How to change SearchPane Layout for popup search pane to display more than 3 columns wide?
How to change SearchPane Layout for popup search pane to display more than 3 columns wide?
When I use the following code for a popup search pane it has no effect on the number of columns displayed, it still only displays 3 columns wide.
How do I change the number of columns displayed in the popup searchPane windows? I want to increase to more than 3.
transponderDataTable = $('#transponders-table').DataTable({
searchPanes: {
layout: 'columns-6'
},
buttons: {
buttons: [
{
"extend": "searchPanes",
"text": "Search",
attr: {
title: "Search",
}
}
],
columnDefs: [
{
searchPanes: {
show: true
},
targets: [3, 5, 6, 7, 8, 9, 10, 11, 12]
},
{
searchPanes: {
show: false
},
targets: [0, 1, 2, 13]
}
],
...
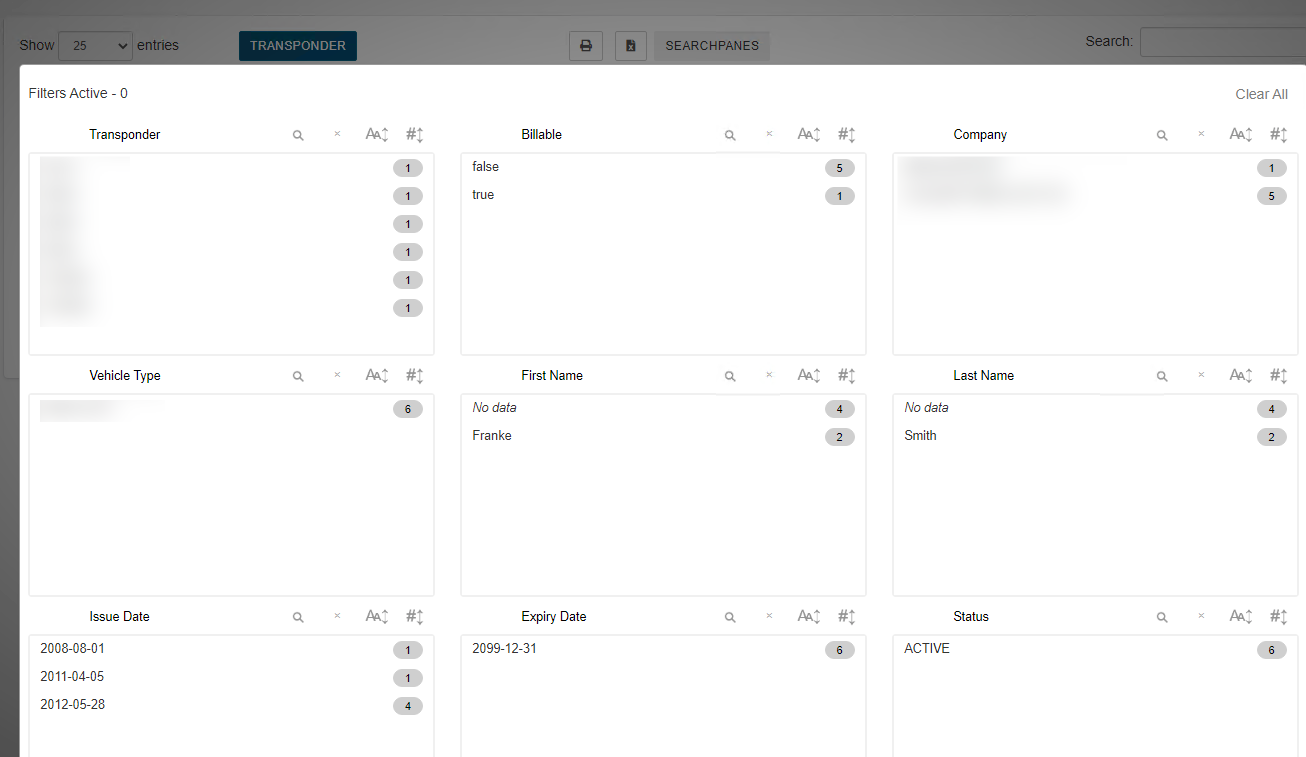
This is what displays when I click the SEARCH PANE button.

This discussion has been closed.
Replies
There's nothing obvious wrong there. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi @rodegard ,
You need to include SearchPanes config within the button config when initialising it this way. Here is an example showing this. Something like this should do the trick...
If that doesn't work then please link to a test case as colin explained above.
Thanks,
Sandy
Hi Sandy,
That did the trick. Thank you. Is there anywhere in the documentation where I can find this. I search through it and found that it seem to be lacking any information on Search Panes and column setup, at least from what I could find. So the default method they suggest in my code only works for non popup Search Panes and should be documented as such...not that this is your issue by anymeans...
Thank,
RobO
Hi @rodegard ,
The layout option is documented at
searchPanes.layout. Adding configuration to a button is documented within the SearchPanes button docs -button.searchPanesand this is also mentioned within the example I linked above. There are also a lot of forum posts that ask how to configure SearchPanes within a button.Thanks,
Sandy