How to place a button in a column, which receives another column as id?
How to place a button in a column, which receives another column as id?
Hi friends,
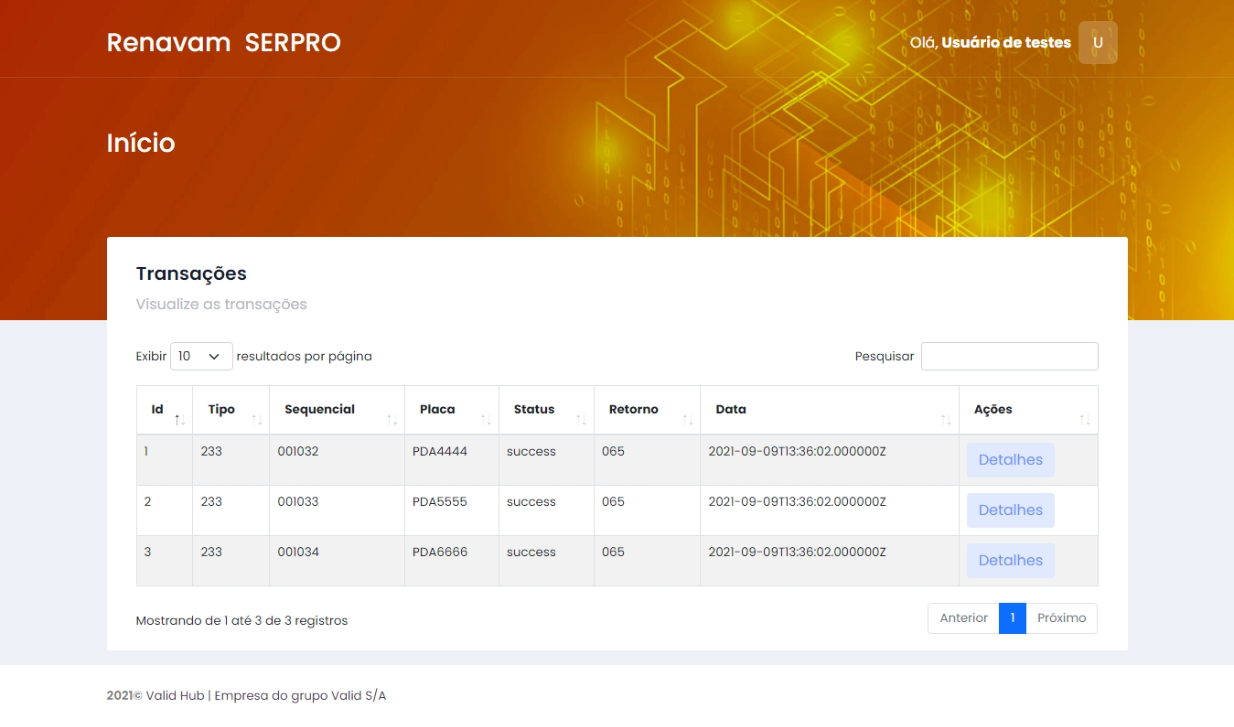
I have the following situation: I have a table that receives data via a database using ajax, and I have some columns in that table, what I need is through these columns to put a button on it, and for this button to put information as an id single, but I don't know how to do this, would someone be able to give me a broader view in relation to this?
Datatable code:
var URL_BASE = '{{URL::to("/")}}/';
$(document).ready(function() {
// DataTable - Tabela de transações e histórico
$('#example').DataTable({
"processing": true,
language: {
url: 'https://cdn.datatables.net/plug-ins/1.11.1/i18n/pt_br.json'
},
ajax: {
'url': URL_BASE+'transactions/list',
'dataType': 'json',
'dataSrc': 'data',
},
columns: [
{"data":"id"},
{"data":"code"},
{"data":"sequential"},
{"data":"license_plate"},
{"data":"status"},
{"data":"return_code"},
{"data":"created_at"},
{"defaultContent":"<button id='teste' type='button' data-bs-toggle='modal' data-bs-target='#exampleModal' class='btn btn-light-primary'> Detalhes </button>"},
],
});
} );
TransactionsController code:
public function show()
{
// Recuperando dados
$transaction = transaction::all();
// Atribuindo dados para o array
$historicos = [];
foreach($transaction as $historico) {
$historicos[] = [
'id' => $historico->id,
'code' => $historico->code,
'sequential' => $historico->sequential,
'license_plate' => $historico->license_plate,
'status' => $historico->status,
'return_code' => $historico->return_code,
'created_at' => $historico->created_at,
];
}
$response_json = [
'data' => $historicos
];
// Retornando dados para o ajax do datatables
return response()->json($response_json, 200);
}

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Do you need each button to have an
id? If so you can usecolumns.renderlike this example:http://live.datatables.net/qemodapi/1/edit
It uses the
metaparameter to get the row index which is used to create uniqueids.This example uses
defaultContentwithout generating nid.http://live.datatables.net/xijecupo/1/edit
Kevin
In this case, I would need the modal that is opened when I click the details button inside the table, to have the data I get in ajax, for example: inside modal it has an id field: and in this id field I need it to have the id of a of the table columns:
If you look at the second example I provided the click event gets the data of the row clicked. Assuming the id you want is the
idcolumn in your first screenshot you can just get it in the click event. However you can usecolumns.renderto populate the button with therow.idwhererowis the third parameter ofcolumns.render.Kevin
I ended up solving it as follows: In the back-end that has the Controller and returns this details button, I put as attributes inside it (example: data-date=".$transaction->date."), and in this button I created a function which is called on the click of that button, and this function retrieves the data from that modal and assigns new data based on the attributes of each button.