How to initiate searchpanes extension in vue component ??
How to initiate searchpanes extension in vue component ??
Hello guys, new to datatables, I am working by integrating datatables-net-bs4 into my vue application. however I am unable to initiate the searchpanes extension to add it to my table. below is the script part of my vue component. could you give me some advice.


This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
This example shows how to use SearchPanes with Buttons. You need to add
Pto yourdomoption.Kevin
Yes i try it, but not working
Did you install the SearchPanes JS and CSS?
Do you get errors in the browser's console?
Does the Datatable initialize properly but not displaying the search panes?
Can you post a link to your page or a test case repliacting the issue so we can help debug?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
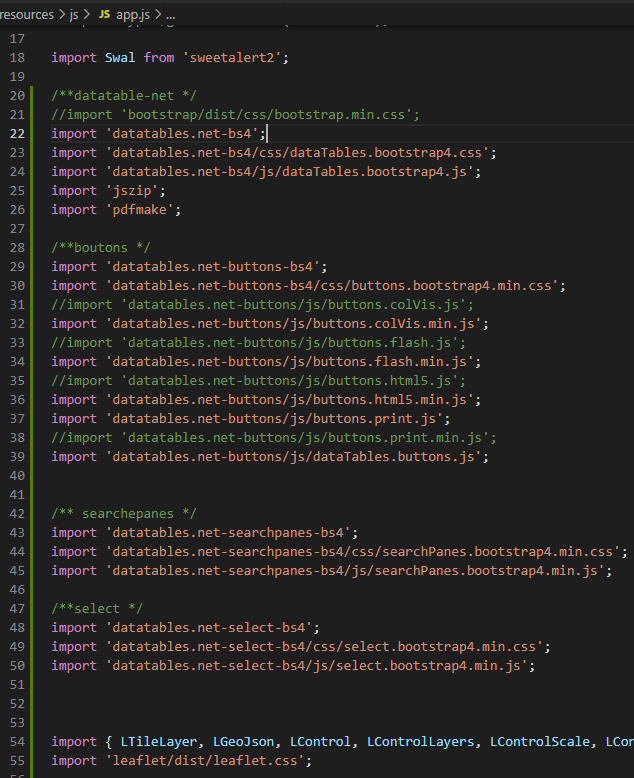
yes i installed searchpanes via npm. then I imported the corresponding css and js files of the searchpanes and select extensions into the app.js file of the project. when I activate the import of select in the app.js file of the project, my buttons disappear. I add P in the DOM nothing at all happens on the page.

I looked at the test case, but the structure is completely different, I don't know how to provide a test case
That doesn't sound right. There must be some other issue. Do you still have the
Bin yourdomoption?Nothing? Do you get errors in the browser's console. As I asked before please provide a link to your page or a test case so we can help debug. If you don't want to provide the link here you can PM the developers directly (@allan or @colin) to coordinate help from them.
Kevin
Hi @drill ,
It also looks like you are only importing the styling integration files into your app.js file. You should also import the files from
datatables.net-searchpanes. The same will go for the other extensions and the core as well.Thanks,
Sandy
hi @sandy and @kthorngren thank you, I solved the problem, in short I know if it was a conflict between boostrap installed in my Devdependecies and that of datatables-bs. I installed datatable.net-dt and uploaded the js and css files of the searchpanes-dt extension into the app.js; it is functioning normally. but the buttons (excel, pdf and column visibility) are not showing i am seeing what is wrong with the js and css files..
Do you still have the
Bin yourdomoption? Please post your current Datatables init code.Kevin
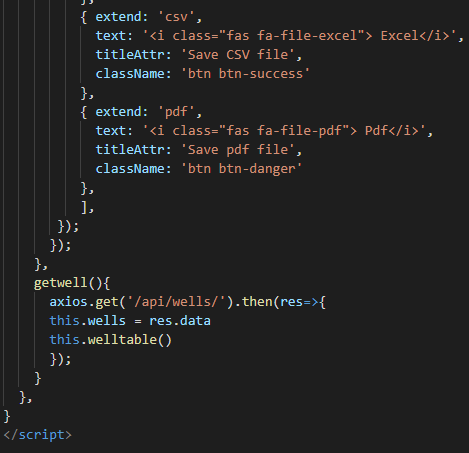
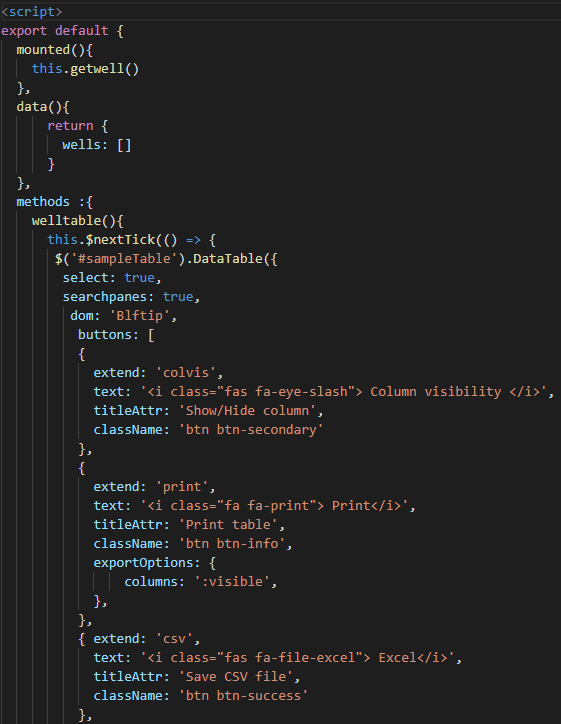
methods :{
Welltable(){
this.$nextTick(() => {
$('#sampleTable').DataTable({
select: true,
dom: 'QBlfrtip',
columnDefs: [
{
searchPanes: {
show: true
},
targets: [3, 4, 5, 6, 7]
}
],
buttons: [
'searchPanes',
{
extend: 'colvis',
text: '<i class="fas fa-eye-slash"> Column visibility </i>',
titleAttr: 'Show/Hide column',
className: 'btn btn-sm btn-secondary'
},
},
@kthorngren i still have B in my dom option. Excel and Print work normally but i have an error when i install pdfmake by npm
npm ERR! path C:\Users.....\node_modules.bin\acorn.cmd
npm ERR! code EEXIST
npm ERR! Refusing to delete C:\Users....\node_modules.bin\acorn.cmd: is outside C:\Users....\node_modules\acorn and not a link
npm ERR! File exists: C:\Users...\node_modules.bin\acorn.cmd
npm ERR! Move it away, and try again.
That doesn't sound like a DataTables issue - it sounds like a problem with a different package. It would be worth looking or posting on StackOverlow for that,
Colin