Filter second selection based on first selection
Filter second selection based on first selection
 jordonshaw
Posts: 23Questions: 9Answers: 0
jordonshaw
Posts: 23Questions: 9Answers: 0
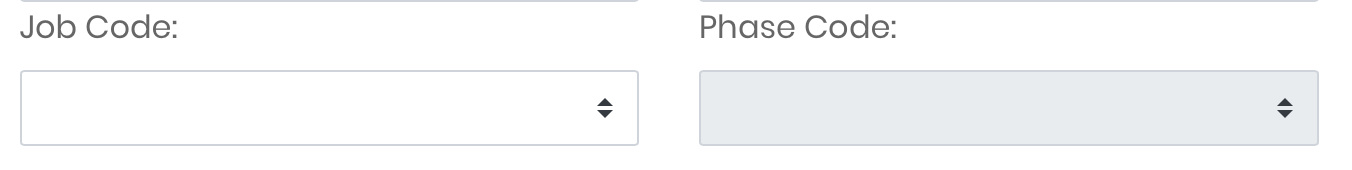
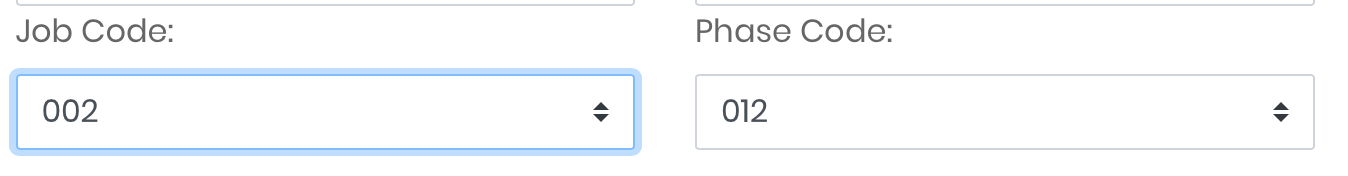
This is a form I created in JS. See how the Phase Code field is disabled until you select a job code? The phase code then becomes enabled and filtered to only the phase codes that relate to the job code selected.


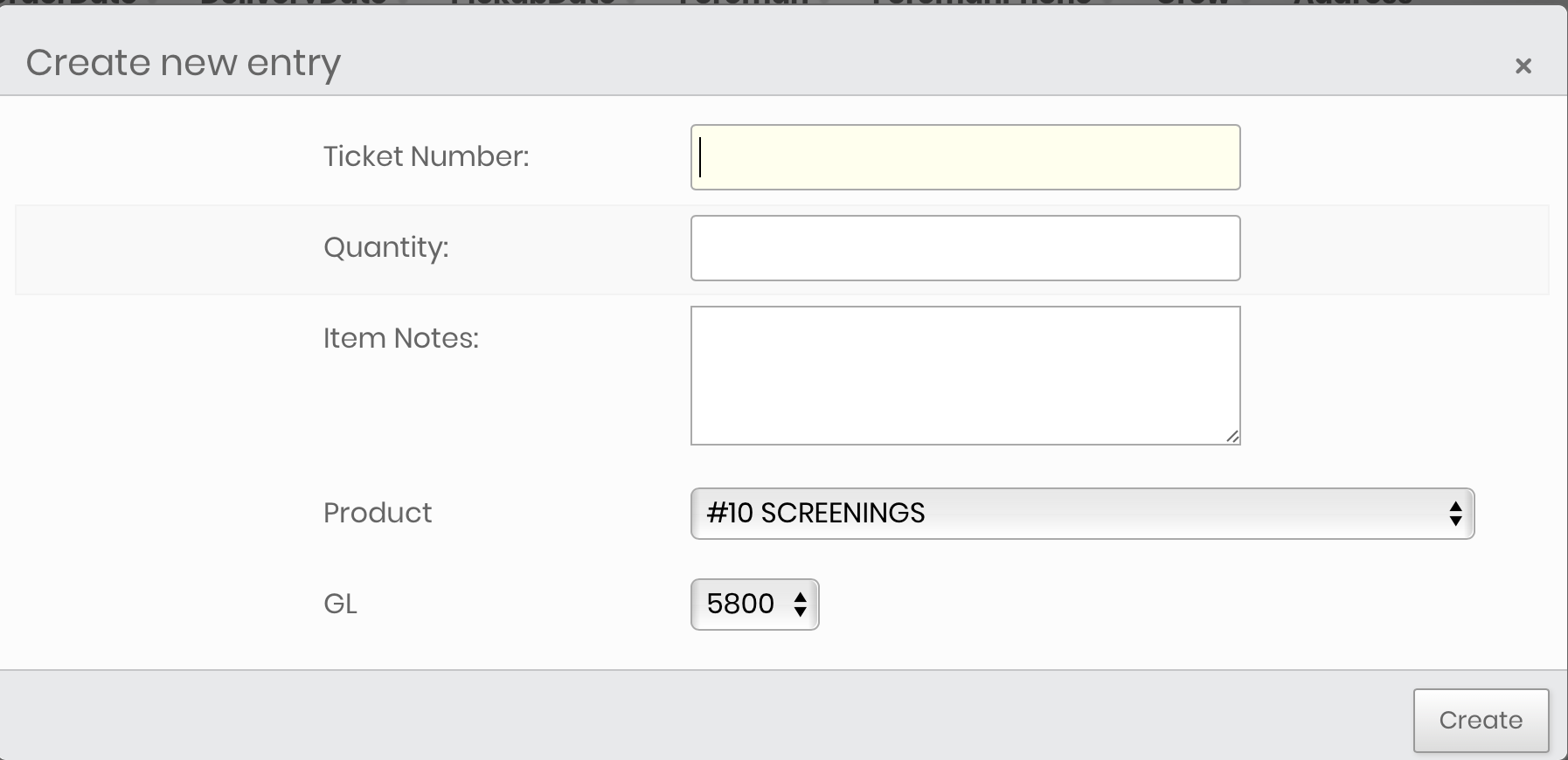
I would like to do the same thing with the editor form. I have two selections on it. I want the second one to be disabled until the first one is selected, then when it's selected, only show the options in the second one that relates to the first one. Is this possible?

This question has an accepted answers - jump to answer
Answers
Yep, that's possible, you can use
dependent()to do that - here's an example of it in motion, but the examples on the reference page are closer to what you're after,Colin
This is great, thank you!