to the datatable.
It creates elements with class col-xs-12 which does not exist in Bootstrap4. It seems like a bug.
Am I right? Is it a bug?
Also the Bootstrap extension adds display: flex to the table wrapper which causes the .row class in not 100% width if table has too small columns.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
How can I make an example of vue project basend on webpack and bundlers? I have no problem with CDN usage. I have a problem with import to the Vue3 project.
Is this the same issue as your other thread?
Colin