Problem when adding Server Side Processing to true
Problem when adding Server Side Processing to true
Hello,
I have a problem and I am desperate because I am not able to solve it. Hope anyone here can help me, I will really appreciate it.
The thing is, I have the following code for a datatable and its working completely fine, showing all the data correctly but the problem is that there's just 10.000 rows approximately and it takes 1 and a half minute to load.
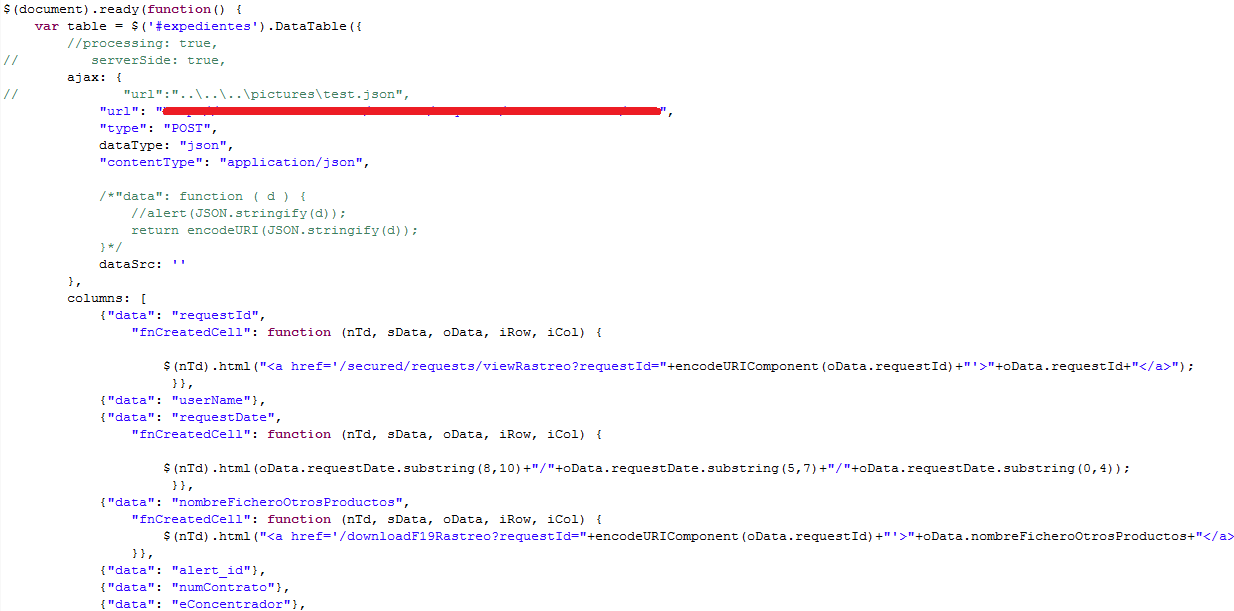
The code working fine but being super slow is the following

$(document).ready(function() {
var table = $('#expedientes').DataTable({
// serverSide: true,
ajax: {
"url": "heresanurlworkingfine",
"type": "POST",
dataType: "json",
"contentType": "application/json",
"data": function ( d ) {
//alert(JSON.stringify(d));
return encodeURI(JSON.stringify(d));
}
dataSrc: ''
},
columns: [
{"data": "requestId",
"fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
$(nTd).html("<a href='/secured/requests/viewRastreo?requestId="+encodeURIComponent(oData.requestId)+"'>"+oData.requestId+"</a>");
}},
{"data": "userName"},
{"data": "requestDate",
"fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
$(nTd).html(oData.requestDate.substring(8,10)+"/"+oData.requestDate.substring(5,7)+"/"+oData.requestDate.substring(0,4));
}},
{"data": "nombreFicheroOtrosProductos",
"fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
$(nTd).html("<a href='/downloadF19Rastreo?requestId="+encodeURIComponent(oData.requestId)+"'>"+oData.nombreFicheroOtrosProductos+"</a>");
}},
{"data": "alert_id"},
{"data": "numContrato"},
{"data": "eConcentrador"},
{"data": "nombreFicheroPreinforme",
"fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
$(nTd).html("<a href='/downloadPreinformeV1Rastreo?requestId="+encodeURIComponent(oData.requestId)+"'>"+oData.nombreFicheroPreinforme+"</a>");
}},
{"data": "nombreFicheroActualizado",
"fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
$(nTd).html('<a href="/downloadPreinformeV2Rastreo?requestId='+encodeURIComponent(oData.requestId)+'">'+oData.nombreFicheroActualizado+'</a><a href="/removeFileRastreo?requestId='+encodeURIComponent(oData.requestId)+'" class="eliminar" id="cruzEliminar'+iRow+'"></a>');
}},
//Subir preinforme
{"data": "requestId",
"fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
$(nTd).html('<form method="POST" action="/uploadFileRastreo?requestId='+encodeURIComponent(oData.requestId)+'" enctype="multipart/form-data">\n'
+'<div class="wrapper">\n'
+'<div class="izquierda input-group input-file" name="files">\n'
+'<input type="text" id="seleccionaFichero'+iRow+'" class="form-control" placeholder="Selecciona un fichero" required disabled/>\n'
+'</div>\n'
+'<div class="izquierda">\n'
+'<span class="enviarFichero input-group-btn">\n'
+'<input class="btn btn-primary btn-reset" id="subeFichero'+iRow+'" type="submit" value="Guardar" disabled >\n'
+'</span>\n'
+'</div>\n'
+'</div>\n'
+'</form>');
}},
{"data": "estadoSolicitud"},
{"data": "prioridad"},
//descargar
{"data": "requestId",
"fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
$(nTd).html(' <a href="/downloadZipRastreo?requestId='+encodeURIComponent(oData.requestId)+'"> <button class="btn btn-primary"/>Zip</button> </a>');
}}
],
"initComplete": function () {
habilitarSubidaFicheros();
bs_input_file();
ocultarBorrar();
//for search
/*var column = this.api().column(0);
var select = $('<select><option value=""></option></select>')
.appendTo($(column.footer()).empty())
.on('change', function () {
column
.search($(this).val())
.draw();
});
column.data().unique().sort().each(function (d) {
select.append('<option value="' + d + '">' + d + '</option>')
});*/
}
});
});
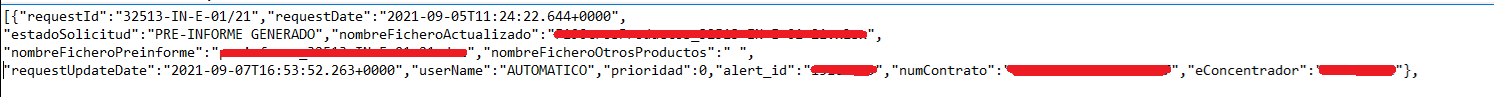
The json has this format

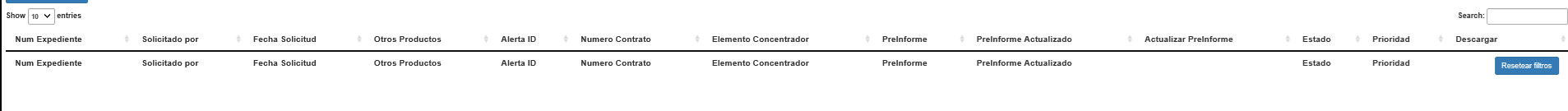
To try the server-side processing and check if it loads much faster, I just added the line "serverSide": true, as said in the documentation, but when adding that line, this happens.

How can just adding the server side to true, makes it to not work? I am doing something wrong or missing anything? My only theory is that something in the json is missing because I saw some examples that has a node including everything called "data" but I cant really try it because I dont know how to get the json instead from an URL, from a directory.
Thank you so much in advance, datatables is amazing.
This question has an accepted answers - jump to answer
Answers
In order for server side processing (
serverSide: true) to work you will need a corresponding server side processing script that supports the SSP protocol. It doesn't look like your script is responding with the expected parameters. Click on the Server-side scrip tab of this example. You can see (and use if you wish) the ssp.class.php script here.Kevin
Hi Kthorngren.
Thanks a lot for your answer, but I am not using PHP, I am generating the JSON with Java using Spring, and then I access the URL wheres the JSON with AJAX.
for Datatables server side processing to work your server side script will need to support the server side processing protocol. The server side processing script is expected to perform the paging, sorting and searching functions server side.
I don't believe Datatables has provided any server side processing scripts for your environment. You might find something on this forum or Stack Overflow that may help.
Kevin